ゲームには欠かせない「ストア」の機能は、 PlayFab を使うことでかんたんに実装することができます。
しかし、公式ドキュメントを読んでも、実践的な使い方がイマイチわかりにくいんですよね。
この記事では、公式ドキュメントに書いてある手順に加えて、実践的な内容をプラスして解説しました。
記事を読み終える頃には、自力でストアの実装ができるようになっているはずです。
ということで、さっそく見ていきましょう。
仮想通貨でストアのアイテムを購入する手順
仮想通貨とアイテム、ストアを登録する
まずは、経済のクイックスタートとストアのクイックスタートを参考に、仮想通貨とアイテム、ストアを登録しましょう。
ちなみに私は以下の情報で登録しました。
| 仮想通貨 | GD |
|---|---|
| カタログバージョン | Main |
| ストアID | CoinShop |
| アイテムID | water_normal |
| アイテムの表示名 | 水のカケラ |
| アイテムの価格 | 300 GD |
クライアントの実装
ストアのアイテムを購入するには、PurchaseItemを使用します。
しかし、その前にいろいろと準備が必要なので、順番に見ていきましょう。
- カタログとストア情報を取得する
- 取得した情報をもとにアイテム一覧をつくる
- 選んだアイテムをもとに PurchaseItem を処理する
カタログとストア情報を取得する
ストアからアイテムを購入するには、まずカタログデータとストアデータを用意しておく必要があります。
GetCatalogItemsとGetStoreItemsを使用すればOKです。
public List<CatalogItem> CatalogItems { get; private set; }
public List<StoreItem> StoreItems { get; private set; }
public void GetCatalogData(string catalogVersion)
{
PlayFabClientAPI.GetCatalogItems(new GetCatalogItemsRequest()
{
CatalogVersion = catalogVersion,
}
, result =>
{
Debug.Log("カタログデータ取得成功!");
CatalogItems = result.Catalog;
}
, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}
public void GetStoreData(string catalogVersion, string storeId)
{
PlayFabClientAPI.GetStoreItems(new GetStoreItemsRequest()
{
CatalogVersion = catalogVersion,
StoreId = storeId
}
, (result) =>
{
Debug.Log("ストアデータ取得成功!");
StoreItems = result.Store;
}
, (error) =>
{
Debug.Log(error.GenerateErrorReport());
});
}ここは特に難しいところはないですね。
カタログバージョンとストアIDについては、先ほど登録した内容を渡してあげましょう。
取得した情報をもとにアイテム一覧をつくる
次に、ストア情報を表示してみましょう。
ストアアイテムの一覧を表示するのと同時に、カタログアイテムの情報も一緒に取得するのがポイントです。
// ストアアイテムの一覧
foreach (var storeItem in StoreItems)
{
// カタログと一致するアイテムの取得
var catalogItem = CatalogItems.Find(x => x.ItemId == storeItem.ItemId);
string itemId = storeItem.ItemId; // アイテムID
string displayName = catalogItem.DisplayName; // 表示名
string description = catalogItem.Description; // アイテムの説明
uint price = storeItem.VirtualCurrencyPrices["GD"]; // 仮想通貨の価格
// 画面のUIとしてストアアイテムを追加する
}この処理をすることで、ストアに登録されているアイテムを一覧として表示でき、同時にアイテムの詳細な情報も表示できますよ。
先ほどのソースコードの例だと storeItem からアイテムの価格を取得していましたが、実は catalogItem にも価格を持っているんです。
uint storePrice = storeItem.VirtualCurrencyPrices["GD"]; // 仮想通貨の価格(ストア)
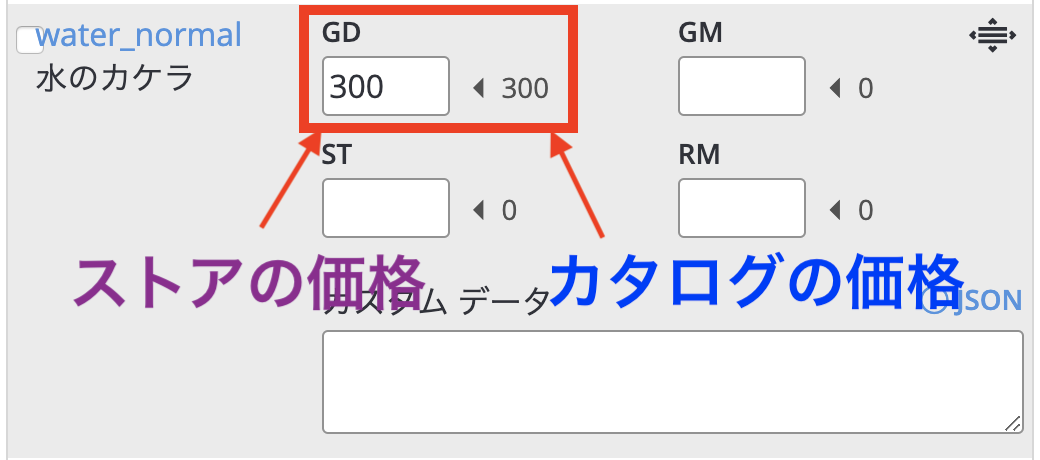
uint catalogPrice = catalogItem.VirtualCurrencyPrices["GD"]; // 仮想通貨の価格(カタログ)ストアの画面を見ると以下のようになっていて、右側がカタログの価格、左側がストアの価格です。

これは、「カタログは300GDって登録されているけど、ストアでは個別に価格設定できるよ」という意味です。
たとえば、期間限定で200Gとして販売することもできますね。
購入するときにカタログの価格を使ってしまうと、ストアで設定した価格ではなくなってしまうので注意してください。
PurchaseItem の呼び出し
いよいよアイテムの購入です。
実態の処理は後で書くとして、呼び出しの処理を書いていきます。
選んだアイテムのアイテムIDと価格を動的に渡してあげましょう。
PurchaseItem("Main", "CoinShop", storeItem.ItemId, "GD", storeItem.VirtualCurrencyPrices["GD"]);選んだアイテムをもとに PurchaseItem を処理する
実際にPurchaseItem を呼び出すメソッドを見てみましょう。
public void PurchaseItem(string catalogVersion, string storeId, string itemId, string virtualCurrency, int price)
{
PlayFabClientAPI.PurchaseItem(new PurchaseItemRequest()
{
CatalogVersion = catalogVersion,
StoreId = storeId,
ItemId = itemId,
VirtualCurrency = virtualCurrency,
Price = price
// キャラクターを使う場合は CharacterId のセットも必要
}, purchaseResult =>
{
Debug.Log($"{purchaseResult.Items[0].DisplayName}購入成功!");
// [おまけ]画面の仮想通貨を更新
PlayFabClientAPI.GetUserInventory(new GetUserInventoryRequest()
, result =>
{
goldText.text = result.VirtualCurrency["GD"].ToString("#,0");
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}, error =>
{
// 金額不足
if (error.Error == PlayFabErrorCode.InsufficientFunds)
{
Debug.Log("金額が不足しているため購入できません。");
}
Debug.Log(error.GenerateErrorReport());
});
}実際のゲーム開発では、アイテムの購入に成功した後、画面の仮想通貨の表示を価格分だけ減らすことが必要になります。
単純に「表示中の価格から、購入した価格を減らす」という処理をしてもいいのですが、今回は仮想通貨を再取得しています。
理由としては、表示中の金額の差し引きをしていると、何か別の処理と競合して正しい金額が表示されない場合もあると考えたからです。
仮想通貨とは言え、お金まわりはトラブルになりやすいところだと思うので、少しでもその可能性を減らしておきましょう。
アイテム購入時のエラーについて
アイテム購入時のエラーは以下のように処理しています。
}, error =>
{
// 金額不足
if (error.Error == PlayFabErrorCode.InsufficientFunds)
{
Debug.Log("金額が不足しているため購入できません。");
}
Debug.Log(error.GenerateErrorReport());
});公式ドキュメントにエラーコードが載っているので、これを参考に実装するとよいです。
上記の例は、持っている金額がストアの金額よりも少ない場合に発生するエラーです。
こういったチェック処理もやってくれるのは嬉しいですね。
また、WrongVirtualCurrency というエラーコードも用意されています。
これは、「サーバーに登録されている仮想通貨の価格」と、「クライアントから送信した仮想通貨の価格」が一致しないときに発生するエラーです。
クライアントから価格を改ざんして購入しようと思ってもエラーとなるので、ここも安心ですね。
おまけ:リアルマネーで直接アイテムを購入できる?
通貨として RM が事前に用意されていますが、これはリアルマネーで購入する場合の通貨です。
仮想通貨ではなく、リアルマネーで直接アイテムを購入することは可能ですが、推奨はされていません。
実際のマネーストアのベストプラクティスにも記載がありますが、リアルマネーを使う場合は、以下の手順が推奨されています。
- ジェムなどの仮想通貨をリアルマネーで購入してもらう
- 購入した仮想通貨でアイテムを購入してもらう
リアルマネーを使う流れは、上記の流れに沿うように設計しましょう。
モバイルの場合は、アプリ内課金(IAP)を統合する方法を参照してください。
最後に
ストアに登録されているアイテムの一覧を表示して、そこから購入する手順について解説しました。
応用編として、複数のストアやカタログを作ったりもできるので、余裕がある人は試してみるのもいいですね。
アイテムに関する記事もまとめているので、合わせてご覧ください。

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。