PlayFab と Xsolla(エクソラ)を統合する方法をまとめた記事です。
Xsolla とは一言でいうと課金プラットフォームのことです。
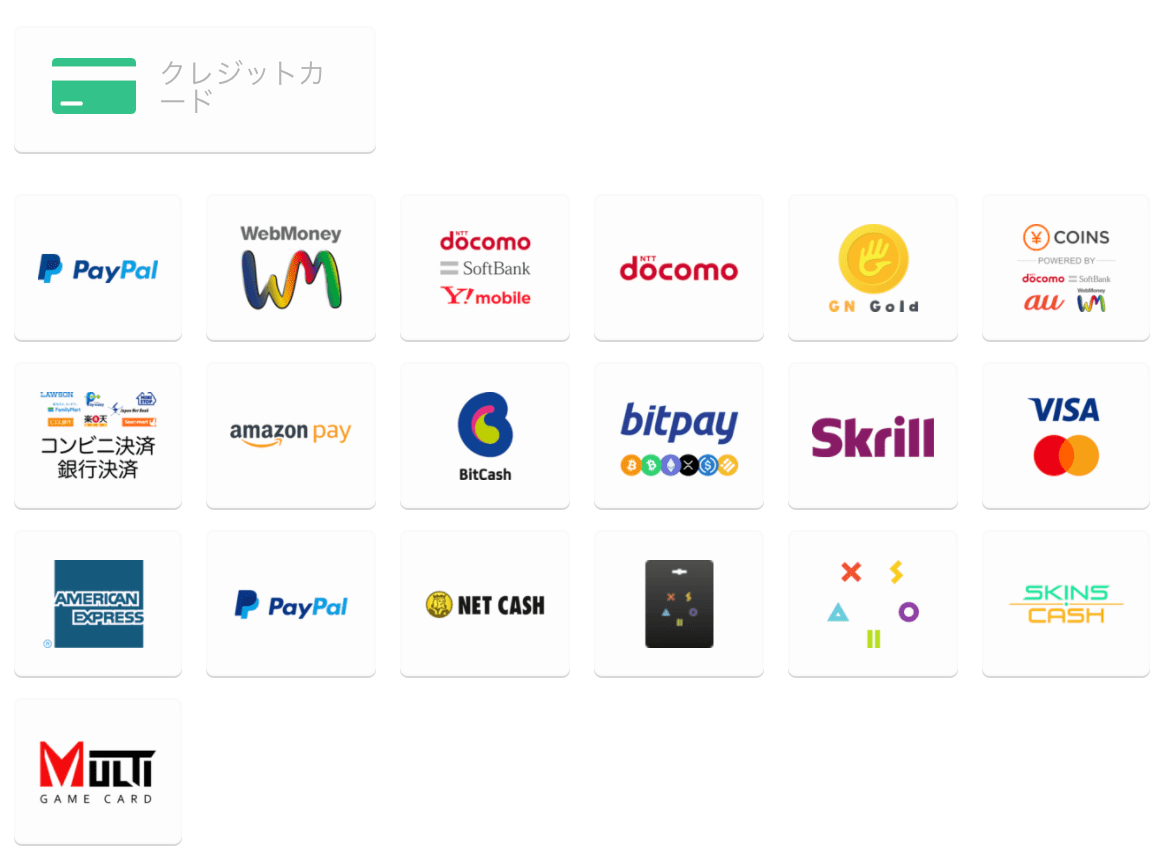
リアルマネーでアイテムを購入してもらう方法は他にもありますが、Xsolla を使うと色んな決済方法で支払うことができます。

「アカウント登録をしないと課金できない」となると離脱してしまう可能性があるので、そういった事態を防ぐことができますね。
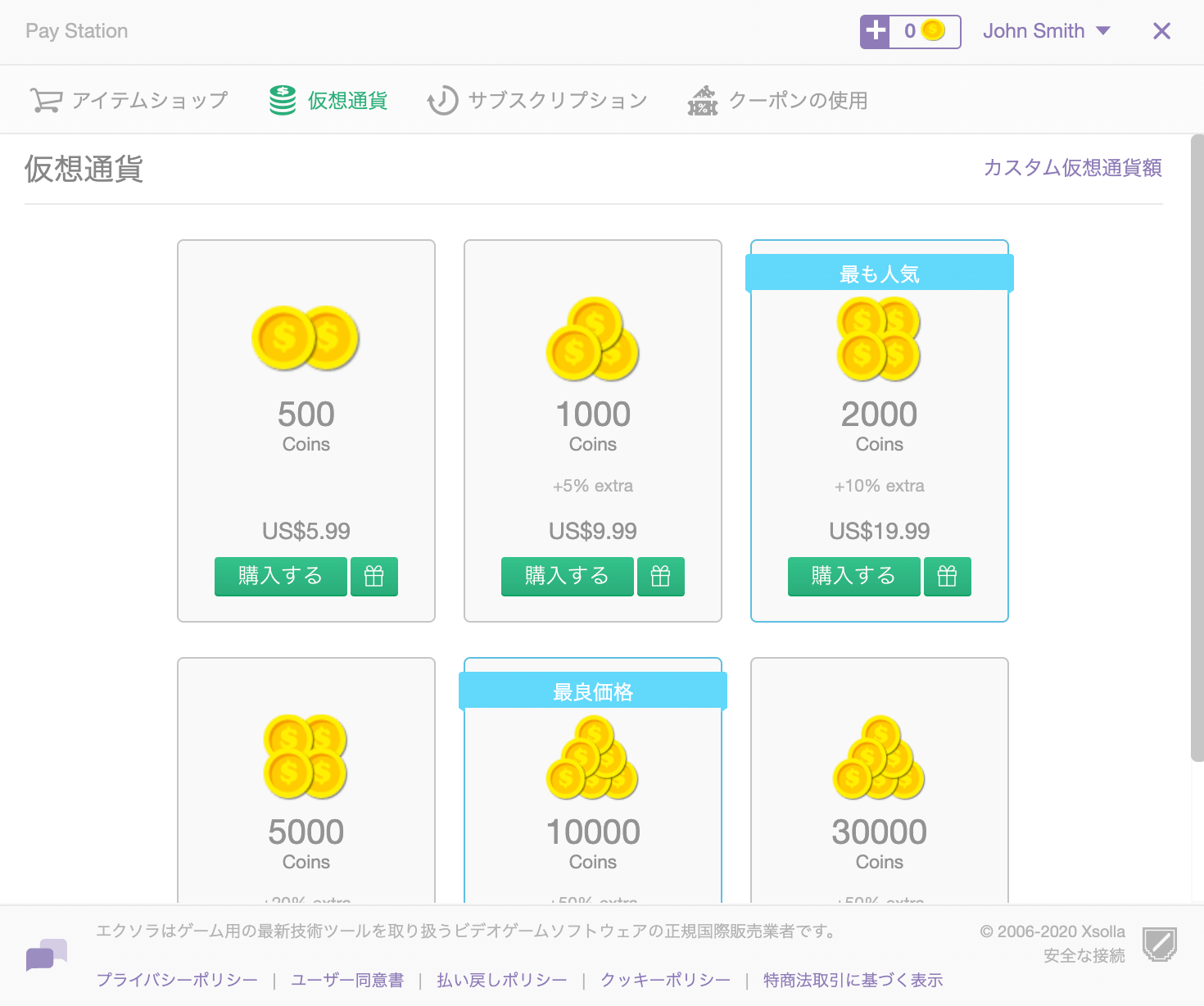
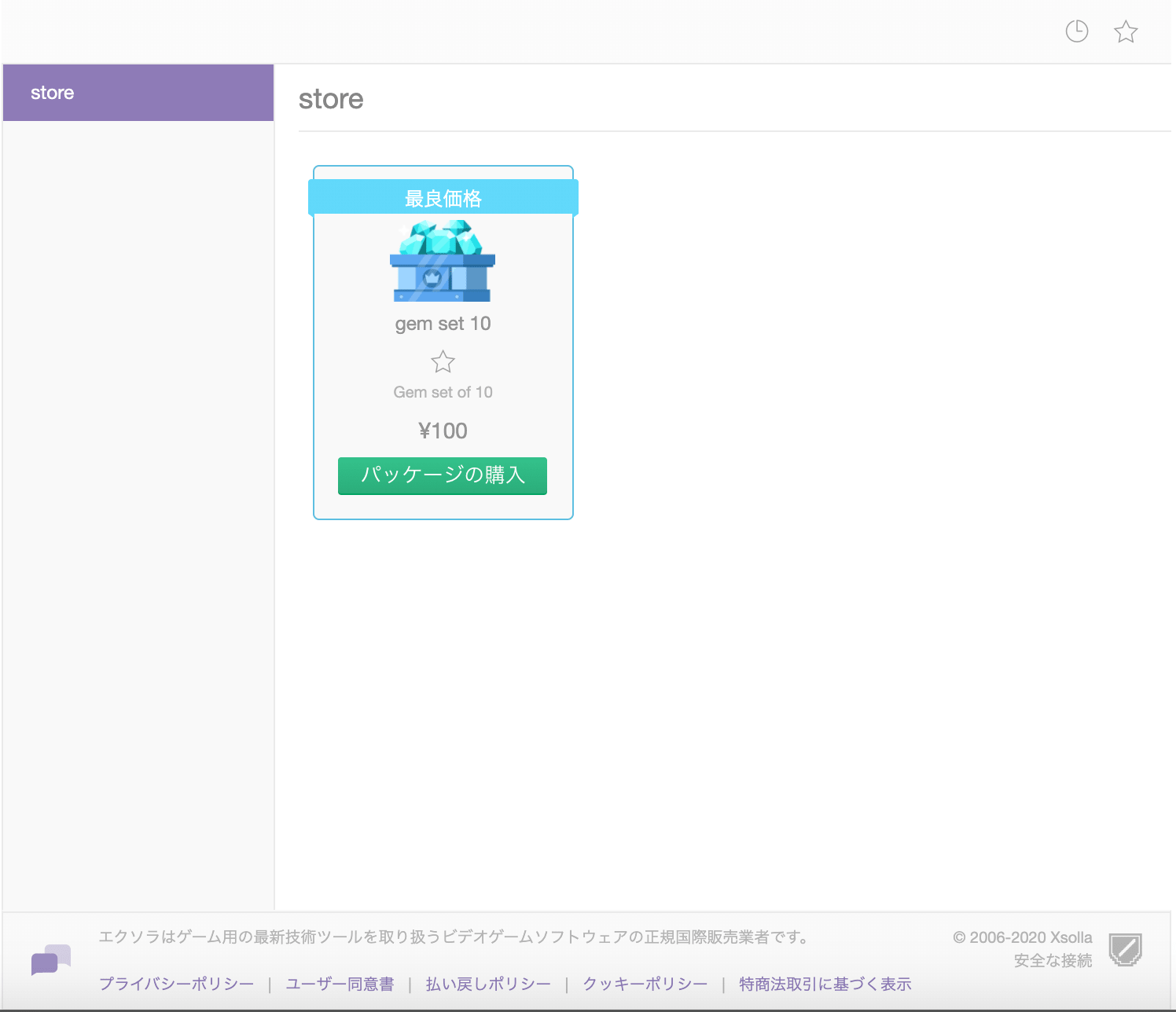
また、以下のようなアイテム購入画面が用意されているので、自分で実装する必要もありません。

ただし、Xsolla を使用する場合は「手数料が差し引かれた金額」が振り込まれることになります。
- 金額の 95% が支払われ、これには支払手数料と税が適用される
- ゲートウェイトランザクションあたり 1.25% + 25セントを支払う
ざっくりですが、1,000円のアイテムを購入すると、約900円が入ってくる計算だと思います。
この手数料分を許容できる人は、ぜひとも使用したいアドインですね。
しかし、Xsolla を導入する手順が難しく、かなり苦戦しました。
そこで、この記事でわかりやすくまとめましたので、読み終わる頃にはリアルマネーでの購入ができるようになっています。
前置きが長くなりましたが、さっそく見ていきましょう。
Xsolla 側の準備
まずは、Xsolla 側の準備をしていきます。
Xsolla アカウント登録
まずは、Xsolla Publisher Account を作成する必要があります。
以下から登録しましょう。
販売アイテムの登録
アカウントの作成ができたら、販売するアイテムの登録をしていきましょう。
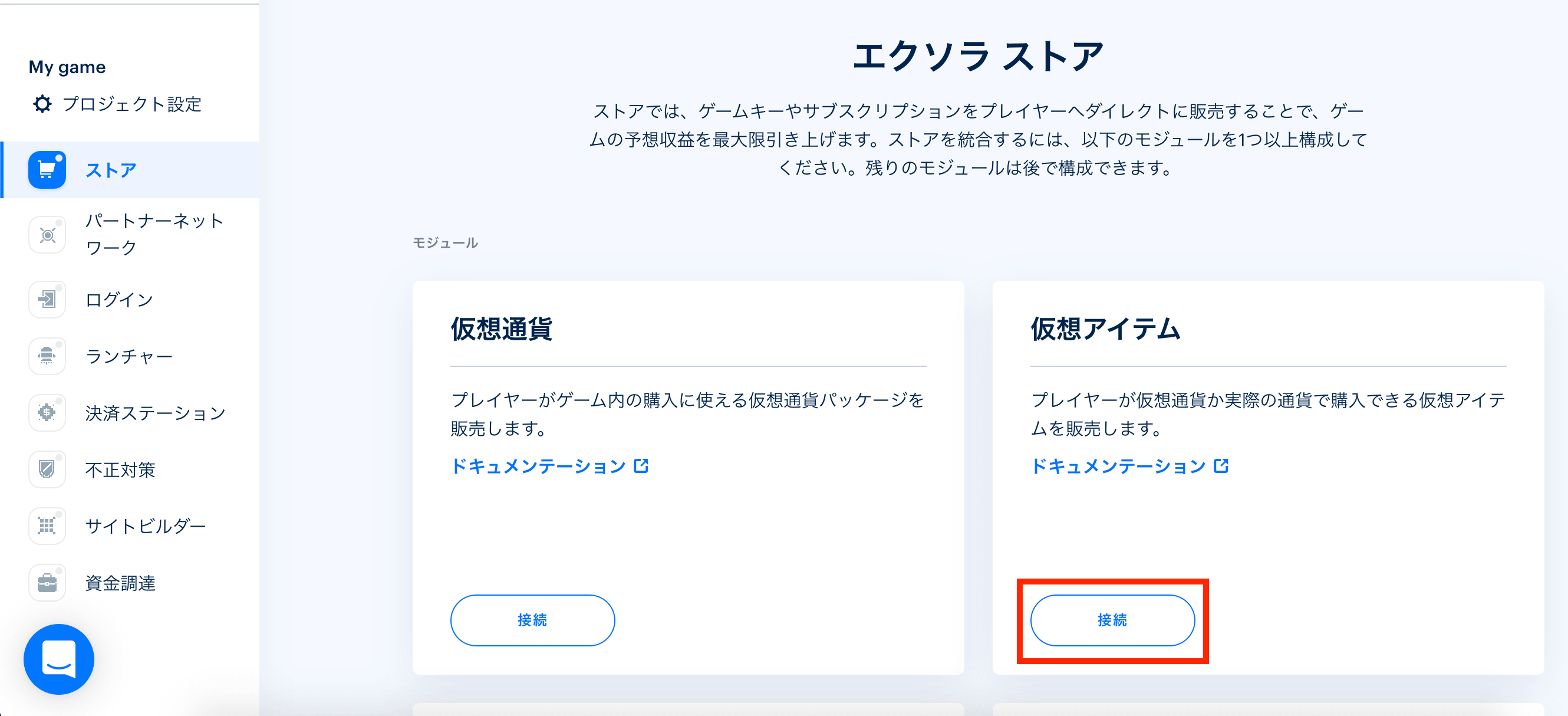
ストアの中にある、仮想アイテムの「接続」を選択します。

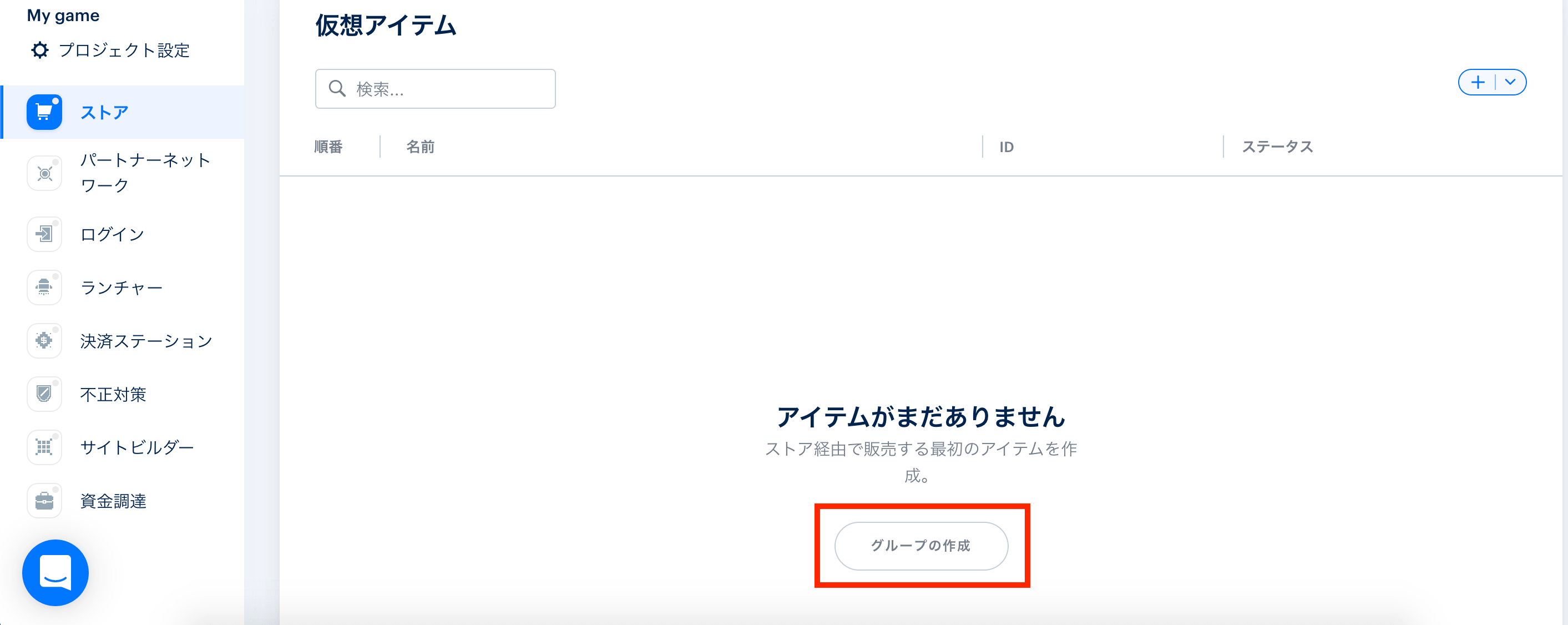
「グループの作成」を選択します。

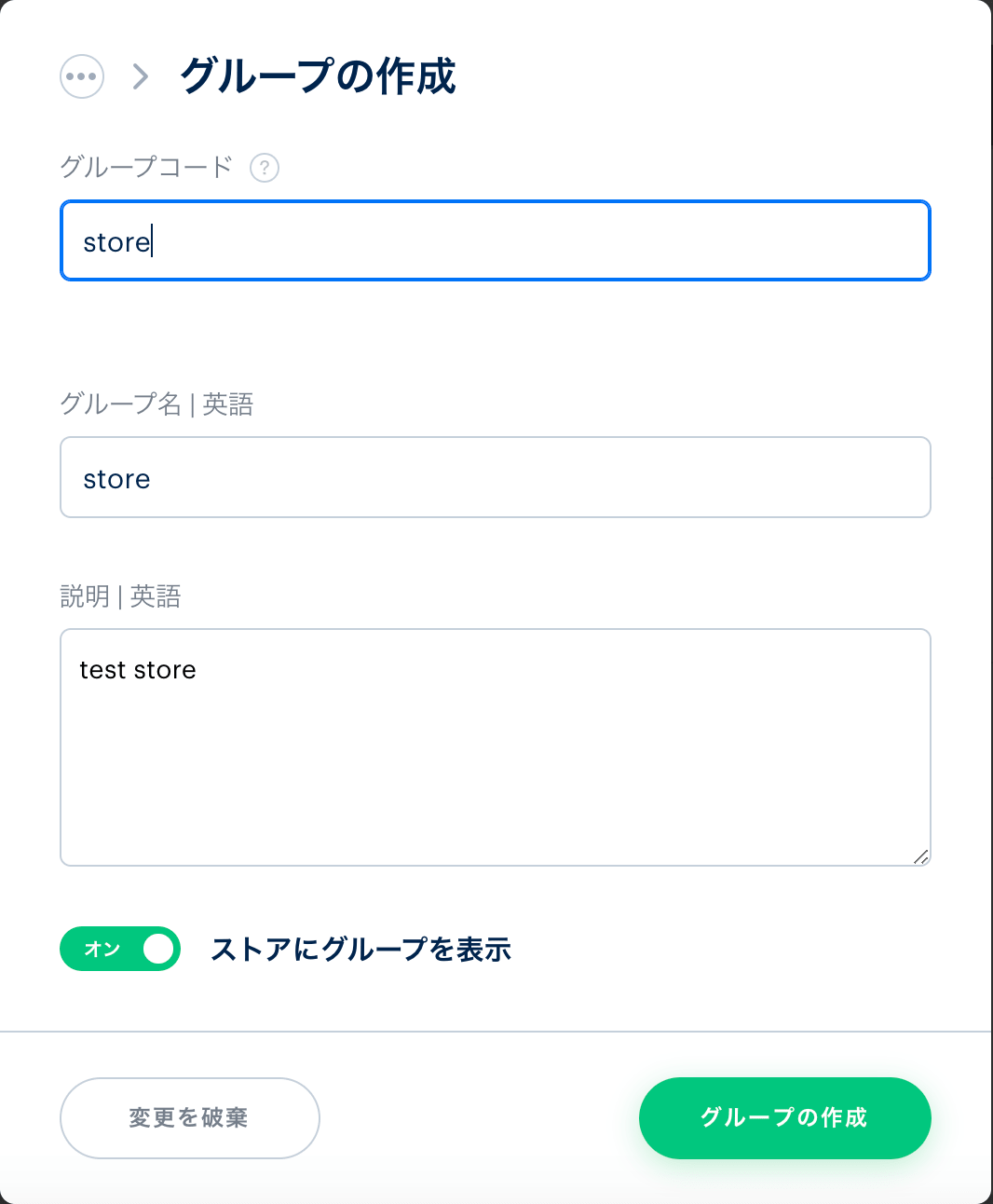
グループは適当な名前で構いません。
「ストアにグループを表示」を ON にするのを忘れずに。

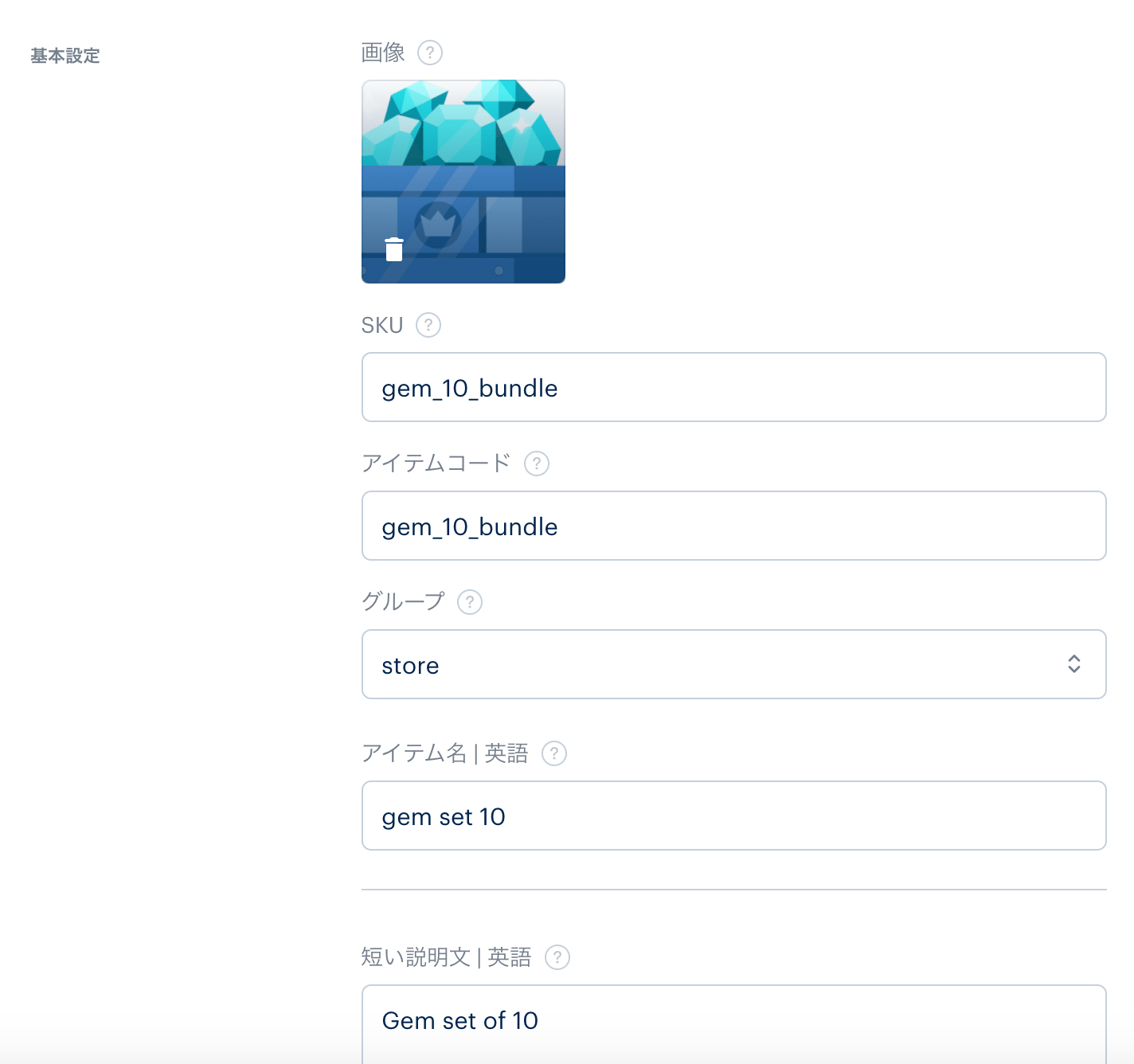
続いて、ストアにアイテムを追加してきます。

Xsolla のアイテムコードと、PlayFab のアイテム ID は一致している必要があるので、ご注意ください。
SKU も同じ名前にしておくとわかりやすいと思います。
画像はそれっぽいものを設定しました。

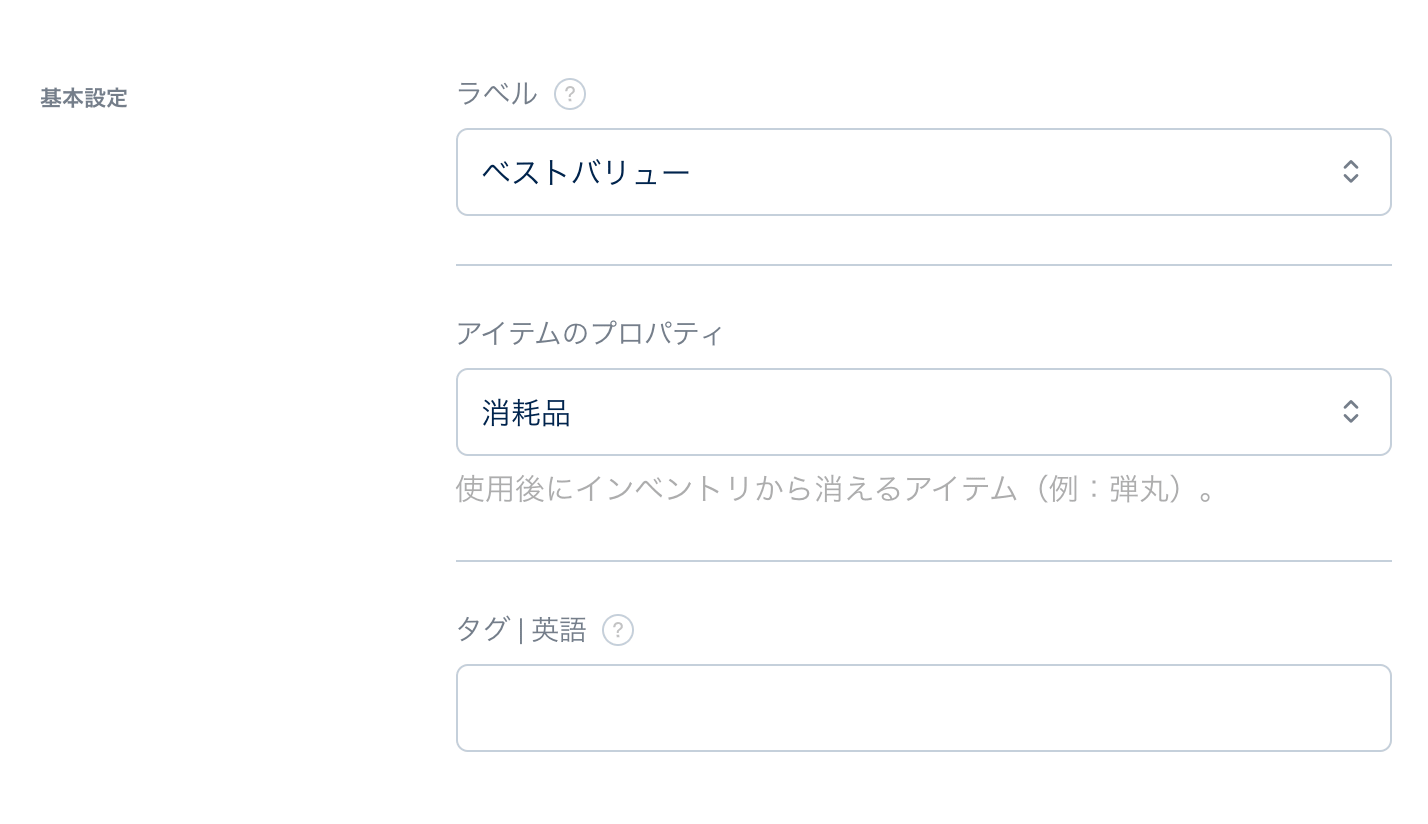
ラベルを設定しておくと、購入時にアイコンを表示してくれます。
アイテムのプロパティは消耗品としておきました。
Xsolla で在庫管理するわけではないので、何を設定しても動作は変わらないと思います。

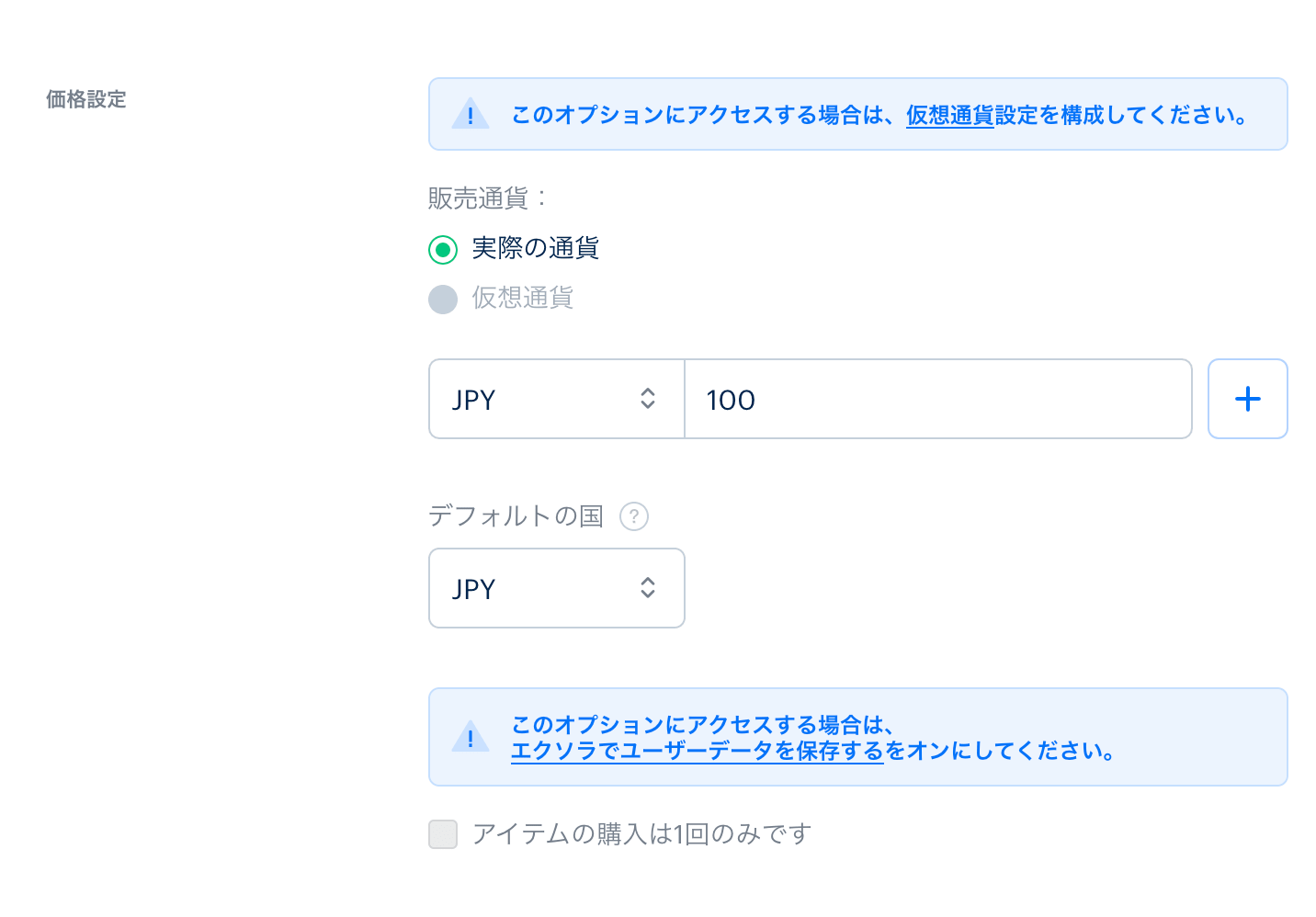
PlayFab のアイテムと合わせて、100 円としておきました。
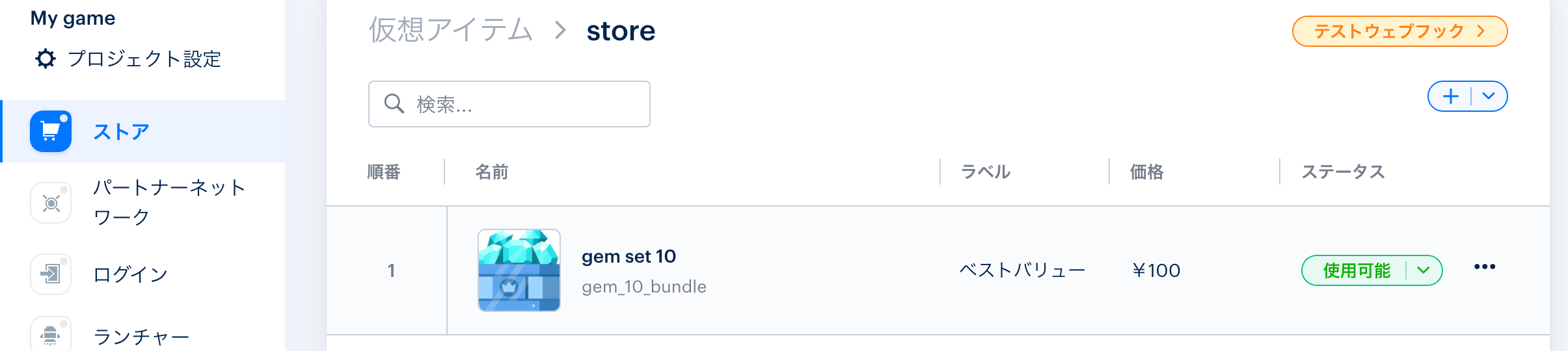
登録をすると、以下のようにアイテムができます。

これでアイテムの登録は完了です。
ウェブフックの設定
次に、ウェブフックの設定をしていきます。
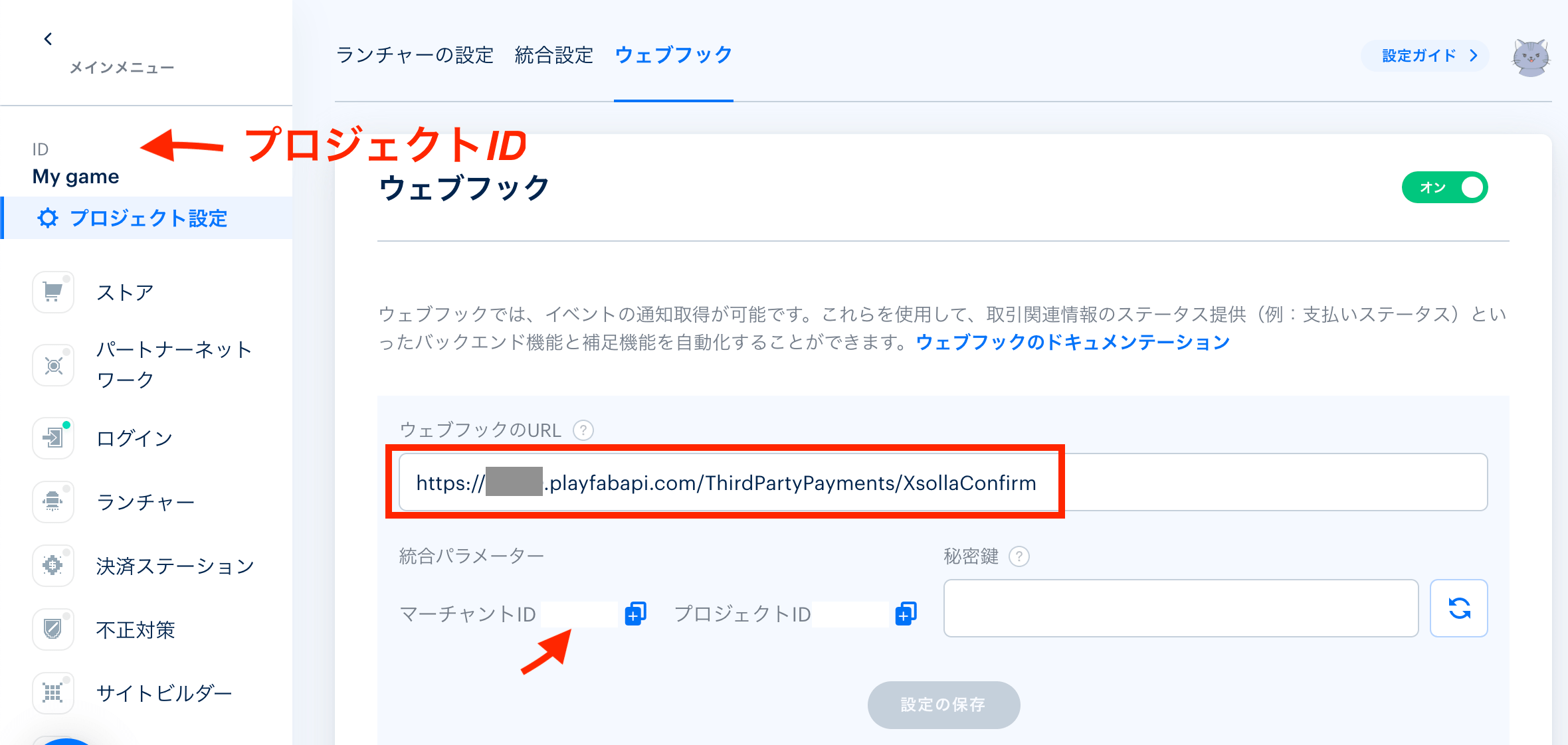
「プロジェクト設定 > ウェブフック」と進んでください。
そのあと、ウェブフックの URL を入力します。

ウェブフックの URL は、自分のタイトル ID に置き換えた以下の URL を設定してください。
https://自分のタイトルID.playfabapi.com/ThirdPartyPayments/XsollaConfirm最後に「設定の保存」を忘れずに。
また、後で使用するので、プロジェクトIDとマーチャントIDをコピーしておいてください。
マーチャント API キーのコピー
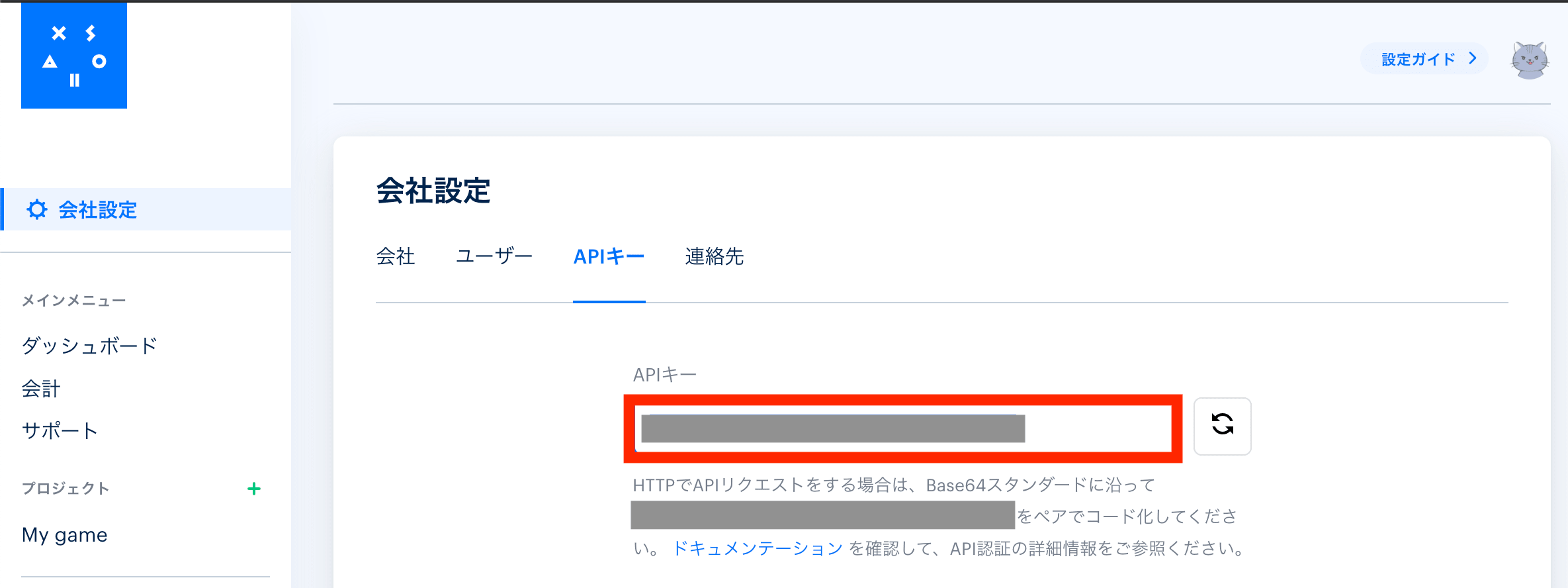
最後に、マーチャント API キーというものが必要なので、コピーしておきます。
いったんメインメニューに戻り、「会社設定 > API キー」と進んで API キーをコピーしてください。

これで Xsolla 側の作業は完了です。
PlayFab 側の準備
次に、PlayFab 側の準備をしていきます。
バンドルアイテムの登録
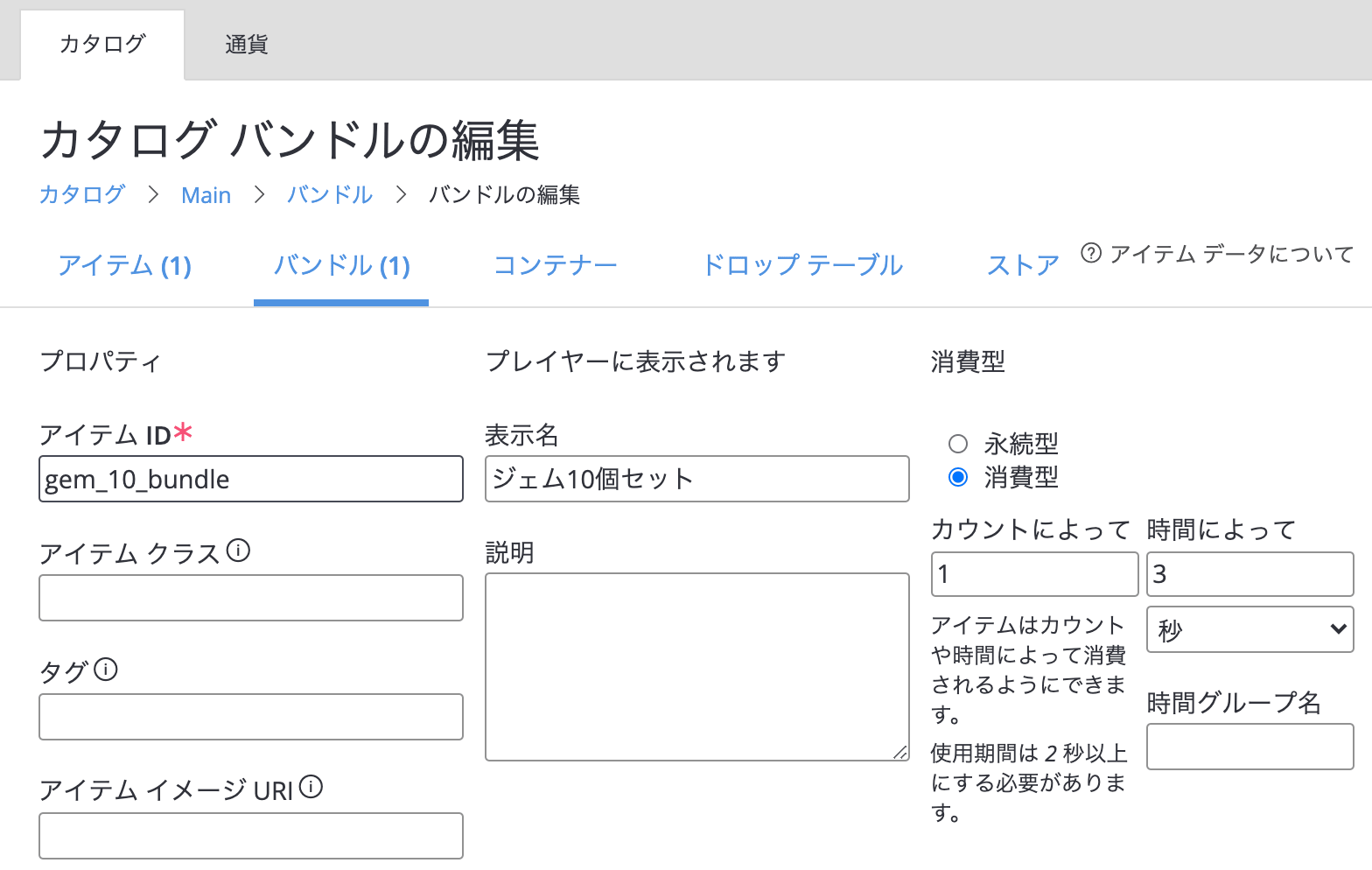
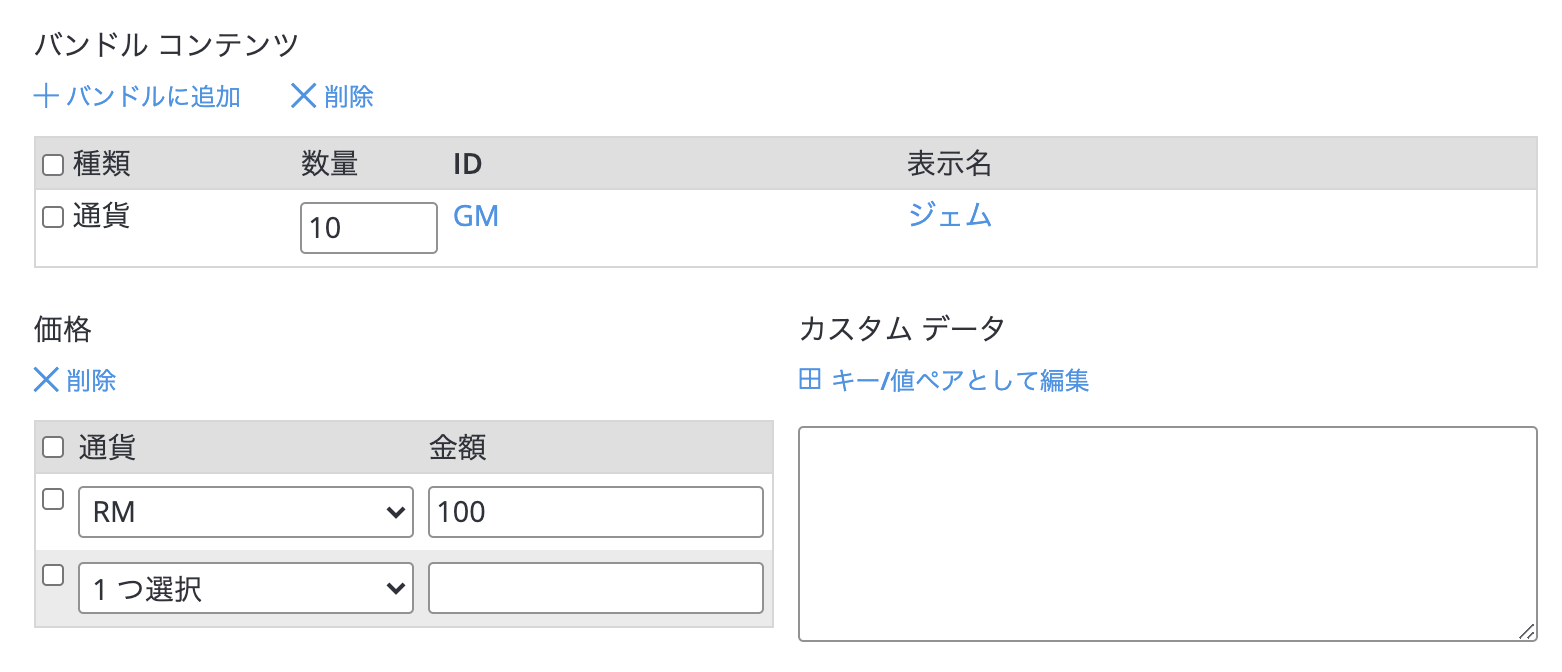
今回は、「10ジェムが入ったバンドルアイテム」を100円で登録してみました。


RM という通貨はリアルマネー(Real Money)のことで、PlayFab で最初から定義されています。
Xsolla アドオンの導入
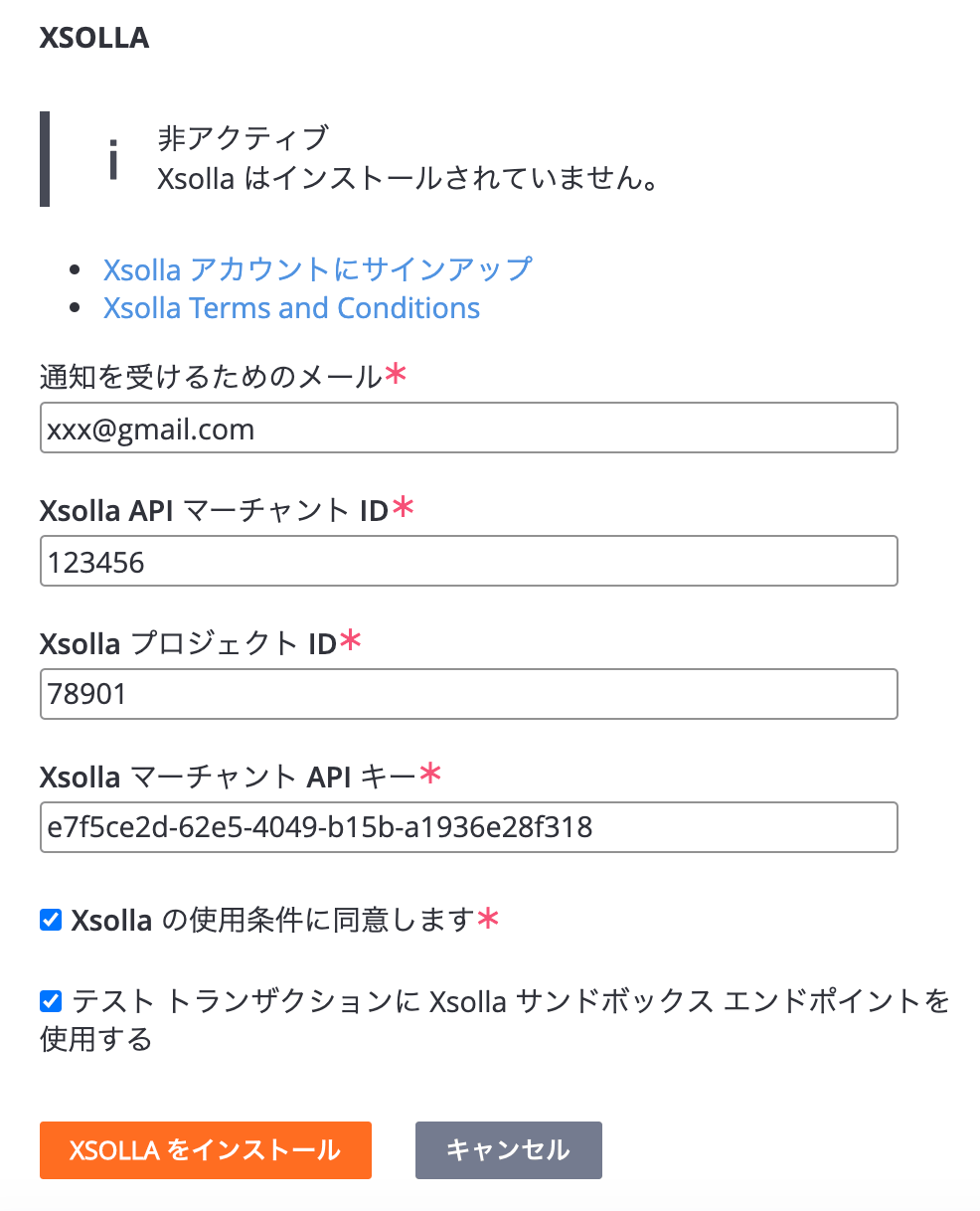
PlayFab 管理画面左のアドオンより、Xsolla を選択して Xsolla を有効にしていきます。

メールアドレスと、先ほどコピーしたいろんな ID を入力します。
また、今回はサンドボックス(実際にお金が発生しないテストモード)を使用したいので、チェックを ON にしました。
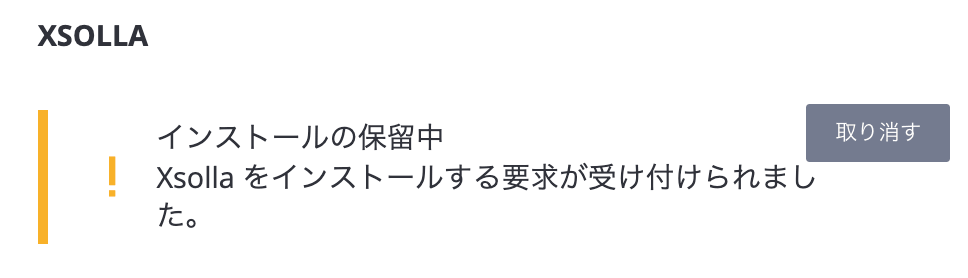
最後に、「Xsolla をインストール」を押すと、以下の状態になります。

これは何かというと、いったん Xsolla から PlayFab の人に承認メールが飛ぶので、その承認待ちという意味です。
このタイミングで、以下の2通のメールが届きますが、これは無視して構いません。

リンク先も古かったので、裏で自動送信の設定が解除されていないだけかと思います。
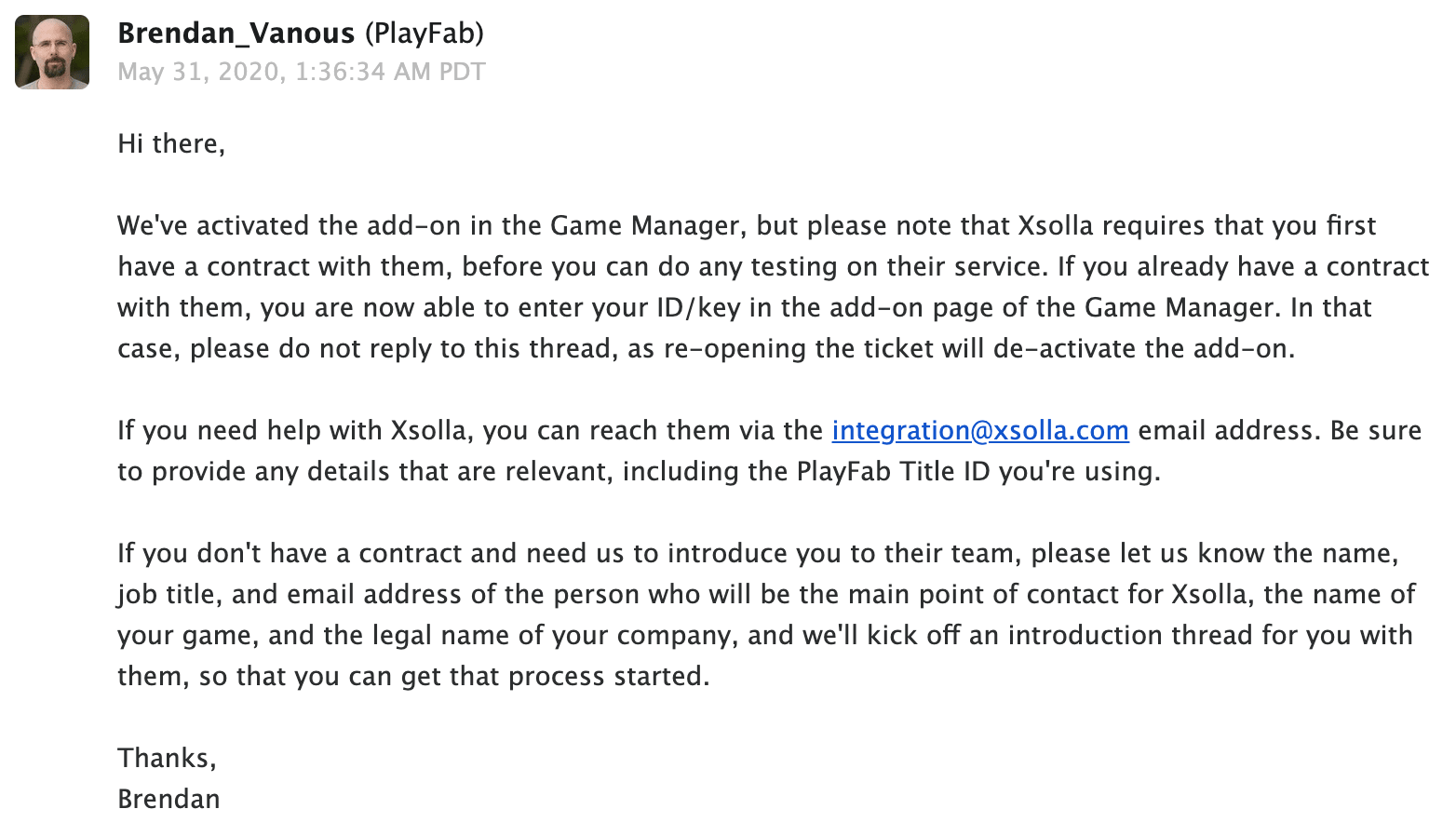
私の場合はだいたい1時間くらいしたら、PlayFab の人から承認メールが届きました。

このメールが届いたら、実際に Xsolla が使える状態になっています。

上記のステータスに変わっていたら、PlayFab の準備は完了です。
Unity 側の実装
ようやく Unity 側の実装に入ります。
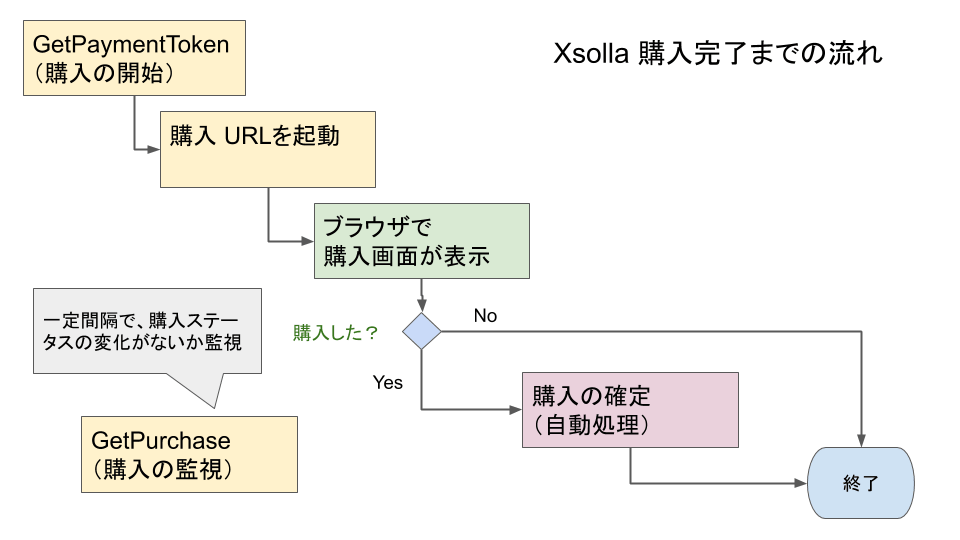
全体の流れが少し難しいので、図で整理してみました。

リストにするとこんな感じ。
- Get Payment Token を実行して購入 URL を起動
- ブラウザで購入画面が表示
- 購入の確定(自動処理)
- Get Purchase で購入の監視
まずは全体の流れを見てみます。
string orderId;
bool isPurchaseComplete;
float pollingInterval = 5f;
void Start()
{
// Call login
PlayFabAuthService.Instance.Authenticate(Authtypes.Silent);
}
public void GetPaymentToken()
{
PlayFabClientAPI.GetPaymentToken(new GetPaymentTokenRequest
{
TokenProvider = "xsolla"
}, result =>
{
orderId = result.OrderId;
Application.OpenURL($"https://sandbox-secure.xsolla.com/paystation3/?access_token={result.ProviderToken}");
isPurchaseComplete = false;
StartCoroutine(DoPolling(pollingInterval));
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}
IEnumerator DoPolling(float interval)
{
while (!isPurchaseComplete)
{
GetPurchase();
yield return new WaitForSeconds(interval);
}
}
public void GetPurchase()
{
PlayFabClientAPI.GetPurchase(new GetPurchaseRequest()
{
OrderId = orderId
}, getPurchaseResult =>
{
isPurchaseComplete = true;
Debug.Log("TransactionStatus:" + getPurchaseResult.TransactionStatus);
// 購入が完了したら、仮想通貨を再取得する
PlayFabClientAPI.GetUserInventory(new GetUserInventoryRequest()
, getInventryResult =>
{
Debug.Log($"Gem:{getInventryResult.VirtualCurrency["GM"]}");
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}細かく見ていきましょう。
Get Payment Token を実行して購入 URL を起動
string orderId;
public void GetPaymentToken()
{
PlayFabClientAPI.GetPaymentToken(new GetPaymentTokenRequest
{
TokenProvider = "xsolla"
}, result =>
{
orderId = result.OrderId;
Application.OpenURL($"https://sandbox-secure.xsolla.com/paystation3/?access_token={result.ProviderToken}");
isPurchaseComplete = false;
StartCoroutine(DoPolling(pollingInterval));
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}Get Payment Token を呼び出すことで、Xsolla の決済インターフェースを呼び出すためのトークンを取得できます。
このトークンを URL に渡して起動してあげることで、アイテム購入画面を開くことができます。
上記の URL はサンドボックスの場合で、実際にお金を払う URL は以下の形式です。
https://secure.xsolla.com/paystation3/?access_token=[TOKEN]リリース前には、URL を変えておく必要がありますね。
また、OrderId は後で使用するので取っておくようにしましょう。
DoPolling は購入したかどうかを監視する処理なので、後述します。
ブラウザで購入画面が表示
URL を叩くと、ブラウザで購入画面が立ち上がります。
「パッケージの購入」選択します。

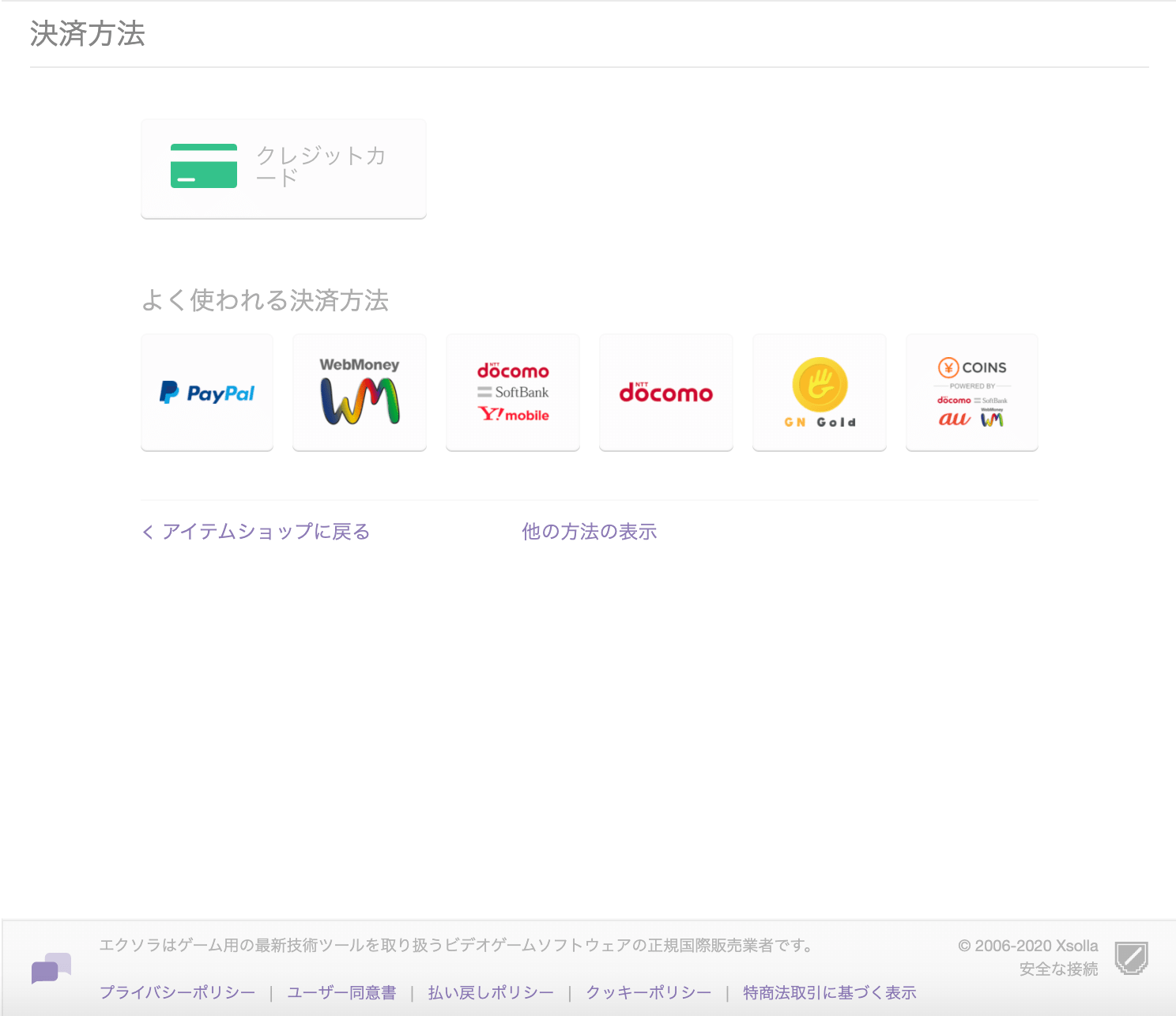
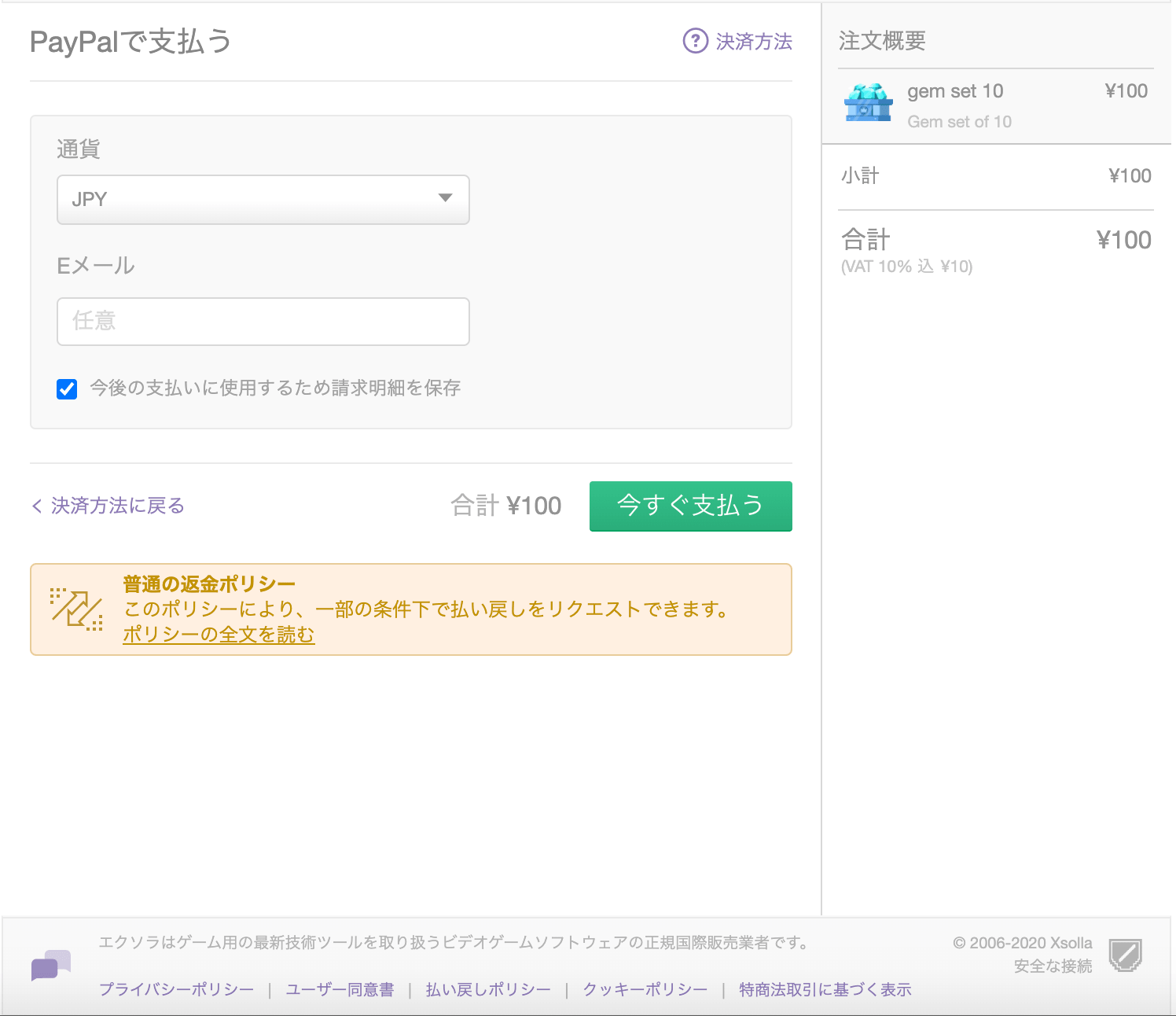
次に決済方法を選択します。
何でもいいですが、私は PayPal を選択しました。

通貨を変えられるようになっているのですが、変えるとエラーになってしまいました。
ここは最初に設定した通貨のまま、「今すぐ支払う」を選択します。

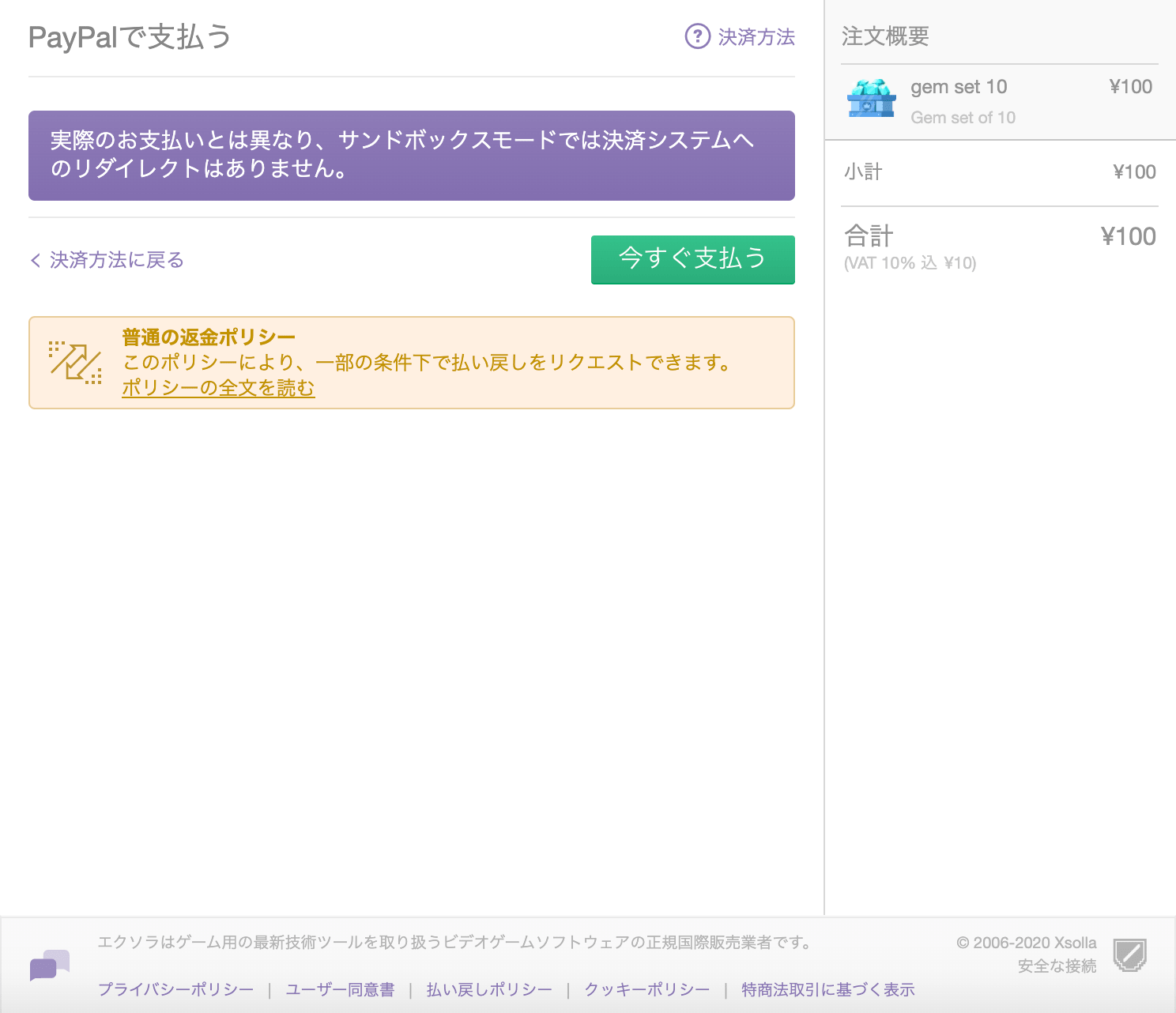
もう一度「今すぐ支払う」を選択します。

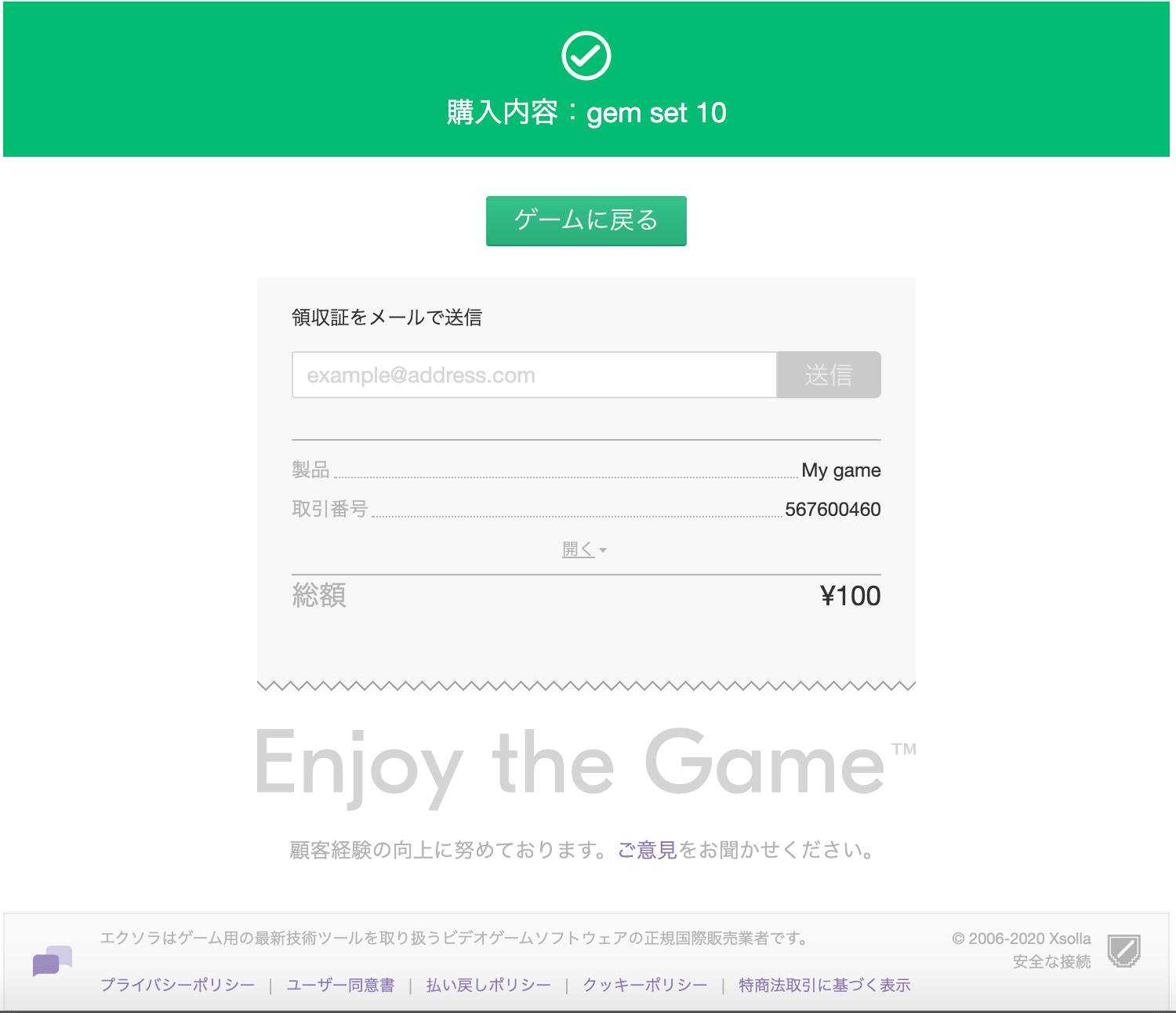
すると、購入完了ページが出てきます。

「ゲームに戻る」というボタンがありますが、これを押すとエラーになってしまいます。
おそらく、Web から起動した場合に有効なボタンだと思うので、Unity を使う場合は使用できないのでしょう。
ここまで進むと、実際に PlayFab のインベントリにアイテムが自動で入るようになっています。
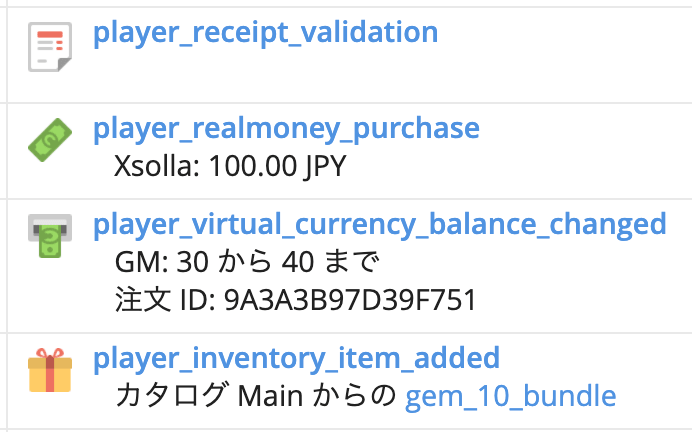
以下は PlayStream のログです。

こんな感じで、購入したバンドルが展開され、100円と引き換えに10ジェムが付与されていることがわかります。
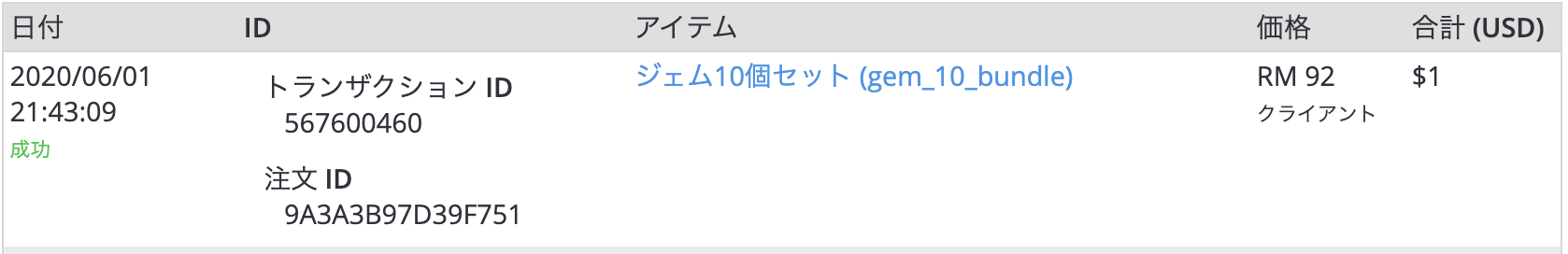
また、「プレイヤー > 購入」と進んでいくと、購入履歴の確認も可能です。

どうやら PlayFab ではドル換算になるようですね。
1ドル108円だとすると、100円を買うのに1ドルは払い過ぎなので、アイテムの値段が92円になった、という感じでしょうか。
いずれにせよ、うまいこと変換してくれているようなので安心です。
ここで手数料はかかっていないようなので、おそらく PlayFab からの支払い時にかかると思われます。
Get Purchase で購入の監視
public void GetPurchase()
{
PlayFabClientAPI.GetPurchase(new GetPurchaseRequest()
{
OrderId = orderId
}, getPurchaseResult =>
{
isPurchaseComplete = true;
Debug.Log("TransactionStatus:" + getPurchaseResult.TransactionStatus);
// 購入が完了したら、仮想通貨を再取得する
PlayFabClientAPI.GetUserInventory(new GetUserInventoryRequest()
, getInventryResult =>
{
Debug.Log($"Gem:{getInventryResult.VirtualCurrency["GM"]}");
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}, error =>
{
Debug.Log(error.GenerateErrorReport());
});
}Get Purchase を使用することで、購入が終わったかどうかを確認することができます。
しかし、ユーザーがいつ購入し終わるのかはわかりません。
30秒後かもしれないですし、5分後かもしれませんよね。
そこで、Get Purchase を一定間隔で実行して、購入をチェックするようにしています。
IEnumerator DoPolling(float interval)
{
while (!isPurchaseComplete)
{
GetPurchase();
yield return new WaitForSeconds(interval);
}
}とりあえずは5秒間隔で実行し、正常に購入ステータスが取れたらフラグが true になるようにしています。
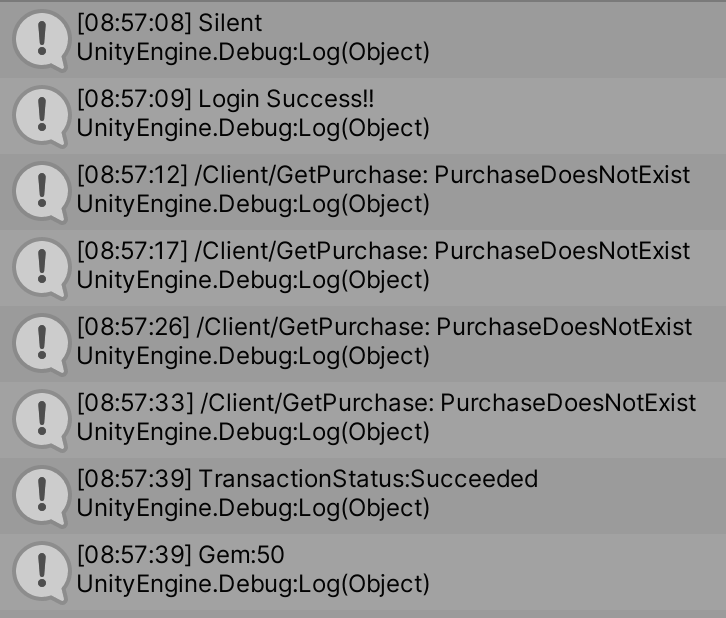
実際に実行した結果が以下です。

ユーザーが操作中の場合は「Purchase Does Not Exist」が返るようになっています。
購入が完了したタイミングで、Get Purchase の成功時コールバックに入る感じですね。
最後に仮想通貨を再取得しているのは、ゲーム画面の UI に最新を反映するためです。
これでひと通り処理が完了しました。
Xsolla 連携についての考察
ひと通りの流れは見てきましたが、ここで Xsolla を導入するにあたり、良い点と悪い点を整理してみます。
まずは良い点です。
- 決済方法がたくさんあるため、ユーザーが離脱しにくい
- 購入画面の UI が用意されているため、自分で実装しなくて良い
- Xsolla の SDK を使用しなくてよいため、実装量が少なくて済む
最初の2つは冒頭で触れたとおりです。
あとは、Xsolla の SDK を使う必要がないので、ドキュメントを読む必要もなくなりますし、実装量も減るのがメリットだと思います。
次に悪い点です。
- 手数料がかかる(5% + 1.25% + 25セント)
- 購入しなかった場合のステータスが取れない
- 購入したアイテム ID がわからない
金額が大きくなってくると、手数料も比例して増えてしまいます。
あとは、ブラウザでの決済となるため、購入せずタブを閉じた場合などのステータスが取れません。
実運用ではブラウザ遷移しないように、WebView の導入を検討すると思います。
この WebView の種類によっては、もしかしたらブラウザを閉じたことを検知できるものもあるかもしれません。
ユーザーが購入しなかったときの処理については、もう少し検討が必要になりそうです。
また、「購入したアイテムが何なのかクライアント側で判断できない」という点もあります。
Get Purchase の結果で判断できればいいのですが、購入日はあるのにアイテムIDがないという残念な感じです。
まとめ
PlayFab に Xsolla を導入する手順について解説しました。
最後にここまでの内容をまとめます。
- 課金プラットフォームのこと
- 金額から「5% + 1.25% + 25セント」引かれる
- 決済方法が豊富
- 購入画面が用意されている
- SDK が不要
- 手数料が取られる
- 購入しなかった場合の検知ができない
- 購入したアイテム ID がわからない
個人的には、購入しなかった場合の検知ができるのであれば、利用したいと考えています。
理由としては、月額料金がかかるわけではなく、従量課金制だからです。
もちろん、自分で実装できる人は使う必要はないですが、慣れないうちはかなり助かるサービスだと思いました。
この記事を参考に、ぜひ Xsolla を使ってみてください。

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。