2020年2月18日、ついに PlayFab の CloudScript で Azure Functions を実行できるようになりました。
今までは CloudScript で Javascript の言語しか使えずデバッグもできなかったため、手が出しにくい分野でした。
ところが、C# でも使えるようになりデバッグもできるようになったため、より一層使いやすくなりました。
この記事では、「PlayFab + Unity + Azure関数」を使った環境構築をしてきます。
JavaScript 版の CloudScript は、Game Manager に「リビジョン」というメニューで出ていますが、2021年の年末くらいに「レガシー(非推奨)」となりました。
今後のサーバー処理は Azure Functions での実装が必須になります。
では、さっそく見ていきましょう。
Azure Functions を呼び出すための環境構築
Azure まわりの準備
Azure まわりの準備として、あらかじめ Azure サブスクリプションの登録が必要です。
Visual Studio Codeで実行する場合
まずは .NET 6 のインストールをしてください。
Visual Studio Code の拡張機能も必要になるので、以下のインストールをしておきましょう。
また、Azure Functions を書くために、.NET 6 でローカルプロジェクトの作成をしておきましょう。
ここで作成したプロジェクトに Azure Functions を追加していきます。
作成後、Visual Studio Code のターミナルで以下のコマンドを実行してください。
dotnet add package PlayFabAllSDK参考:https://www.nuget.org/packages/PlayFabAllSDK/
これで、ソースコードから PlayFab のモジュール参照ができるようになります。
最後に、CS2AFHelperClasses.cs というクラスが必要になるので、コピーしてプロジェクトに含めてください。
Visual Studio から実行する場合
Visual Studio 2022 をインストールして、公式ドキュメントの「関数アプリプロジェクトを作成する」を参照しながらプロジェクトを作成します。
次に、NuGet パッケージの追加で、PlayFabAllSDK を追加します。
最後に、CS2AFHelperClasses.cs というクラスが必要になるので、コピーしてプロジェクトに含めてください。
CloudScript で Azure Functions を実行する方法
1から10まで説明していると長くなってしまうので、基礎的な説明は省略します。
クライアント側(Unity)の実装
まずは、クライアント側で必要な処理を書いていきましょう。
ログイン処理の実装
ログイン処理については、「何も考えずにログイン処理を実装する」の記事で詳しく解説しているので、合わせて見てみてください。
Azure関数(CloudScript)の呼び出し
次に、実際の呼び出し処理を書いていきます。
private void CallCSharpExecuteFunction()
{
PlayFabCloudScriptAPI.ExecuteFunction(new ExecuteFunctionRequest()
{
Entity = new PlayFab.CloudScriptModels.EntityKey()
{
Id = PlayFabSettings.staticPlayer.EntityId, //Get this from when you logged in,
Type = PlayFabSettings.staticPlayer.EntityType //Get this from when you logged in
},
FunctionName = "HelloWorld", //This should be the name of your Azure Function that you created.
FunctionParameter = new Dictionary<string, object>() { { "inputValue", "Test" } },
GeneratePlayStreamEvent = true
}, (ExecuteFunctionResult result) =>
{
if (result.FunctionResultTooLarge != null && (bool)result.FunctionResultTooLarge)
{
Debug.Log("This can happen if you exceed the limit that can be returned from an Azure Function," +
" See PlayFab Limits Page for details.");
return;
}
Debug.Log($"The {result.FunctionName} function took {result.ExecutionTimeMilliseconds} to complete");
Debug.Log($"Result: {result.FunctionResult.ToString()}");
}, (PlayFabError error) =>
{
Debug.Log($"Opps Something went wrong: {error.GenerateErrorReport()}");
});
}と思った人も安心してください。
簡単に言うと、以下のことを処理しているだけです。
実行したログインユーザー1人に対して
引数 inputValue という名前に Test という文字列を入れて
HelloWorld という関数を呼び出す
こうして文字に起こしてみると簡単ですね。
あとは成功したときと失敗したときにそれぞれログが出力されるようになっています。
これをログイン成功時に差し込んであげましょう。
private void OnLoginSuccess(LoginResult result)
{
CallCSharpExecuteFunction();
}あとは、Start メソッドにログイン処理を入れたら、クライアント側の準備は完了です。
エンティティについては、エンティティのクイックスタートを参照してください。
あとは、以下のツイートでも少し解説しています。
#PlayFab のEntityについて✍️(一部)
✅master_player_account
スタジオ全体で使えるEntity。アクセスキーは$LoginResult.PlayFabIdを使用。
最大1つまで。✅title_player_account
個別のタイトルで使えるEntity。アクセスキーは$LoginResult.EntityToken.Entity.Idを使用。
最大5つまで。
(続く— ねこじょーかー@Unity勉強中 (@nekojoker1234) February 9, 2020
$LoginResult.EntityToken.Entity.Typeは「title_player_account」が初期値になっているようです。他のEntityデータを取りたい場合は、事前にGetObjectsRequestをしておきましょう💡
(ちなみに「$」は、勝手にリンクになってしまうのを防ぐために付けているだけです)— ねこじょーかー@Unity勉強中 (@nekojoker1234) February 9, 2020
サーバー側(Azure Functions)の実装
次に、サーバー側の実装をしていきます。
HelloWorld の実装
最初につくるメソッドと言えば「HelloWorld」ですね。
次のとおり記載してください。
[FunctionName("HelloWorld")]
public static async Task<dynamic> Run(
[HttpTrigger(AuthorizationLevel.Anonymous, "get", "post", Route = null)] HttpRequest req,
ILogger log)
{
string body = await req.ReadAsStringAsync();
var context = JsonConvert.DeserializeObject<FunctionExecutionContext<dynamic>>(body);
var args = context.FunctionArgument;
var message = $"Hello {context.CallerEntityProfile.Lineage.MasterPlayerAccountId}!";
log.LogInformation(message);
dynamic inputValue = null;
if (args != null && args["inputValue"] != null)
{
inputValue = args["inputValue"];
}
log.LogDebug($"HelloWorld: {new { input = inputValue } }");
return new { messageValue = message };
}
簡単に言うと、以下のことを処理しています。
HelloWorld という Azure Functions を実行し
引数で受け取った inputValue をログ出力しつつ
自分のプレイヤー ID を返り値として返す
この状態でクライアントから実行すると、Azure に登録されている HelloWorld が呼び出されて、上記のメソッドが呼び出されるという仕組みです。
Azure関数の登録
HelloWorld が書けたら、Azure Functions を登録します。
Visual Studio Code と Visual Studio で手順が異なるので注意してください。
初回は5分くらい時間がかかりましたが、2回目以降は30秒くらいで終わりました。
PlayFab の CloudScript に登録(Visual Studio Code)
Azure Functions を登録するだけではダメで、さらに PlayFab の CloudScript と紐付けをする必要があります。
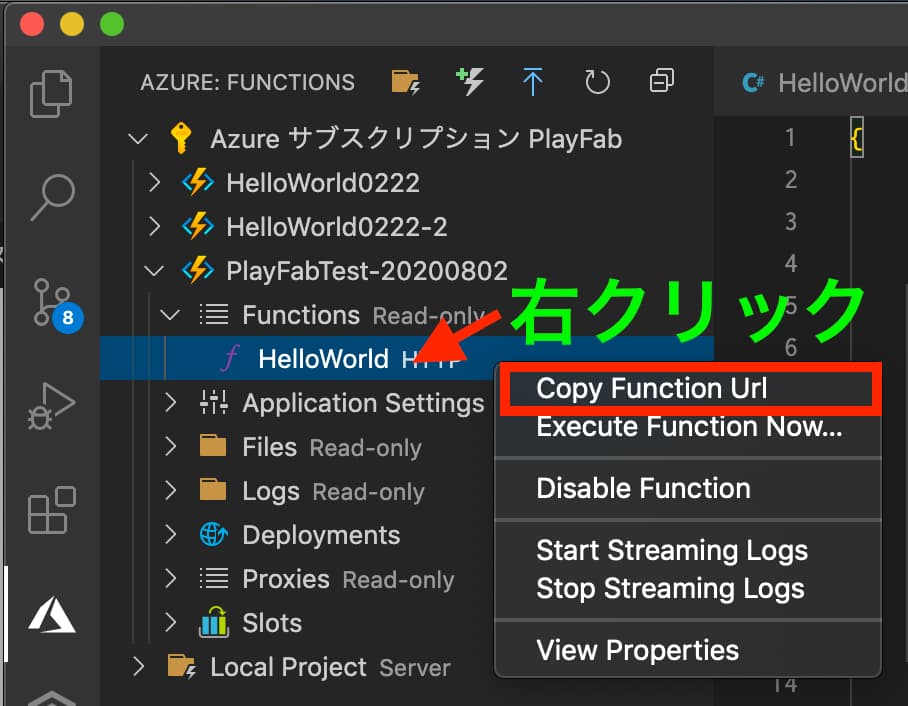
まずは Visual Studio Code で、Azure に登録した関数の URL を取得します。
- 左の Azure アイコンをクリック
- 反映したい関数を右クリック
- Copy Function Url をクリック

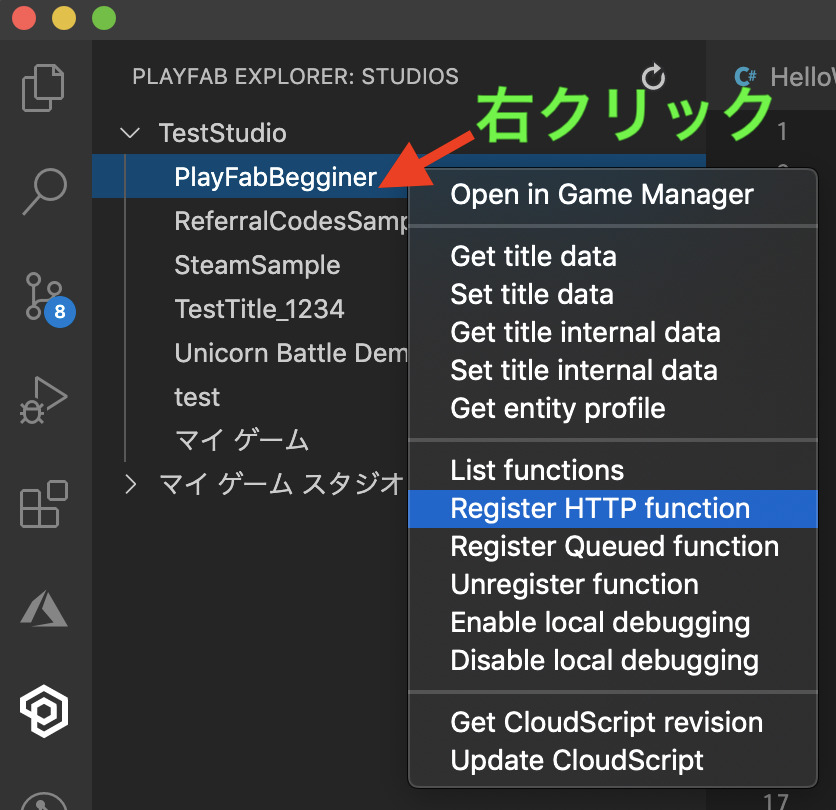
次に、コピーした URL を PlayFab に登録します。
- 左の PlayFab アイコンをクリック
- 反映したいタイトルを右クリック
- Register HTTP function をクリック

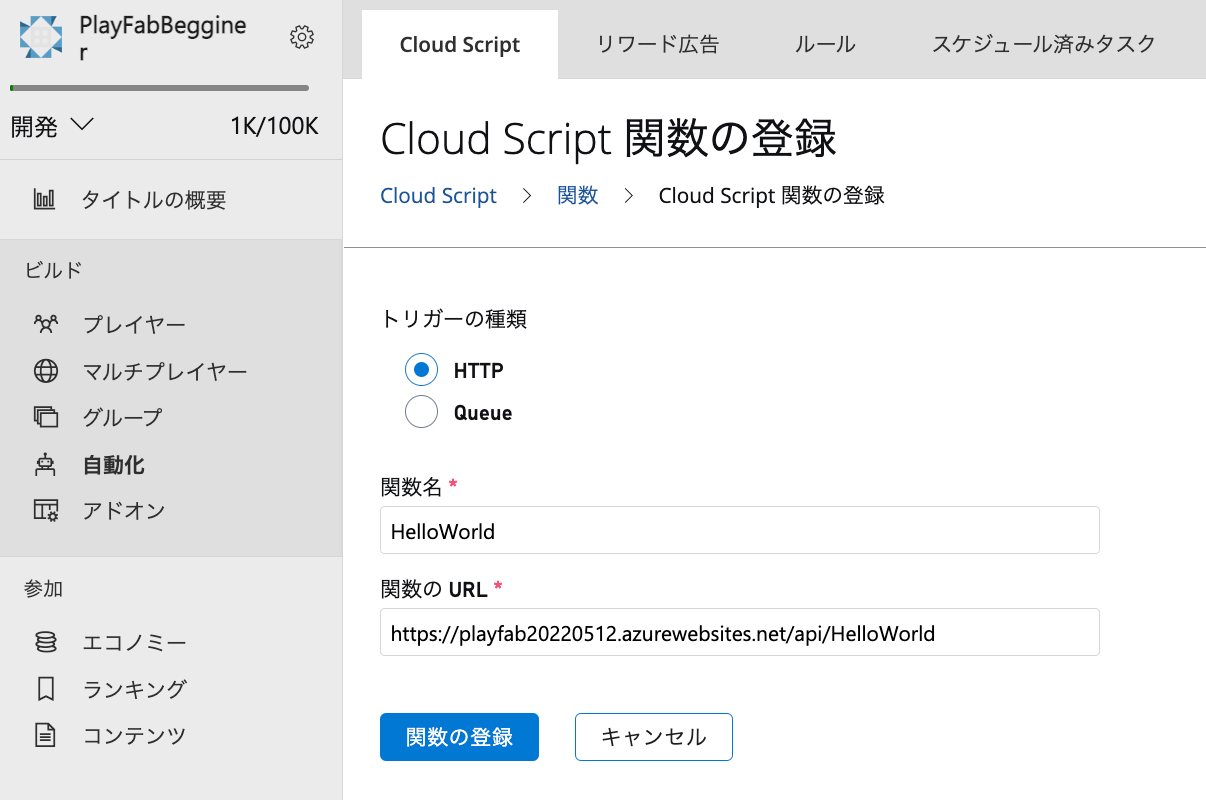
その後、先ほどコピーした URL とファンクション名を入力すれば、登録完了です。
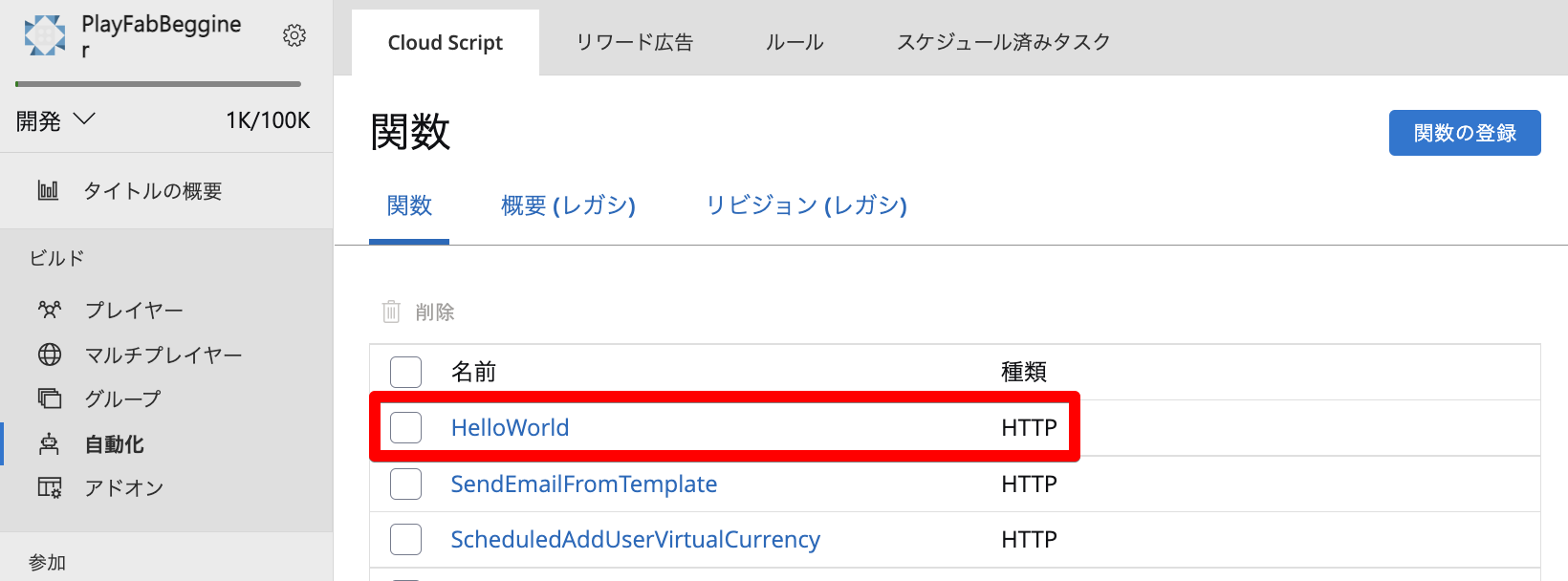
PlayFab の画面上からも登録されたことが確認できます。

PlayFab の CloudScript に登録(Visual Studio)
「Azure 内で関数を確認する」を参照しながら、Azure Functions の URL をコピーしてきます。
PlayFab の Game Manager を開いて、関数を登録してください。

Azure Functions を実行
Unity を実行して、Azure Functions を呼び出してみましょう。
成功すると、以下のようにログが出力されます。

まとめ
CloudScript で Azure Functions を実行する方法を見てきました。
簡単にまとめると、以下のようになります。
- クライアント側(Unity)に、CloudScript を呼び出す処理を書く
- サーバー側(Azure Functions)に、実態の処理を書く
- Azure Functions を Azure に登録
- Azure Functions を PlayFab の CloudScript として登録
みなさんも CloudScript と Azure Functions を連携させて、サーバー処理とクライアント処理を C# で統一していきましょう。

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。







分かりやすい解説いつもお世話になっています。
本ページの途中から画像が表示されず困っています!
よろしくお願いします
コメントありがとうございます。
なぜか画像が消えてしまっていたので、復活させました!
最後のログ出力の画像が見当たらず、似たもので代用しました。
有益な情報を提供していただき、本当にありがとうございます。しかし、次のプロセスで複数の機能を作成しようとすると、情報が非常に不足しています。たとえば、AzureのPlayFabアカウント情報のデータにアクセスしたり、更新したりする方法です。その内容がある本を購入すればいいのでしょうか?Azureの公式ドキュメントでは見つけることができませんでした。
プレイヤーデータでしたら、以下の記事で概要を解説していますので、あわせてご覧いただくといいかもしれません。
https://playfab-master.com/playfab-player-data-title-data
体系的に全体を学習したい場合は、書籍もご検討いただければと思います。
迅速な回答、ありがとうございます。Azure CloudScriptを使用してデータにアクセスする方法はありますか?
以下が参考になると思います。
https://playfab-master.com/playfab-cloudscript-context
https://learn.microsoft.com/ja-jp/gaming/playfab/features/automation/cloudscript-af/quickstart
ありがとうございます。参考書も参照してみます。