Unity を使った PlayFab の始め方について解説します。
という人向けの記事です。
PlayFab の環境構築から初回のログインまで、画像をたくさん使って解説しました。
この記事を読み終える頃には、確実に PlayFab の基礎が身についた状態になっています。
読むだけでなく、ぜひ実際に手を動かしてみてくださいね。
では、さっそく見ていきましょう。
PlayFabの始め方
Unity プロジェクトの作成
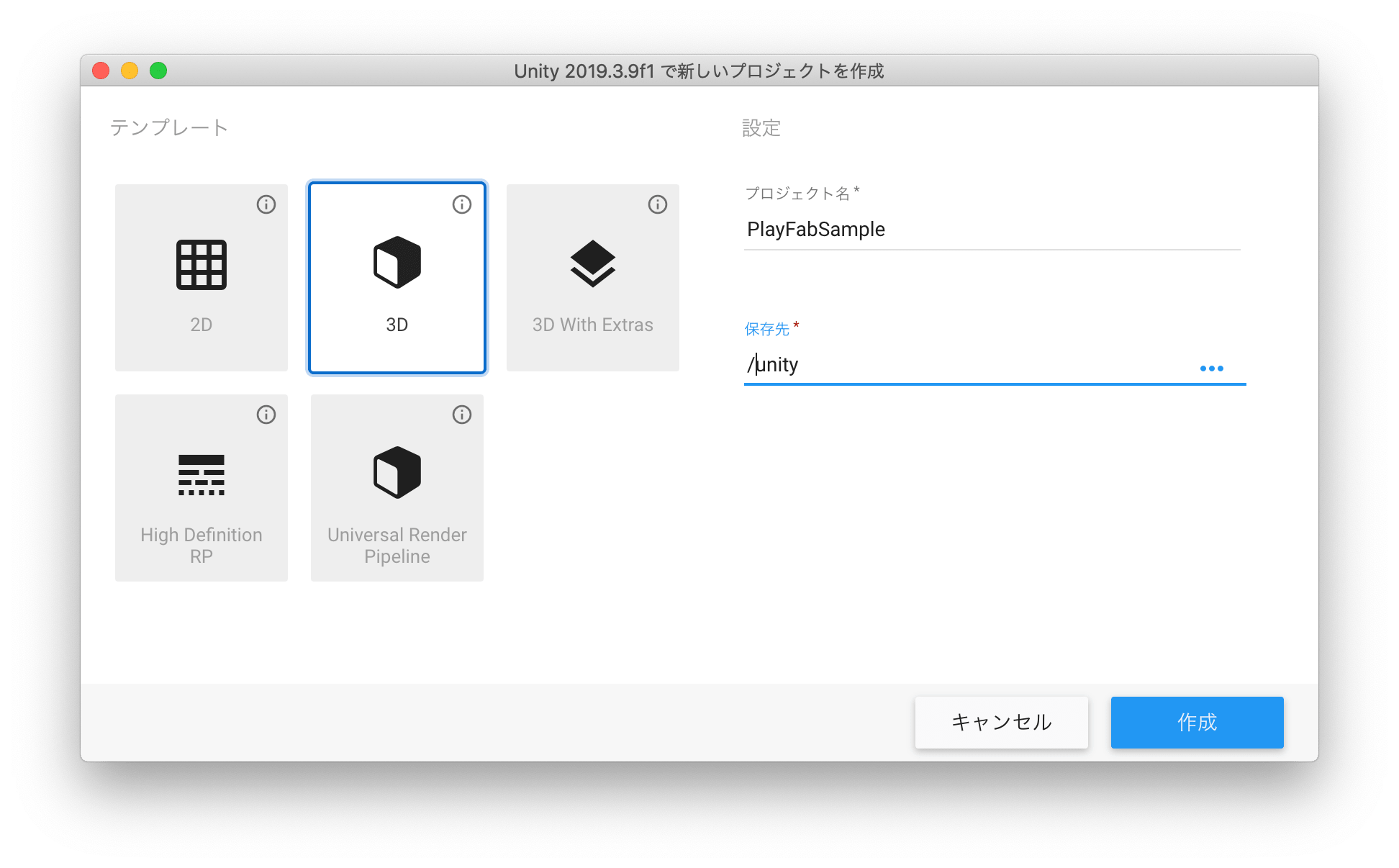
まずは Unity プロジェクトの作成をしていきましょう。
プロジェクト名は PlayFabSample としました。
保存先は好きな場所で構いません。

作成したら、プロジェクトの準備は完了です。
Unity 用 SDK のインポート
次に、Unity 用 SDK のインポートをしていきます。
以下のボタンから、unitypackage をダウンロードしてください。
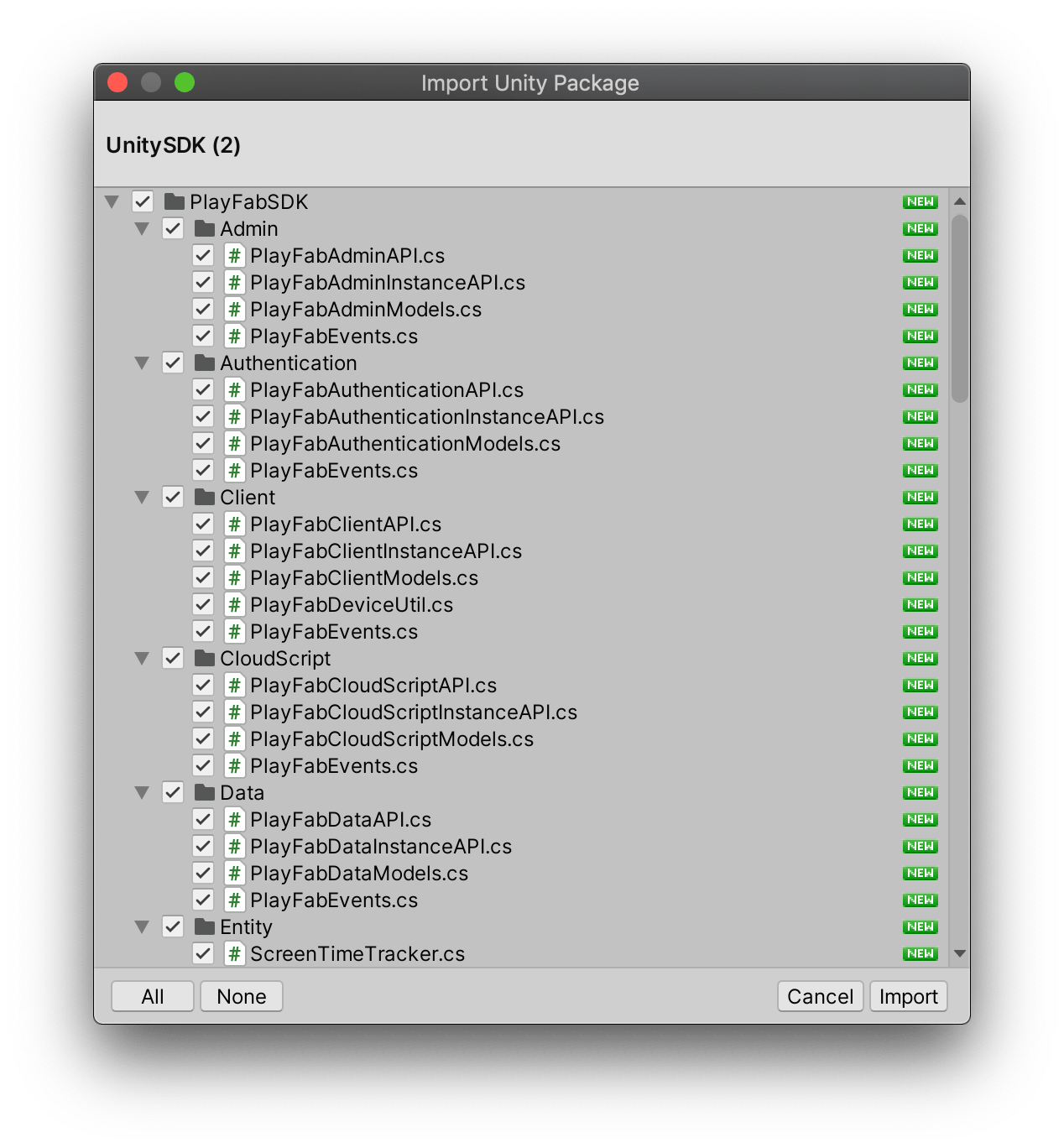
ダウンロードしたファイルをドラッグアンドドロップで持っていくと、以下の画面が表示されるので、そのままインポートしてください。

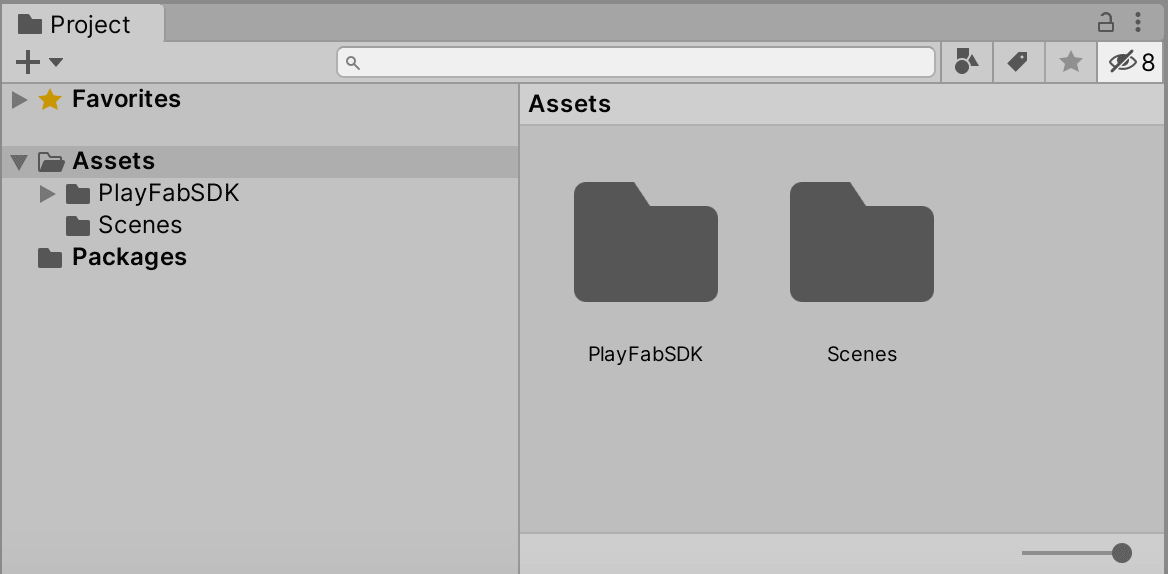
以下のように、PlayFabSDK のフォルダができていればOKです。

これで、Unity 上で PlayFab に関するクラスが使えるようになりました。
PlayFab Editor Extensions のインポート
続いて、PlayFab Editor Extensions のインポートをしていきます。
以下のボタンから、unitypackage をダウンロードしてください。
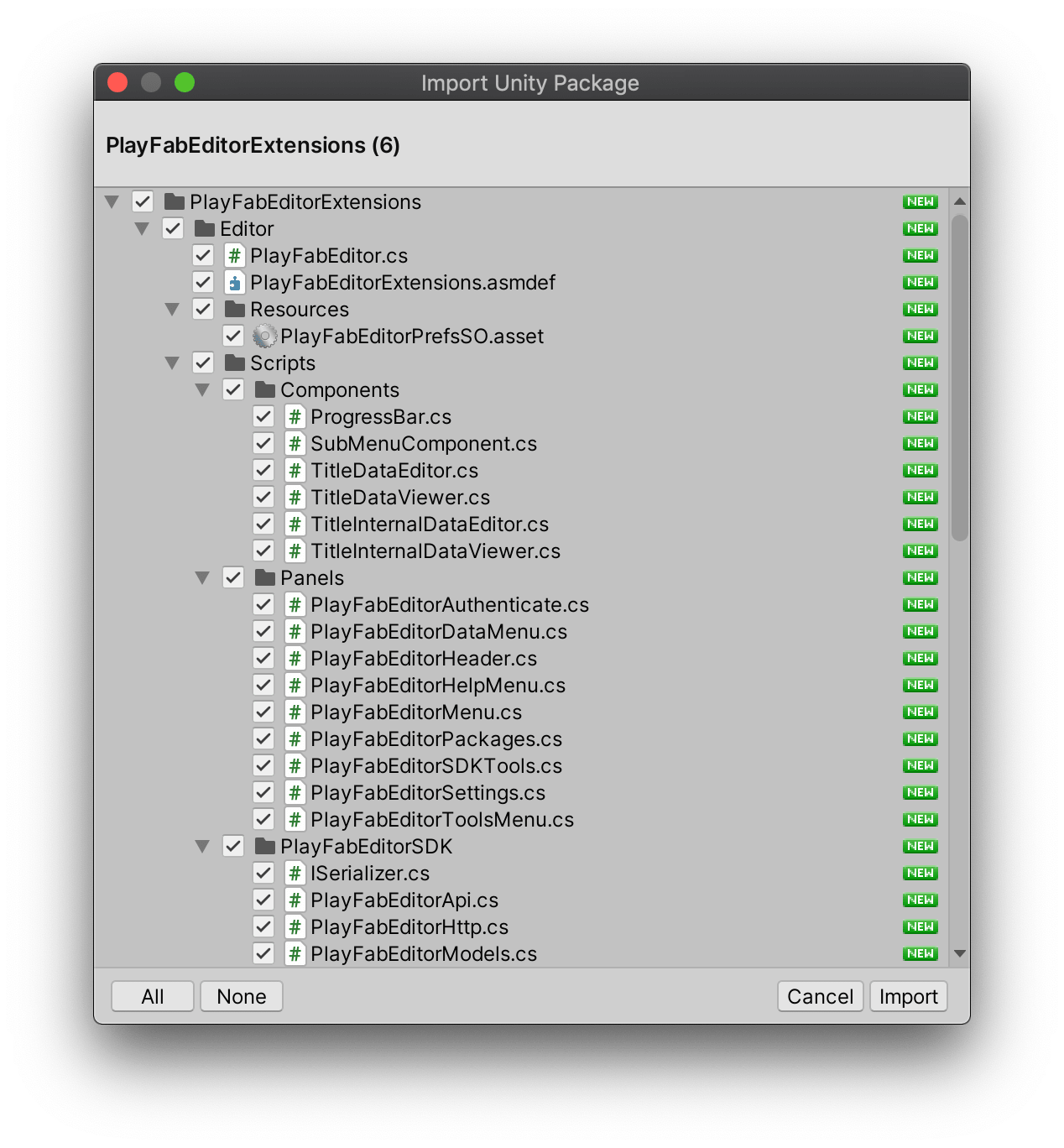
ダウンロードしたファイルをドラッグアンドドロップで持っていくと、以下の画面が表示されるので、そのままインポートしてください。

これで、Unity 上で PlayFab のエディターが使えるようになりました。
追加されたエディターの操作については、後で解説します。
PlayFab のアカウント登録
PlayFab を使うにはアカウント登録が必要になります。(無料です)
以下のリンクからアカウント登録をしてください。
補足:スタジオとタイトル
ここで、スタジオとタイトルについて解説します。
- タイトル:1つのゲームのこと
- スタジオ:複数のタイトルが入る箱のこと
タイトルというのは、1つのゲームのことです。
たとえば、ファイナルファンタジーやドラゴンクエストとかですね。
スタジオというのは、複数のタイトルが入る箱のことです。
たとえば、SQUARE ENIX とかですね。
タイトルはソフトの名前、スタジオはソフトを開発している会社名、みたいに考えると覚えやすいかもしれません。
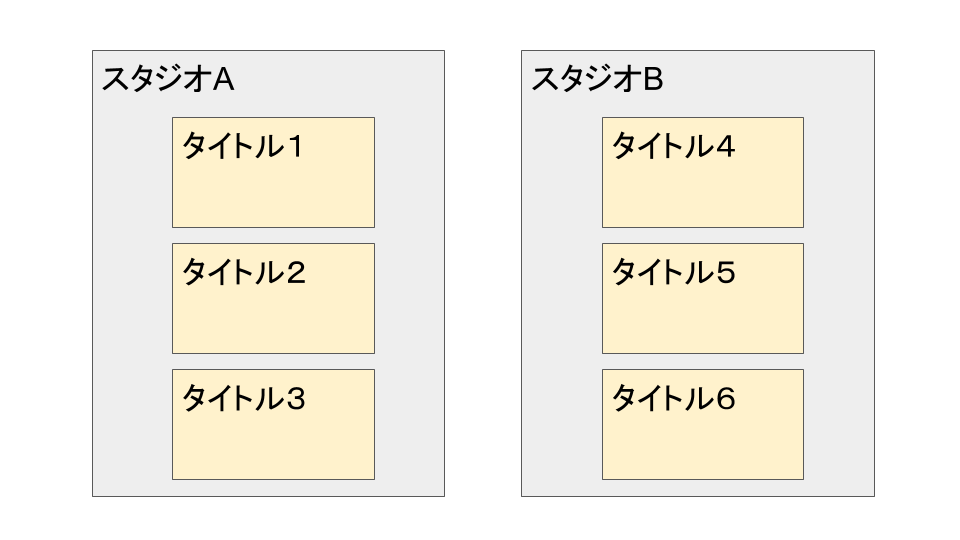
画像で見てみると、以下のようになります。

イメージが湧いてきましたか?
次は、このタイトルを登録していきます。
タイトルの登録
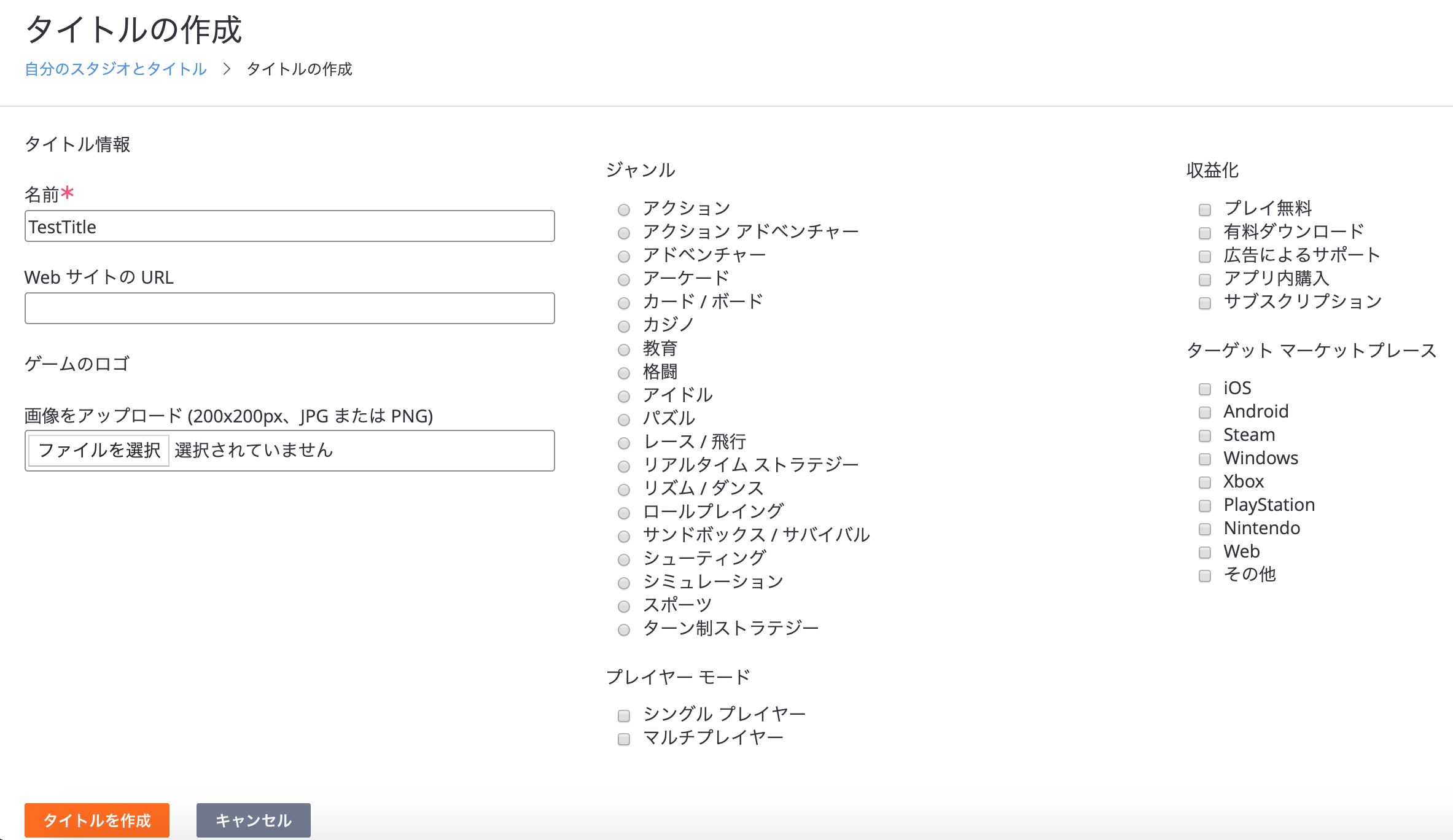
タイトルの登録をしていきます。
名前は TestTitle としましたが、好きな名前で構いません。

他の入力項目は何を選ぼうと、特に何かの動作が変わることはないので、入力しなくて大丈夫です。
自分の中の備忘録みたいな使い方ですかね。
入力が終わったら、左下の「タイトルを作成」を押しましょう。
これでタイトルを作成することができました。
PlayFab Editor Extensions の設定
今度は Unity に戻り、PlayFab Editor Extensions を設定していきます。
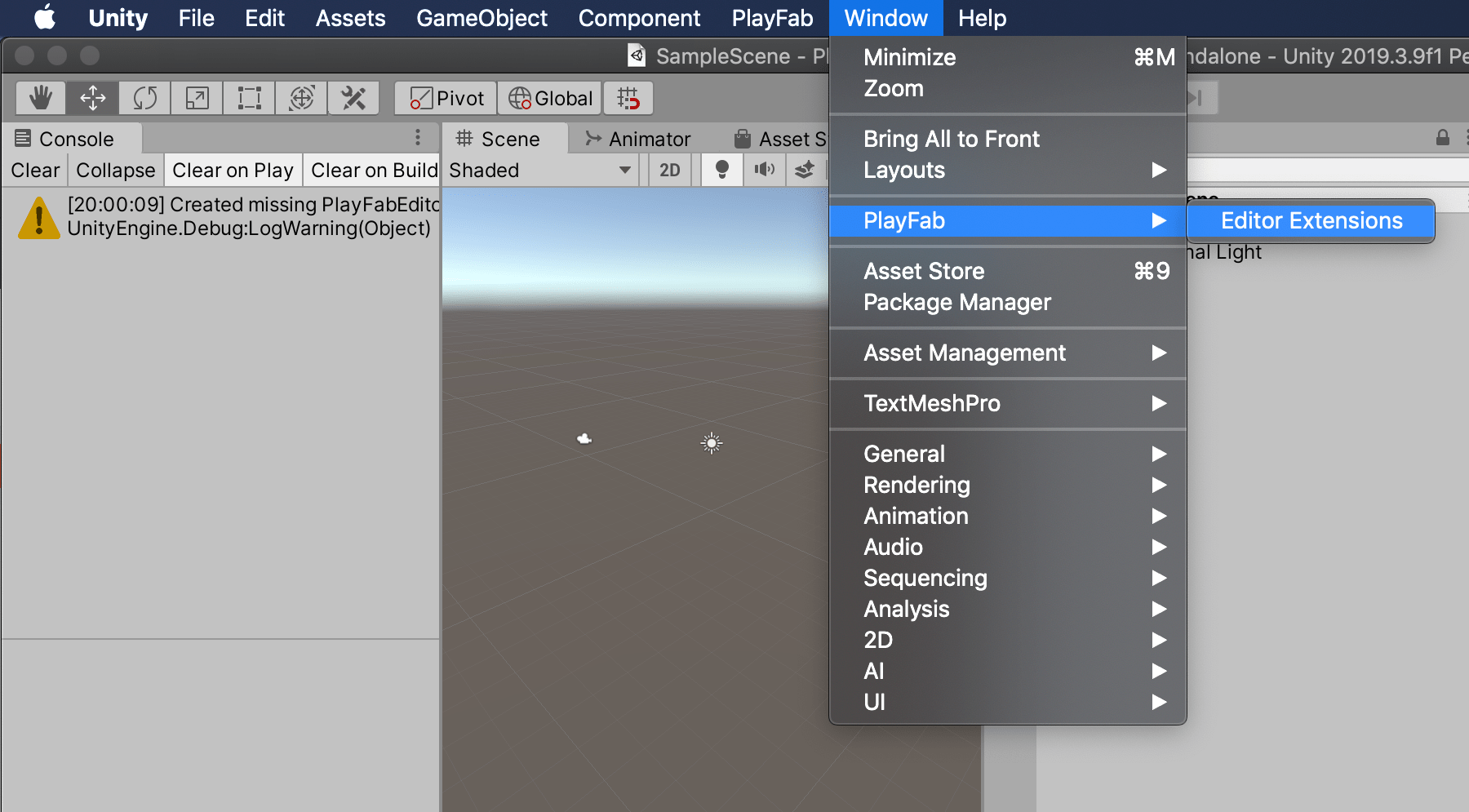
「Window -> PlayFab -> Editor Extensions」の順で選択してください。

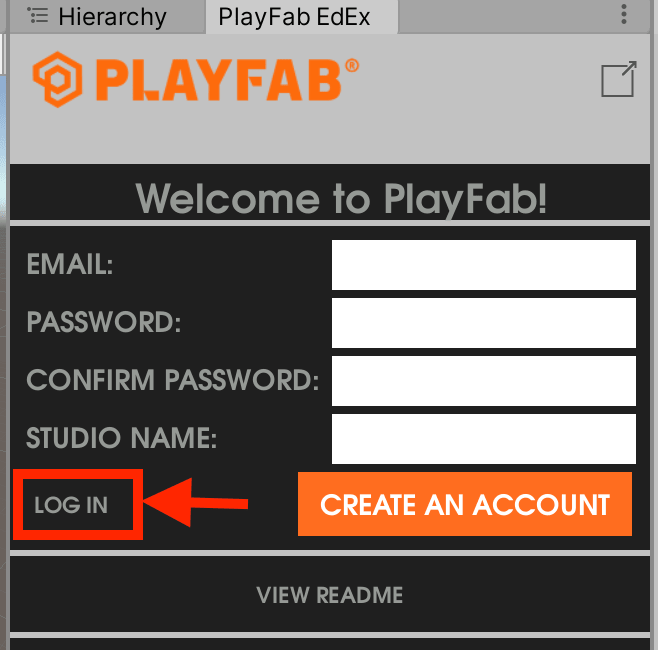
すると、以下のような画面がでてきるので、「LOG IN」をクリックしてください。

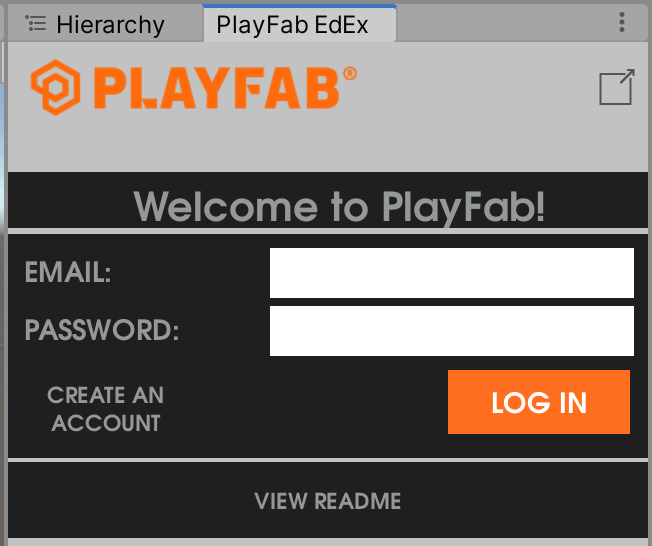
無事にログイン画面が表示できたら、メールアドレスとパスワードを入力してログインしましょう。

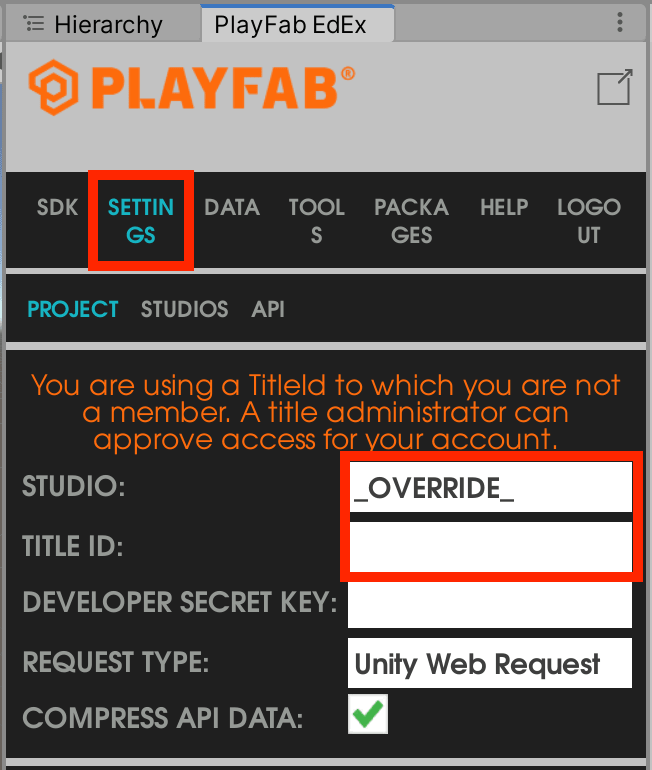
ログインができたら、SETTING タブを選んだあと、スタジオとタイトルIDを設定してください。

スタジオとタイトルIDはリスト形式で選べるので、IDは覚えておく必要はありません。
これで PlayFab を使う準備は完了です。
動作確認
C# でログイン処理を書いていきます。
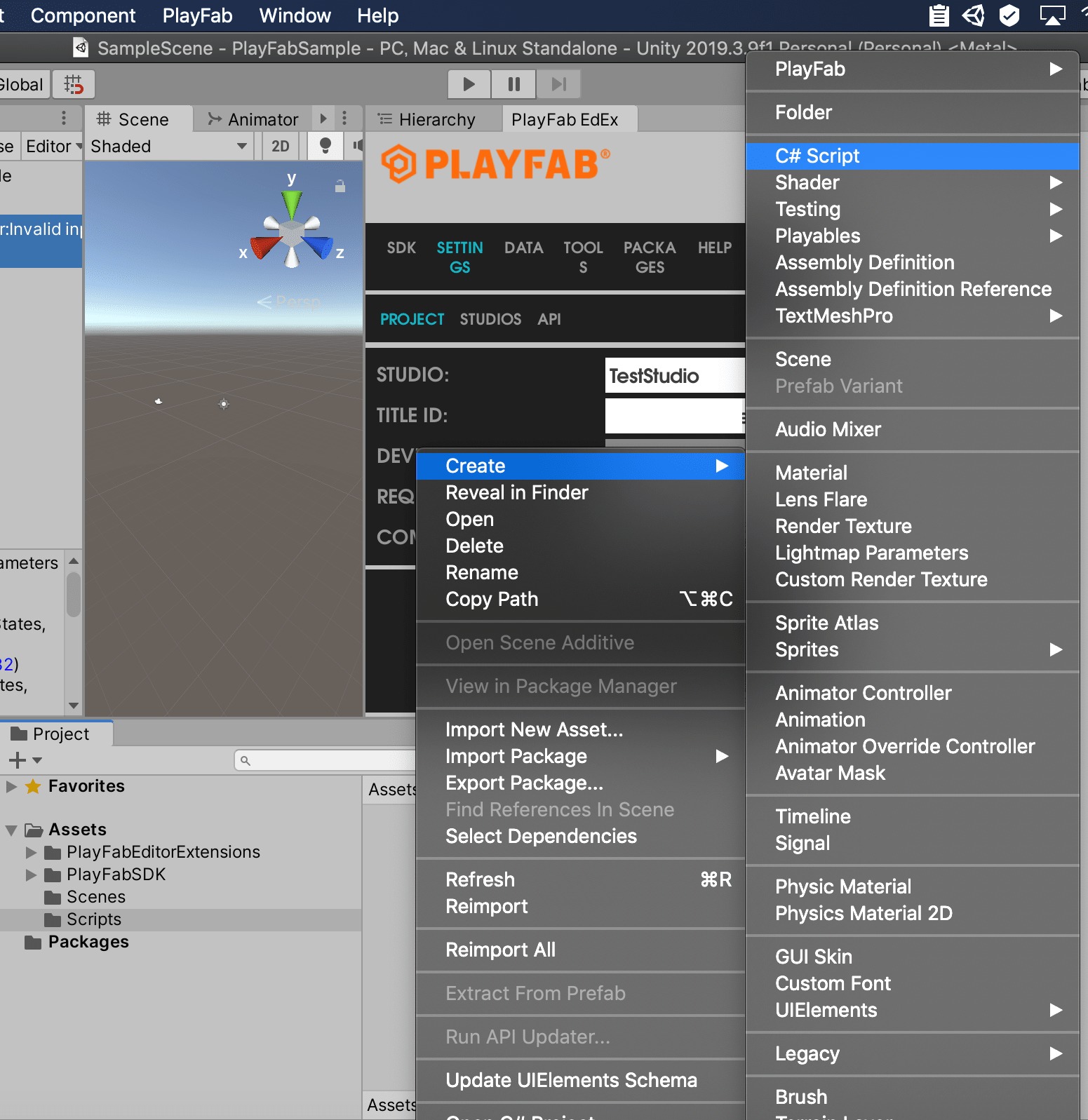
まずは C# Script を作成しましょう。

名前は何でもいいですが、私は「PlayFabController」としました。
ファイルの中身は以下をコピペしてください。
using PlayFab;
using PlayFab.ClientModels;
using UnityEngine;
public class PlayFabController : MonoBehaviour
{
void Start()
{
PlayFabClientAPI.LoginWithCustomID(
new LoginWithCustomIDRequest { CustomId = "GettingStartedGuide", CreateAccount = true }
, result => Debug.Log("おめでとうございます!ログイン成功です!")
, error => Debug.Log("ログイン失敗...(´;ω;`)"));
}
}
今回は Login With Custom ID という API を使用してログインします。
PlayFab の特徴として、API の処理結果が成功したか失敗したかは、すべてコールバック関数でわかるようになっています。
上記の例では、result で成功した結果が、error で失敗した結果が返ってくるという仕組みです。
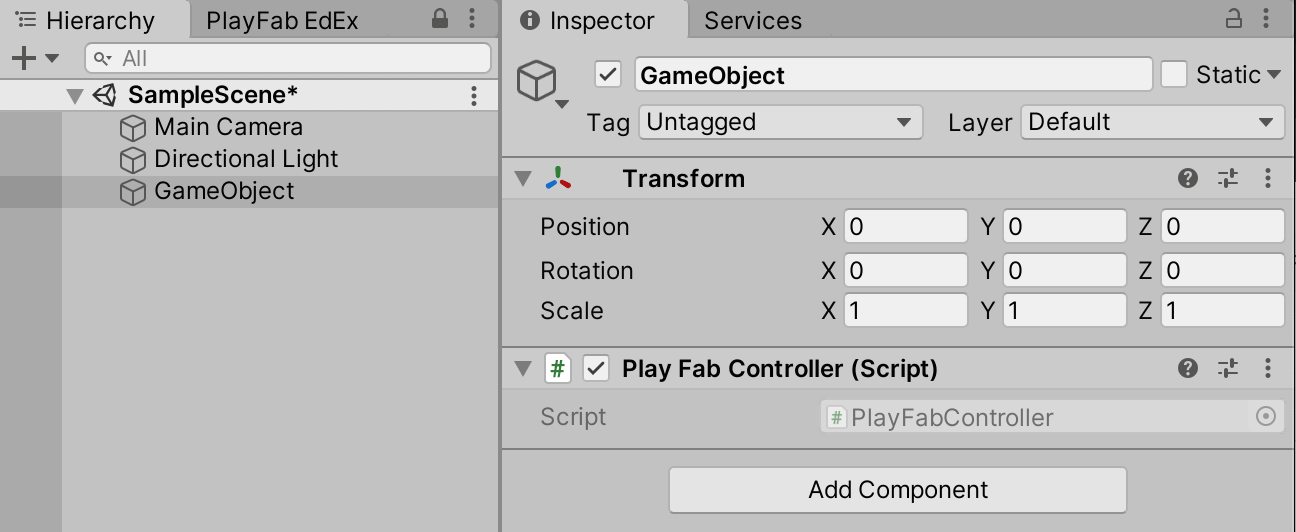
スクリプトを保存したら、適当に空のオブジェクトを作成して、スクリプトをアタッチしましょう。

ドラッグアンドドロップでもっていくか、Add Component から追加することができます。
では、エディターの上部にある再生ボタンから、実行してみましょう。
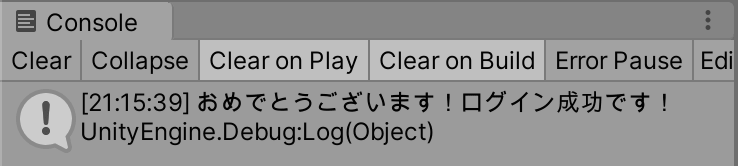
Console に成功のログが出れば、正常に処理が完了した証拠です。

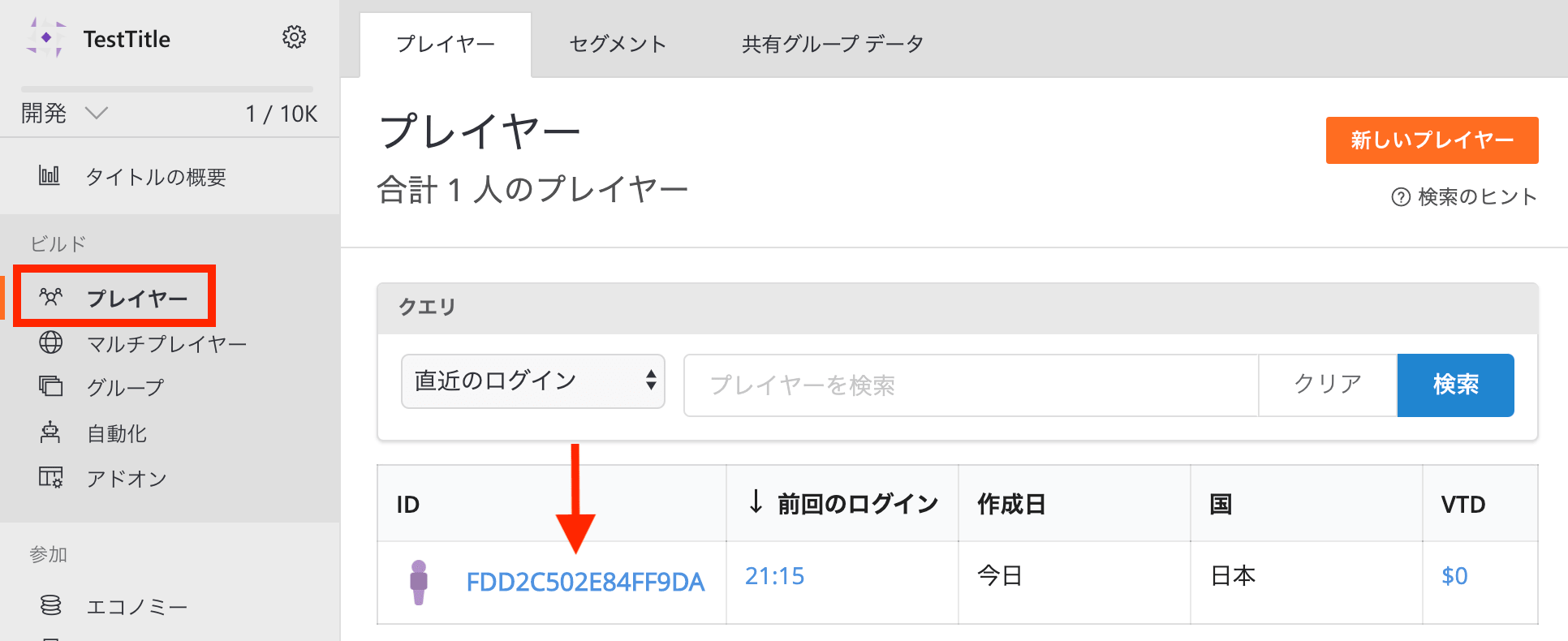
最後に、実際にプレイヤーが作られているのか確認してみましょう。
PlayFab のサイトに戻り、左の「プレイヤー」をクリックすると、1人のプレイヤーが登録されているのが確認できますね。

お疲れさまでした!
最後に
PlayFab の環境構築から実際にログインするところまでを解説してきました。
ここまで順を追って操作できたあなたは、素晴らしいです。
新しいことって、なかなか一歩踏み出せないんですよね。
あなたは今日、一歩を踏み出すことができました。
ぜひ他の記事も参考に、さらにレベルアップしてみてくださいね!

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。