最近のほとんどのスマホゲームには、プッシュ通知の機能がついていますよね。
プッシュ通知には、より長い間ゲームを楽しんでもらったり、いろんな情報を伝える目的があります。
例えば、以下のようなシーンです。
- 新しいランキングが始まったことを知らせる
- 新機能が実装されたことを知らせる
- 長い間ログインしていないことを知らせる
もし使えるなら使ったほうがいいですよね。
実は PlayFab では、プッシュ通知機能を簡単に実装できる方法が提供されています。
しかし、公式ドキュメントが少しわかりくいので、この記事でわかりやすく解説しました。
Android については、プッシュ通知を実装する方法【Android編】を参照してください。
では、さっそく見ていきましょう。
プッシュ通知を実装する方法【iOS編】
事前準備
PlayFab の管理画面で「pem ファイル」をアップロードする必要があります。
まずは、Qiita のプッシュ通知に必要な証明書の作り方2020を参考に、p12 ファイルを作成してください。
その後、以下のコマンドを実行して、pem ファイルを作成します。(ファイル名は必要に応じて置き換えてください)
openssl pkcs12 -in apns-dev-cert.p12 -out apns-dev-cert.pem -nodes -clcerts
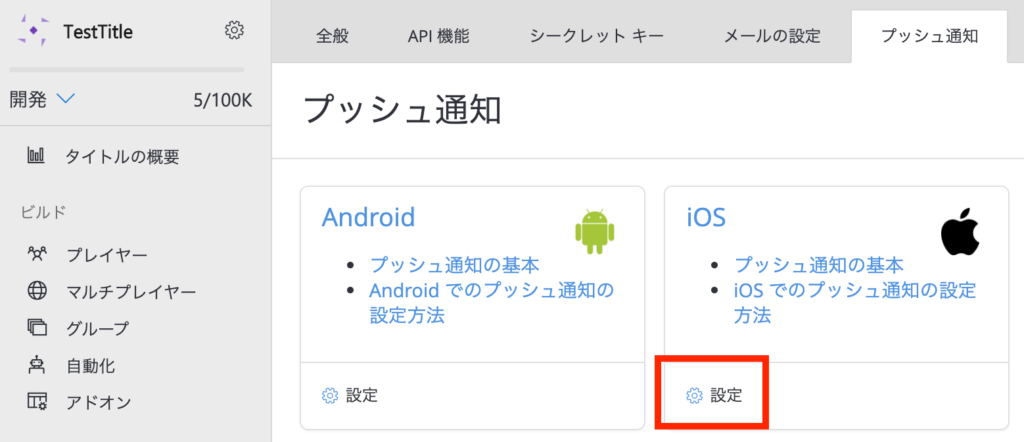
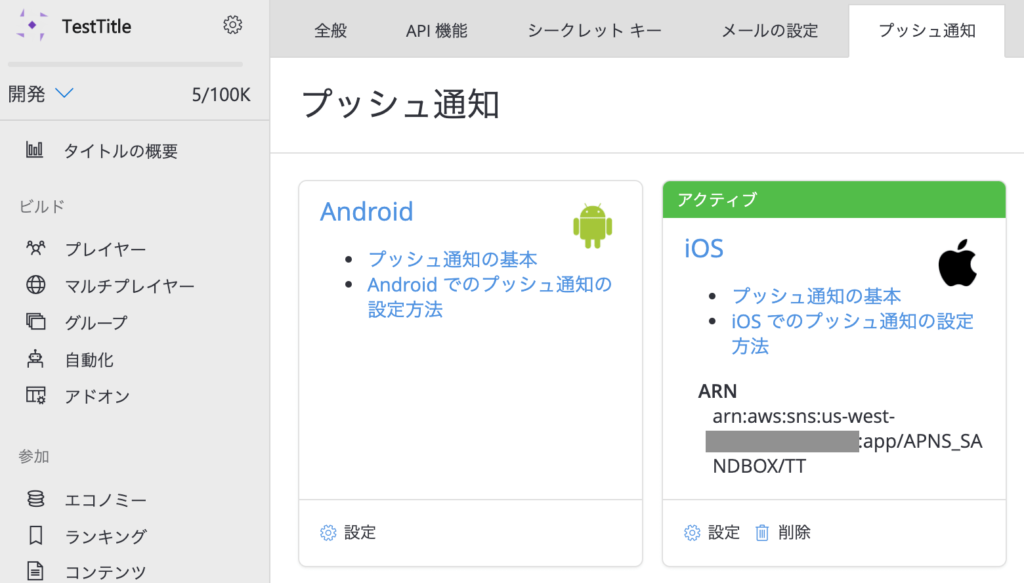
PlayFab 管理画面を開き、「タイトルの設定 > プッシュ通知」と進み、iOS の設定を選択します。

pem ファイルをアップロードして、登録ボタンを押しましょう。

iOS がアクティブになっていたら成功です。

以下の手順で操作をした場合、エラーでアップロードできませんでした。
- タイトルAで pem ファイルをアップロード
- ①の pem ファイルを削除
- タイトルBで同じ pem ファイルをアップロード
- エラーでアップロードできない
出たのは以下のエラーです。

単純にファイル名を変えたり、openssl のコマンドで再生成しただけではダメでした。
他のタイトルで使用する場合は、バンドルIDを変えるなどして作り直しが必要になるようです。
プッシュ通知テンプレートの登録
PlayFab からプッシュ通知を送る方法は2つあります。
Send Push Notification は細かい通知の設定ができるようなのですが、少し難易度が高く、まだしっかりと検証できていません。
今回はより簡単に実装できる、「テンプレートを使用したプッシュ通知」を使っていきます。
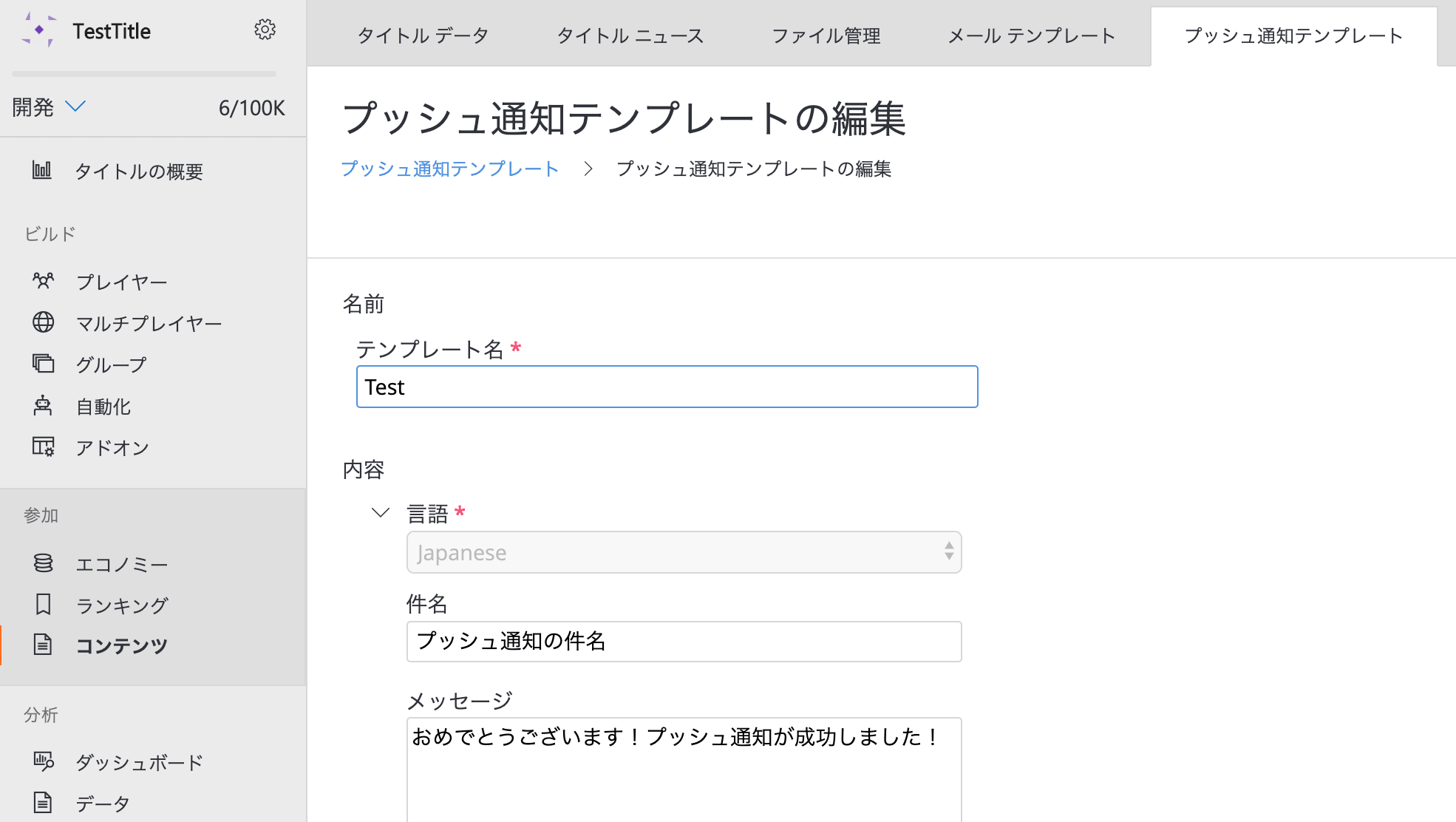
PlayFab の管理画面から「コンテンツ > プッシュ通知テンプレート」と進み、「新しいプッシュ通知テンプレート」を押してください。
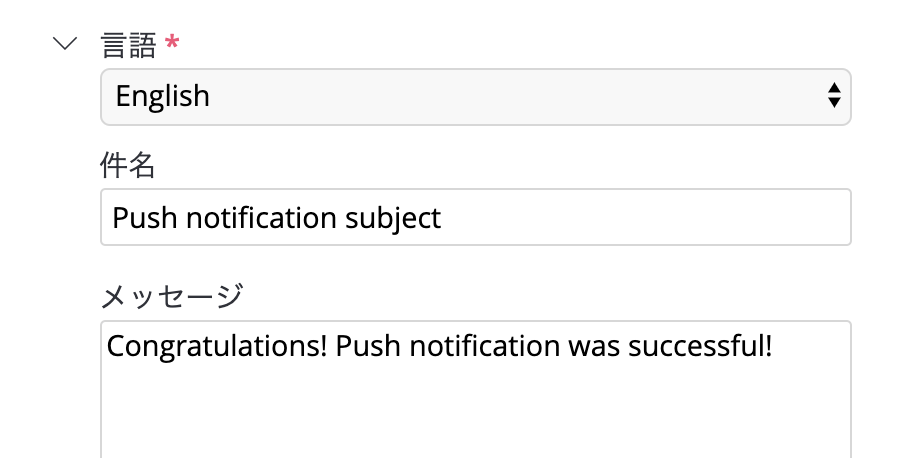
私は以下の内容でテンプレートを登録しました。

入力ができたら、一番下の「プッシュ通知テンプレートの保存」を押しましょう。
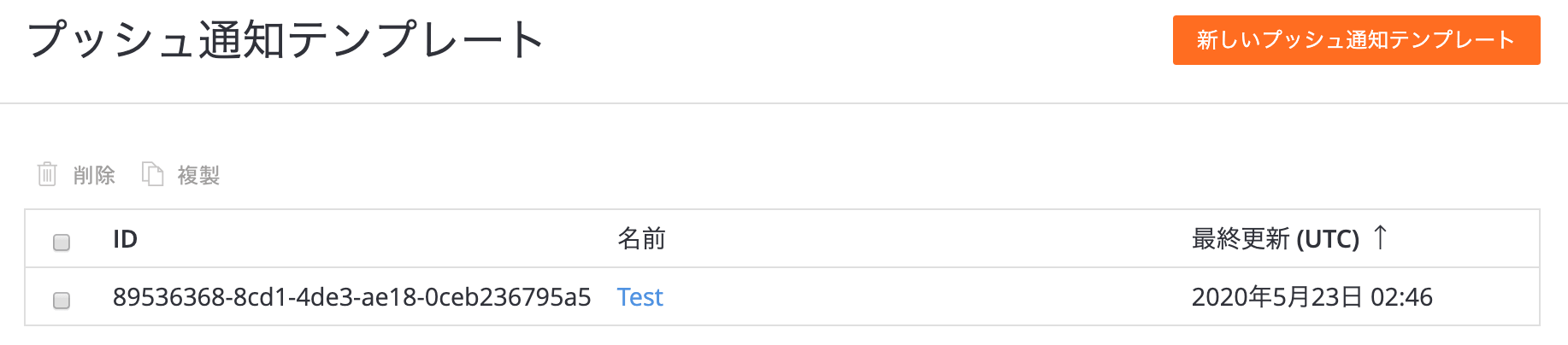
以下の画面が出たら、登録は完了です。

あとでIDを使うので、コピーしておいてください。
プッシュ通知をローカライズ(多言語に対応)することも可能です。
デフォルトはタイトルで設定された言語に従いますが、追加の言語を登録することが可能です。

これはどこで切り替わるのかというと、タイトルプレイヤーアカウントの言語設定です。

プレイヤーごとに設定された言語に従って、自動でプッシュ通知の言語も切り替えてくれるようになっています。
補足として、「Italian」など設定していない言語の場合は、デフォルトの日本語がプッシュ通知されることを確認しました。
クライアント側の実装
クライアント側の実装は、以下のようにすればOKです。
using UnityEngine.iOS;
void Start()
{
UnityEngine.iOS.NotificationServices.RegisterForNotifications(NotificationType.Alert | NotificationType.Badge | NotificationType.Sound, true);
PlayFabAuthService.OnLoginSuccess += PlayFabAuthService_OnLoginSuccess;
PlayFabAuthService.Instance.Authenticate(Authtypes.Silent);
}
private void PlayFabAuthService_OnLoginSuccess(LoginResult success)
{
Debug.Log("Login Success!!");
RegisterForIOSPushNotification();
}
void RegisterForIOSPushNotification()
{
byte[] token = UnityEngine.iOS.NotificationServices.deviceToken;
if (token != null)
{
var request = new RegisterForIOSPushNotificationRequest
{
DeviceToken = BitConverter.ToString(token).Replace("-", "").ToLower()
};
PlayFabClientAPI.RegisterForIOSPushNotification(request
, result =>
{
Debug.Log("Push Registration Successful");
}, error => Debug.Log(error.GenerateErrorReport()));
}
else
{
Debug.Log("Push Token was null!");
}
}RegisterForNotifications を使用して、ユーザーに通知を許可してもらいます。
見慣れた以下の画面がでてきます。

ここで許可をすると、プッシュ通知を受け取ることができるようになります。
クライアント側の準備はこれで完了です。
テスト動作確認
ここでいったん、テスト動作を確認していきます。
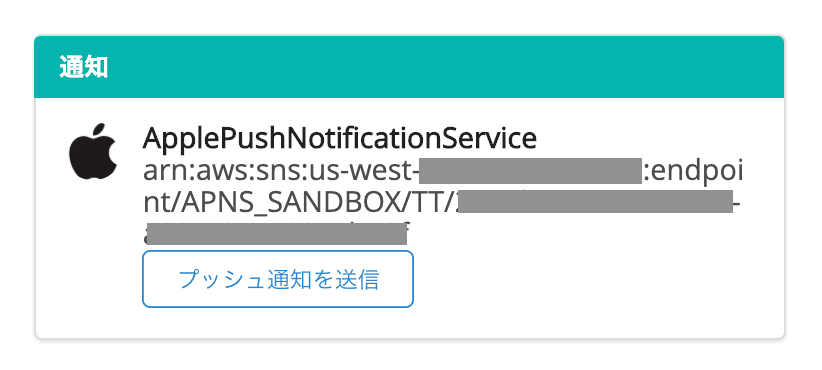
クライアントを実装した状態で Unity を実行すると、タイトルプレイヤーアカウントに以下が追加されます。

これが出てこない場合は、Register For IOS Push Notification が失敗しています。
証明書が正しく作成できているかなど、もう一度確認してみましょう。
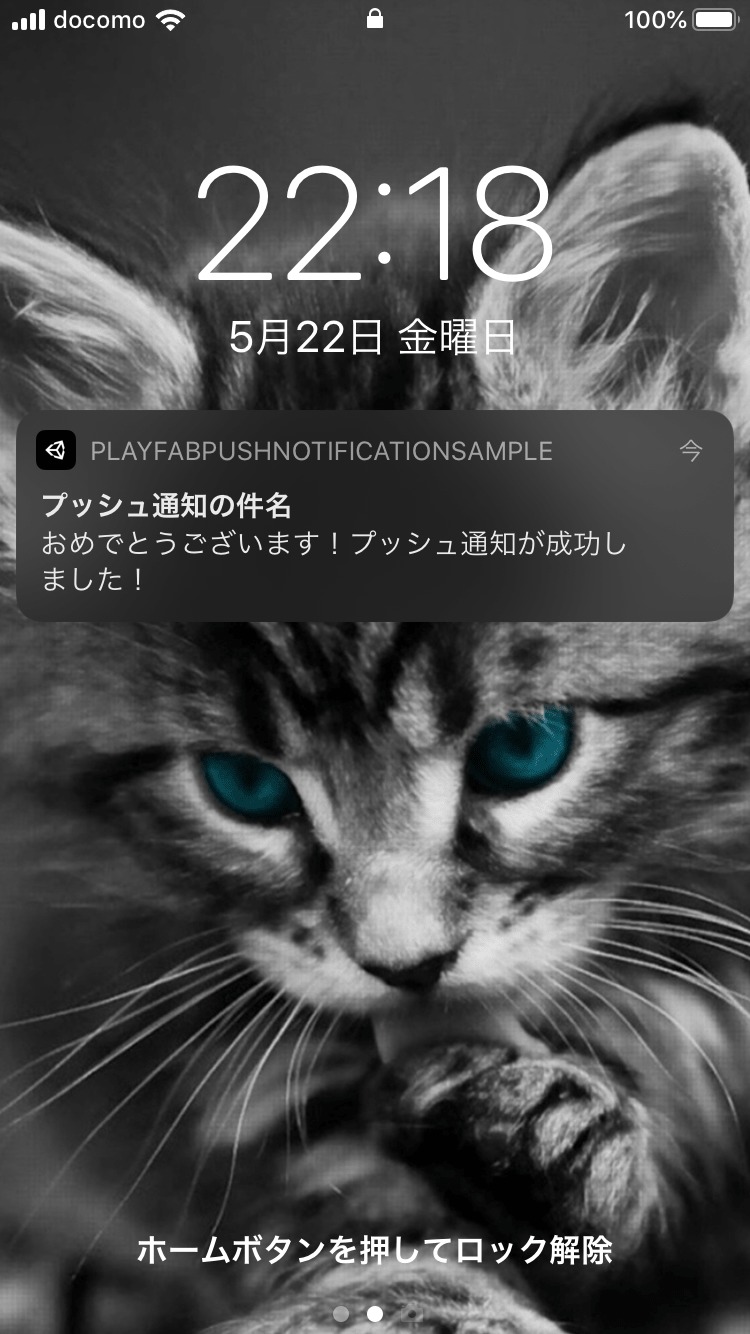
プッシュ通知を送信のボタンを押すことで、テンプレートの通知を送ることができます。

いい感じですね。
ちなみに、いろいろと調べましたが、音を鳴らすことはできませんでした。
「PlayFab + iOS + プッシュ通知」をすることに成功したのですが、音が鳴らないなぁ。ビルド時に Background Modes の Remote notifications を true にしてもダメだったので、そういう仕様なのかも…??🤔https://t.co/vZipBjMi12
— ねこじょーかー@PlayFab発信中 (@nekojoker1234) May 22, 2020
もし音を鳴らすことに成功した人がいらっしゃいましたら、ご連絡お待ちしております。
ここまでで、必要最低限のプッシュ通知を送る環境が整いました。
運用シーンを想定した実装
ここからは、プッシュ通知を使う実際の運用を想定して実装していきます。
今回は、「1ヶ月ログインがないユーザーにプッシュ通知を送る」というシーンを考えてみましょう。
プッシュ通知に気づいたユーザーが、またゲームで遊んでくれるようになるかもしれません。
ユーザーの新規獲得だけでなく、離脱を防ぐことも大事なことですね。
サーバー側の実装
Azure Function で実装したいところなのですが、なぜかエラーでうまくいかなかったので、一旦は Javascript で実装していきます。
handlers.SendPushNotificationTemplate = function (args, context) {
// イベントに紐づくプレイヤーのプロファイル
// (https://api.playfab.com/playstream/docs/PlayStreamProfileModels)
var profile = context.playerProfile;
var pushRequest = {
Recipient: profile.PlayerId,
PushNotificationTemplateId: args.TemplateId
}
var result = server.SendPushNotificationFromTemplate(pushRequest);
return { result: result };
};引数として「TemplateId」を渡すことで、他のテンプレートを作った場合でも使えるようにしておきます。
サーバー処理は、たったこれだけで完了です。
セグメントの設定
セグメントとは、ざっくり以下の機能のことです。
- ユーザーが特定の条件を満たしているかどうかがわかる
- セグメントのプレイヤーに対して処理を実行できる
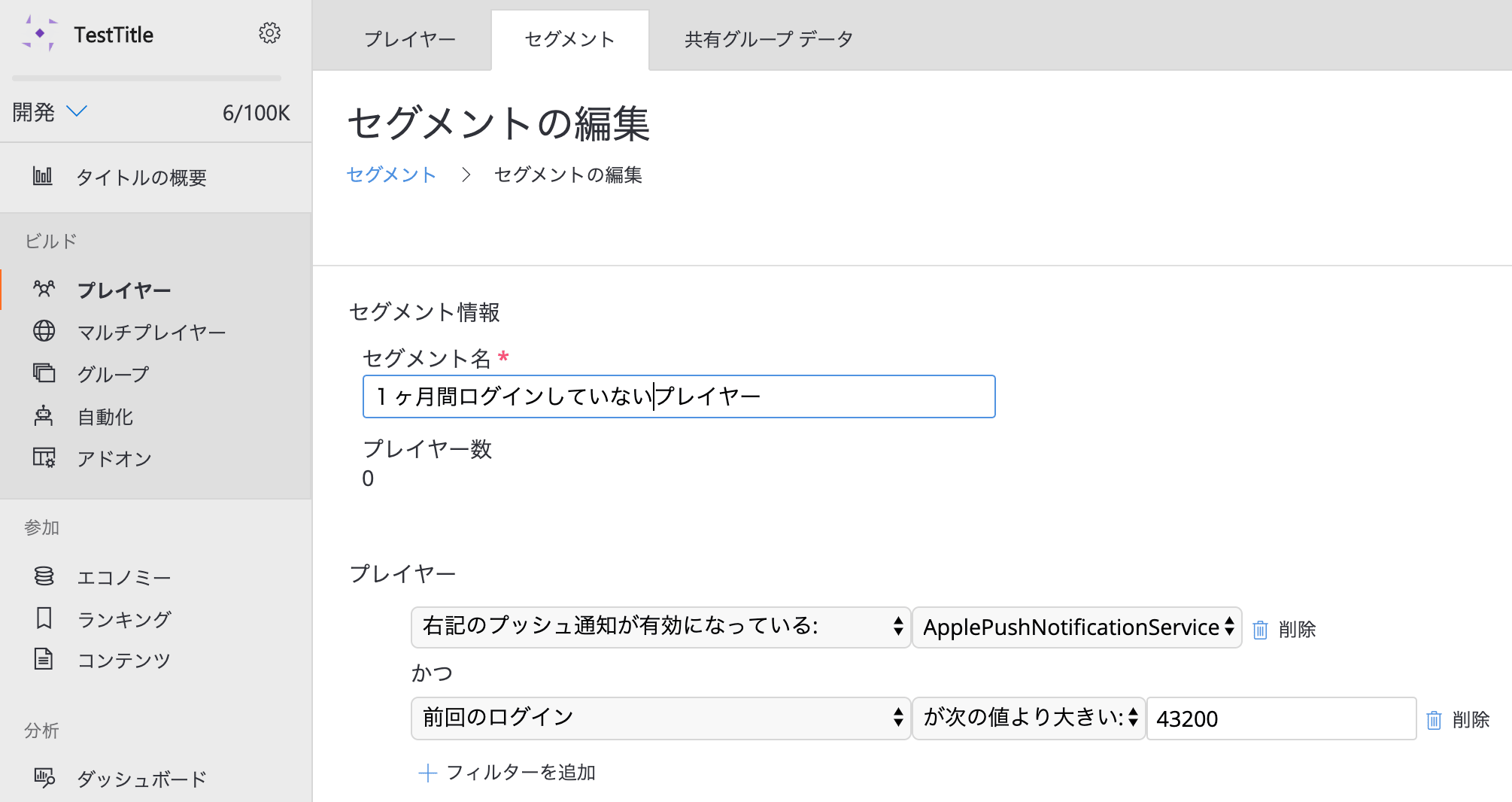
今回は、セグメントの機能を使用してプッシュ通知を送る設定をします。
「プレイヤー > セグメント」と進み、「新しいセグメント」を選んでセグメントを登録していきましょう。
(以下は編集画面なので、新規の場合とは少し見た目が異なります)

43200 の単位は「分」です。
43200分 / 60分 / 24時間 = 30 になるので、「前回のログインが30日前のユーザー」という条件になります。
また、iOS のプッシュ通知が有効になっているユーザーの条件も合わせて追加しています。
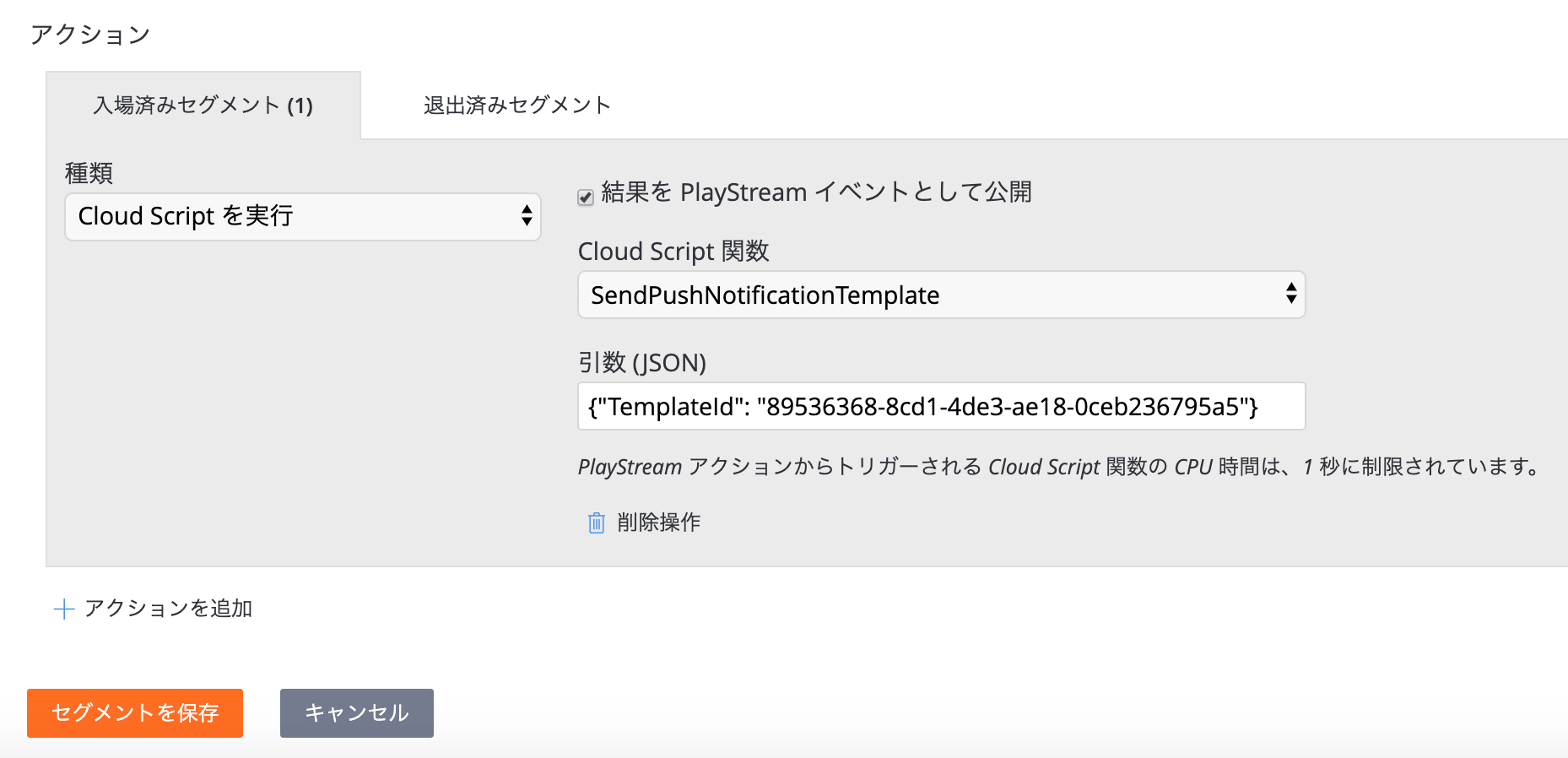
少し下にスクロールすると、動かす処理を設定する部分が出てきます。

入場済みセグメントというのは、「このセグメントに入ったら実行される」という意味です。
今回は、「CloudScript の SendPushNotificationTemplate を引数ありで呼び出す」という設定をしました。
メッセージを変えたい場合は、テンプレートを変えればOKです。
最後にセグメントを保存すれば、設定が完了します。
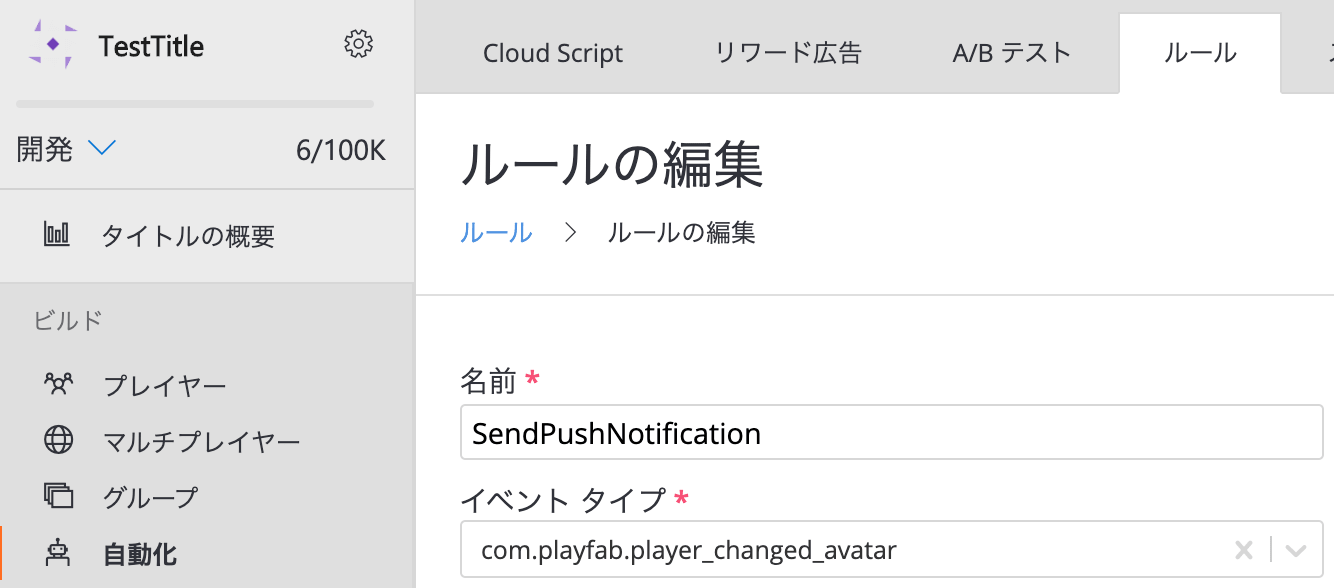
何度も動作確認していると、だんだんログインすら面倒になってきます。
そういうときは、「自動化 > ルール」より、「アバターを変更したときにプッシュ通知を送る」という設定をするのがおすすめです。

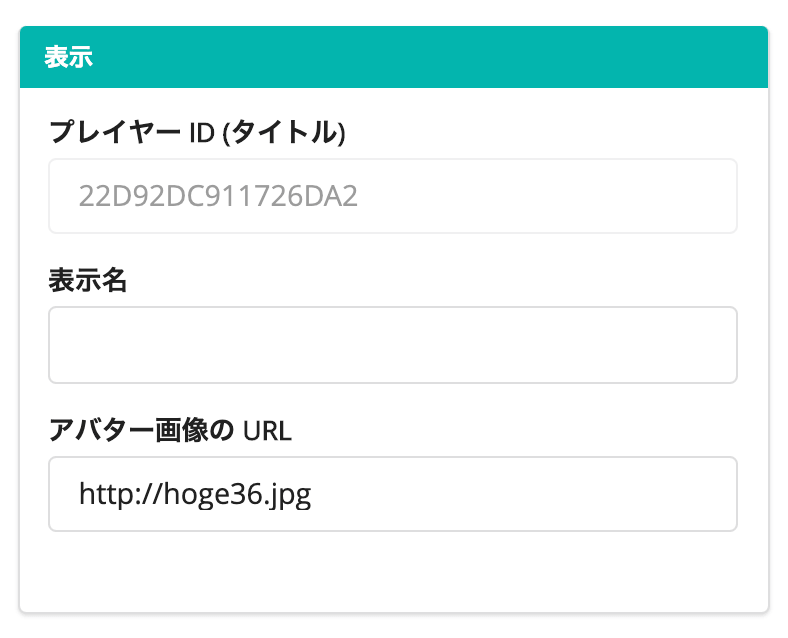
これを設定しておくと、アバター画像を変更するたびにプッシュ通知が送られます。

URL は実在する必要はないので、適当にカウントアップさせて変更するのをお試しください。
最後に
PlayFab で iOS のプッシュ通知をする方法について解説しました。
必須の機能ではないので後回しになりがちですが、長く遊んでもらうためには必要な機能ですね。
組み込むタイミングとしては、ひと通りゲーム部分の実装が完了したタイミング、という感じでしょうか。
ゼロから調べると大変ですが、この記事を参考にすればすぐに実装できるはずです。
いま製作中のアプリや、リリース済みのアプリにぜひ組み込んでみてください。

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。