PlayFab から Android 端末にプッシュ通知を送る手順について解説した記事です。
プッシュ通知の概要や iOS の実装については、プッシュ通知を実装する方法【iOS編】を参照してください。
では、さっそく見ていきましょう。
プッシュ通知を実装する方法【Android編】
Firebase の準備
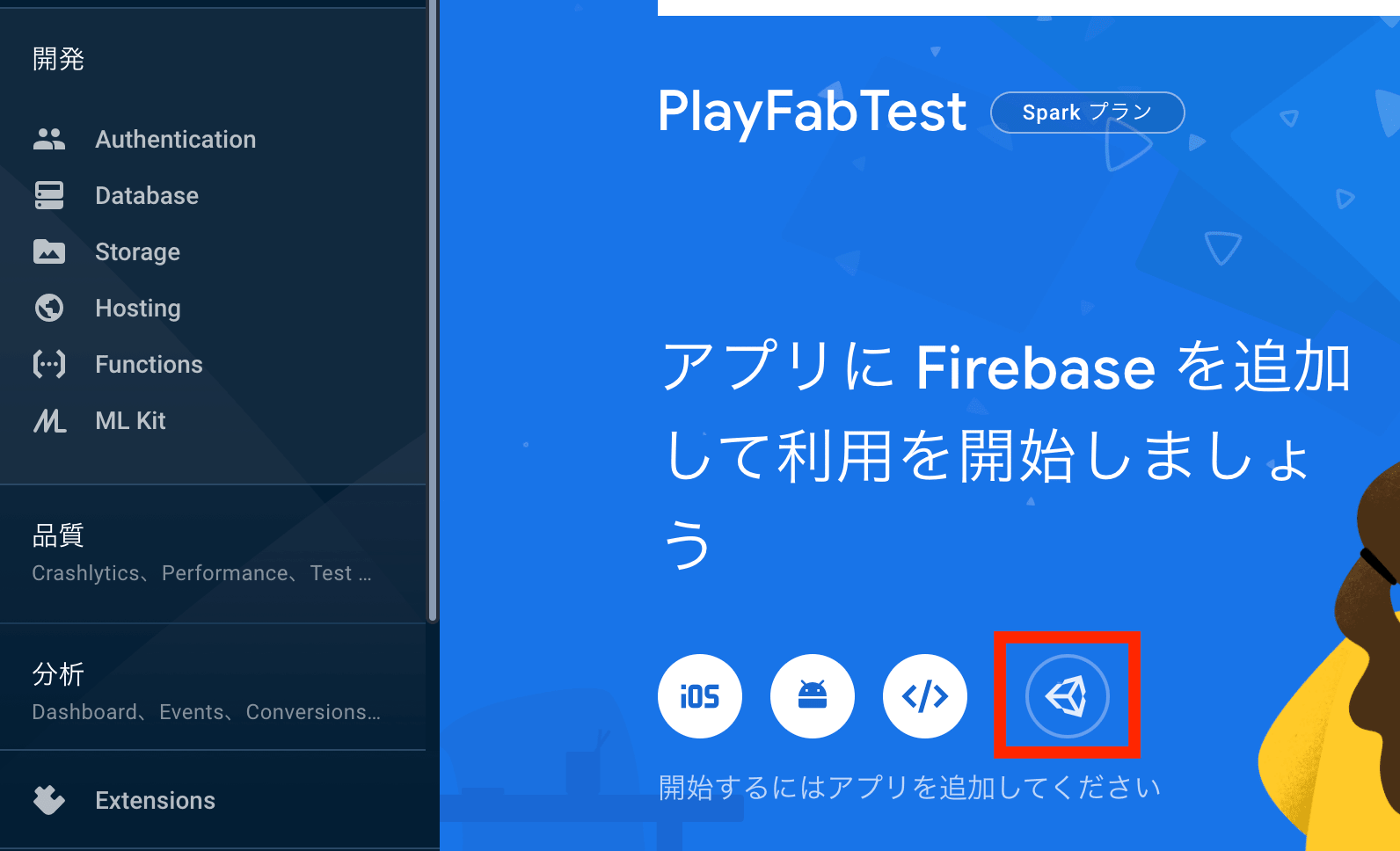
私は以下の内容で新規プロジェクトを作成しました。
- 名前は PlayFabTest
- Google Analytics は使用しない
すると以下の画面になるので、Unity のマークを選択してください。

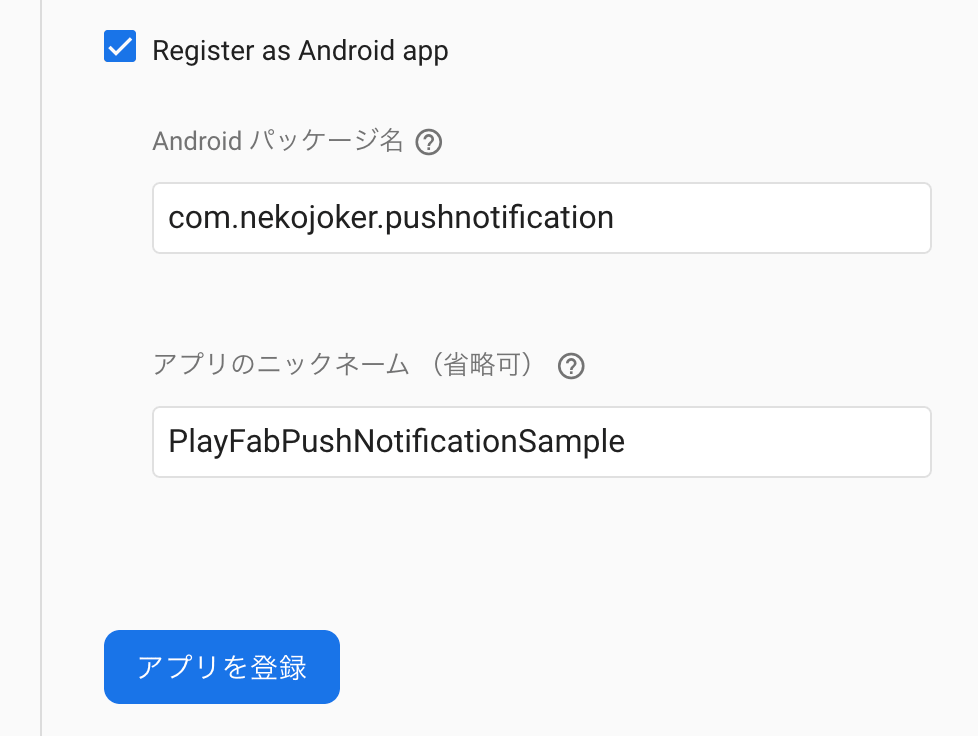
今回は Android を登録するので、「Register as Android app」にチェックを付けます。
必要な情報を入力して、アプリを登録しましょう。

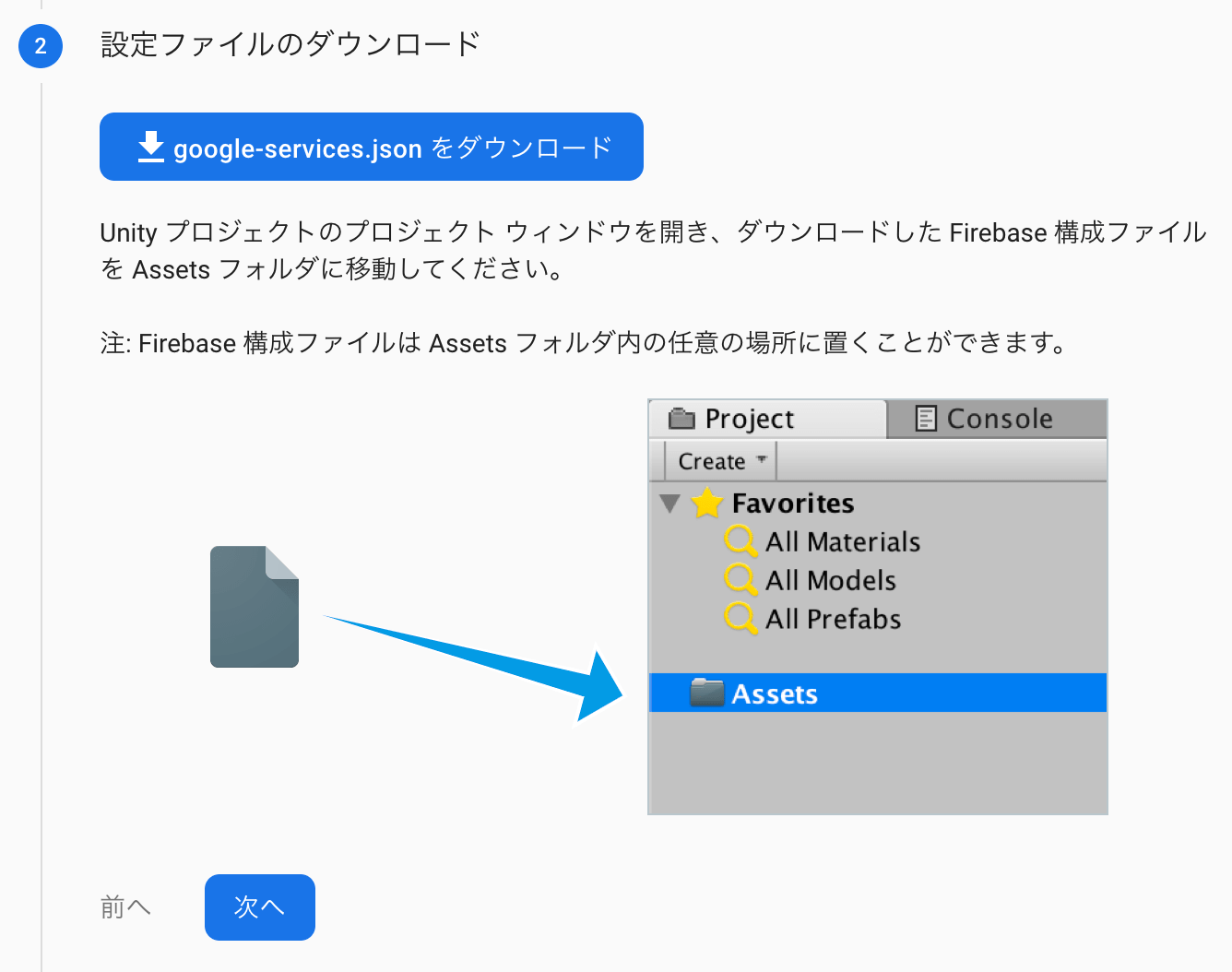
設定ファイルのダウンロードは公式の手順のとおりなので、そのまま進めてください。

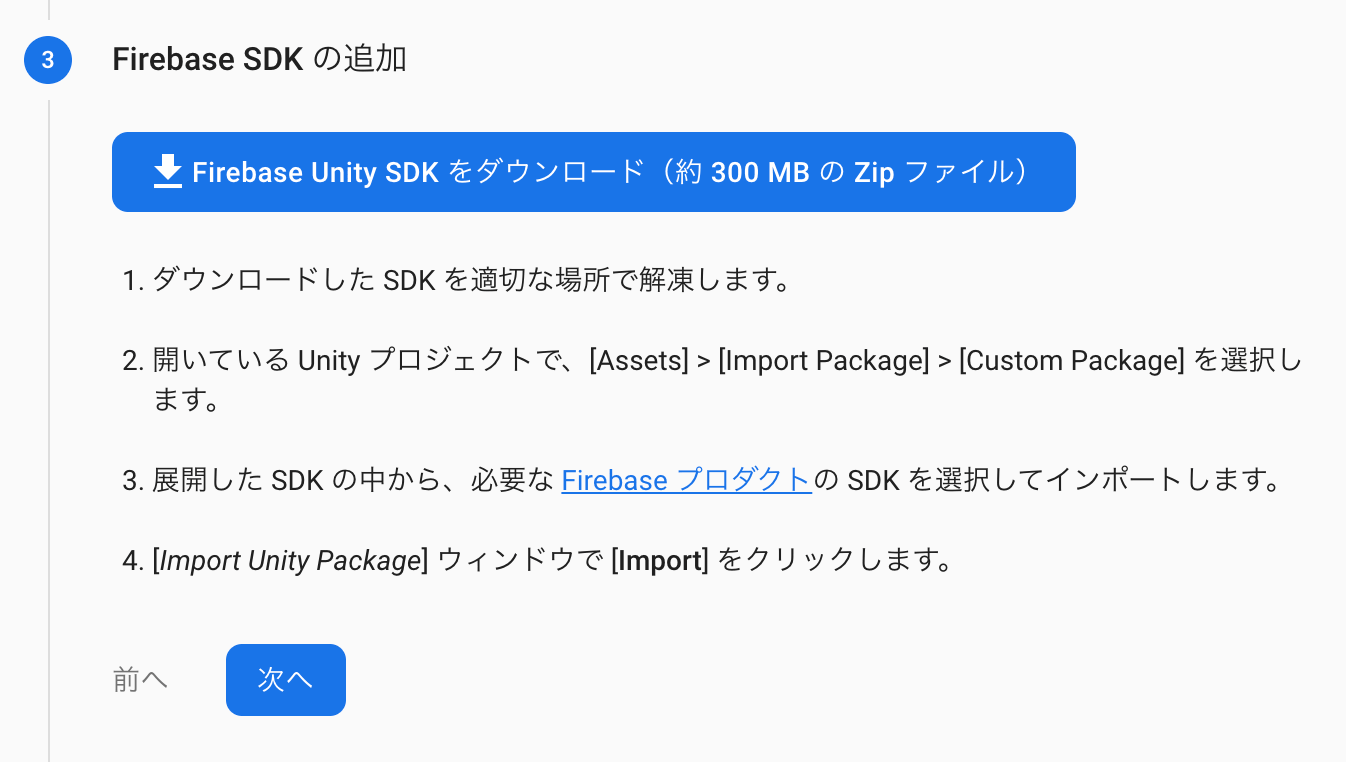
次に、SDK のダウンロードをします。

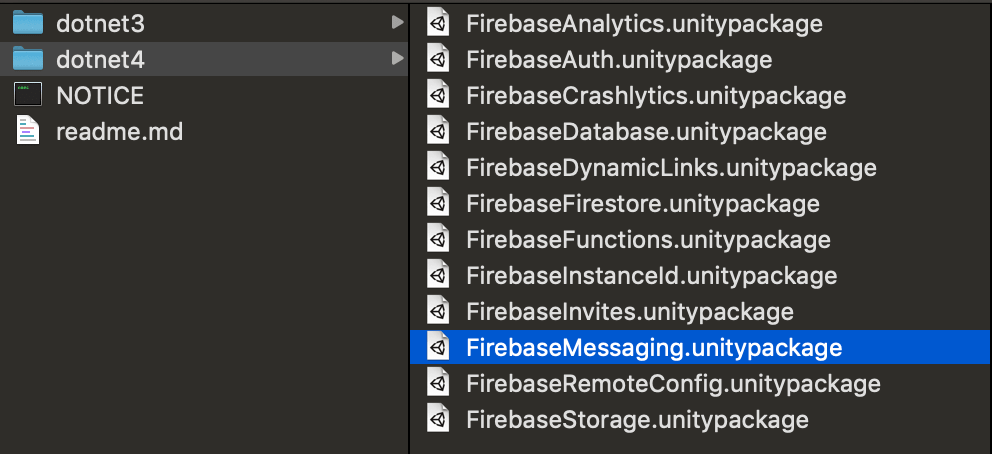
解凍して中身を見ると、たくさんの unitypackage が入っています。
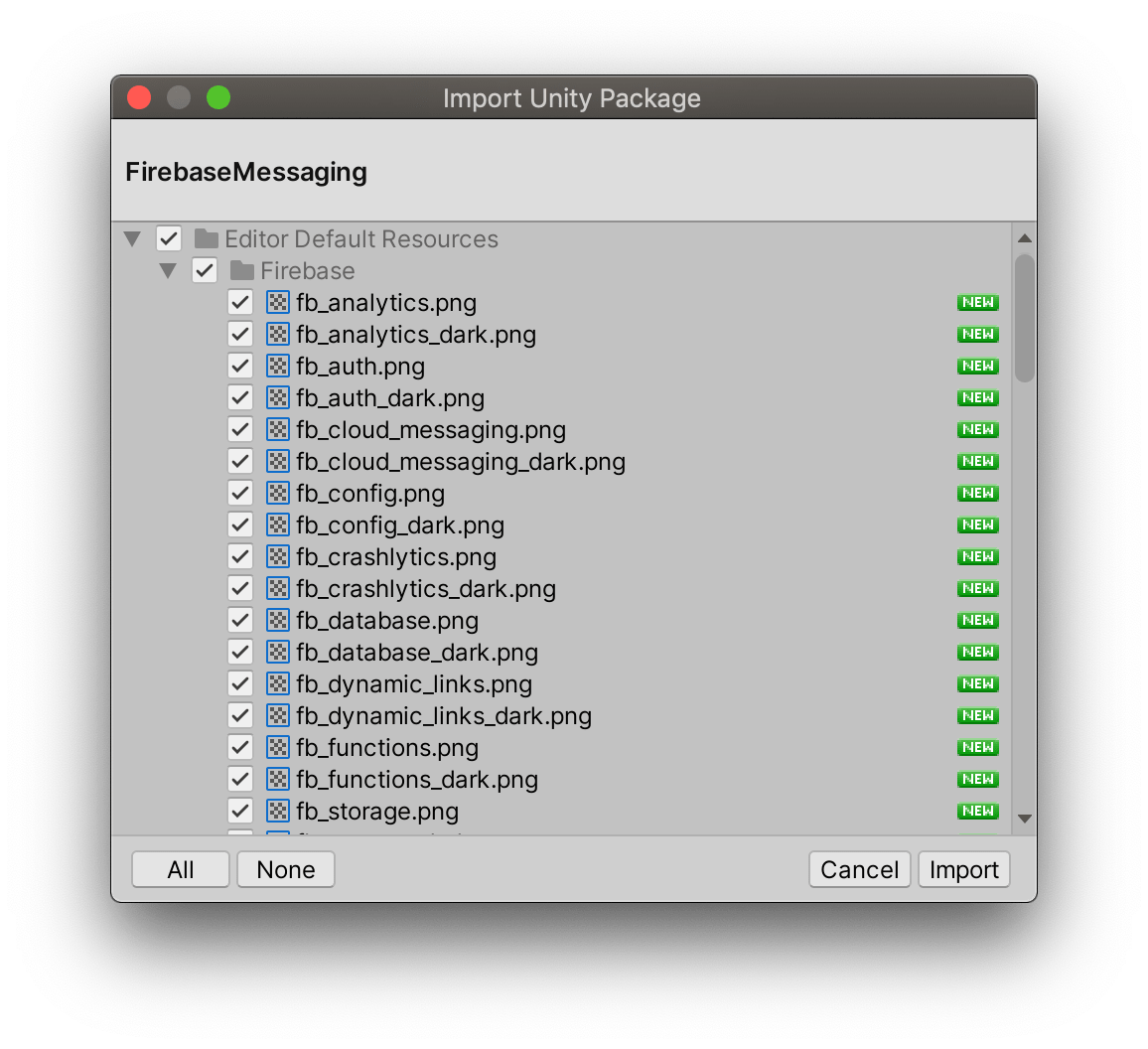
最低限インポートが必要なのは、「dotnet4¥FirebaseMessaging.unitypackage」です。

こちらをインポートしましょう。

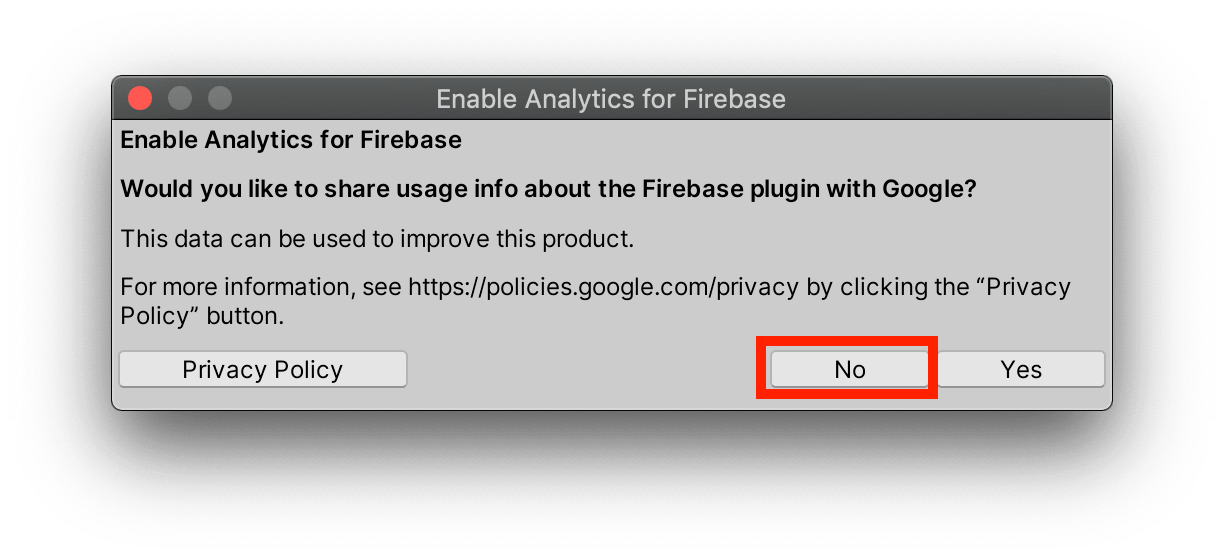
すると、統計情報を Google に送るかの確認がでてきます。
どちらでもいいですが、私は No にしました。

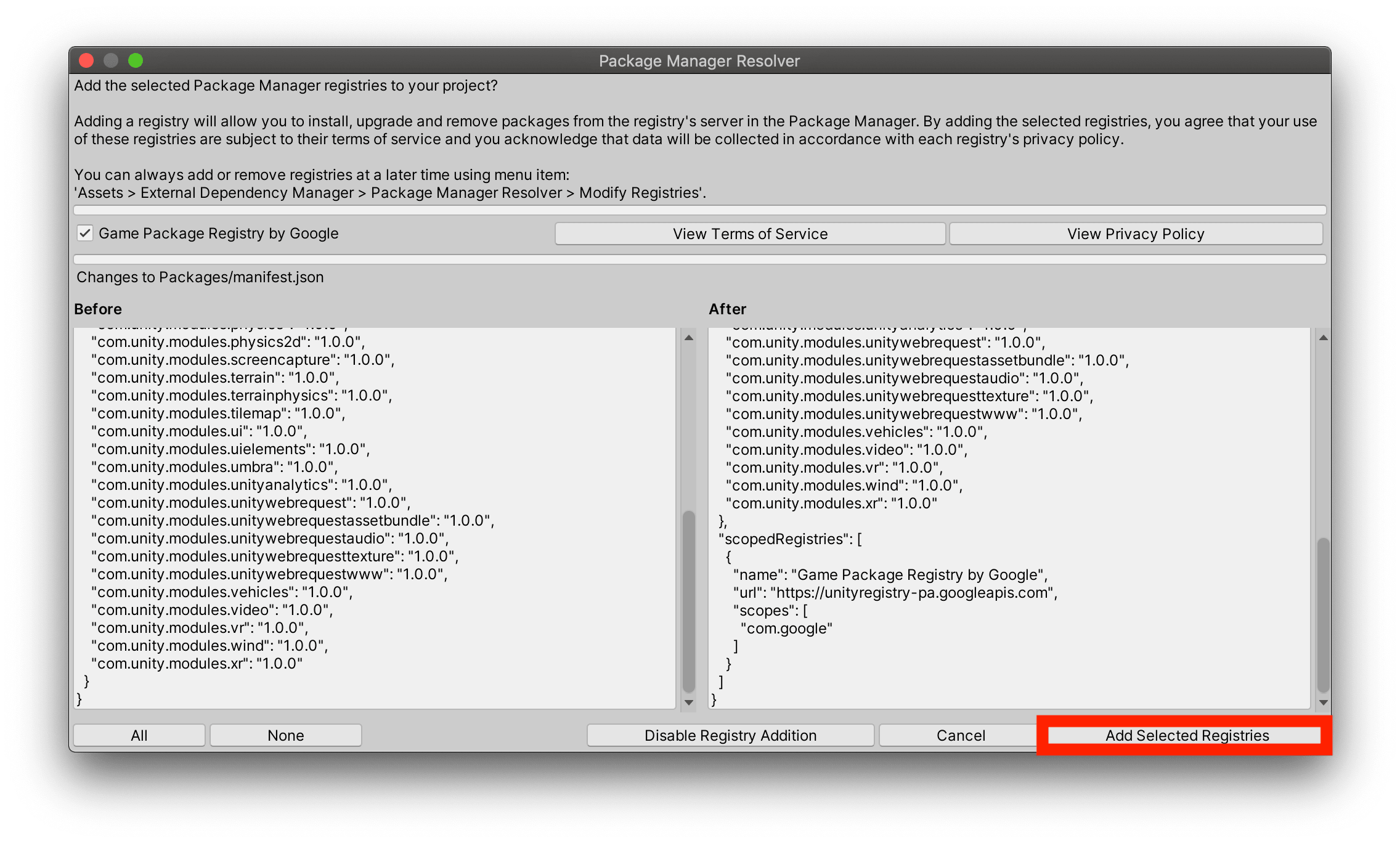
以下の画面は何なのかあまり理解できていませんが、「Add Selected Registries」としておきました。

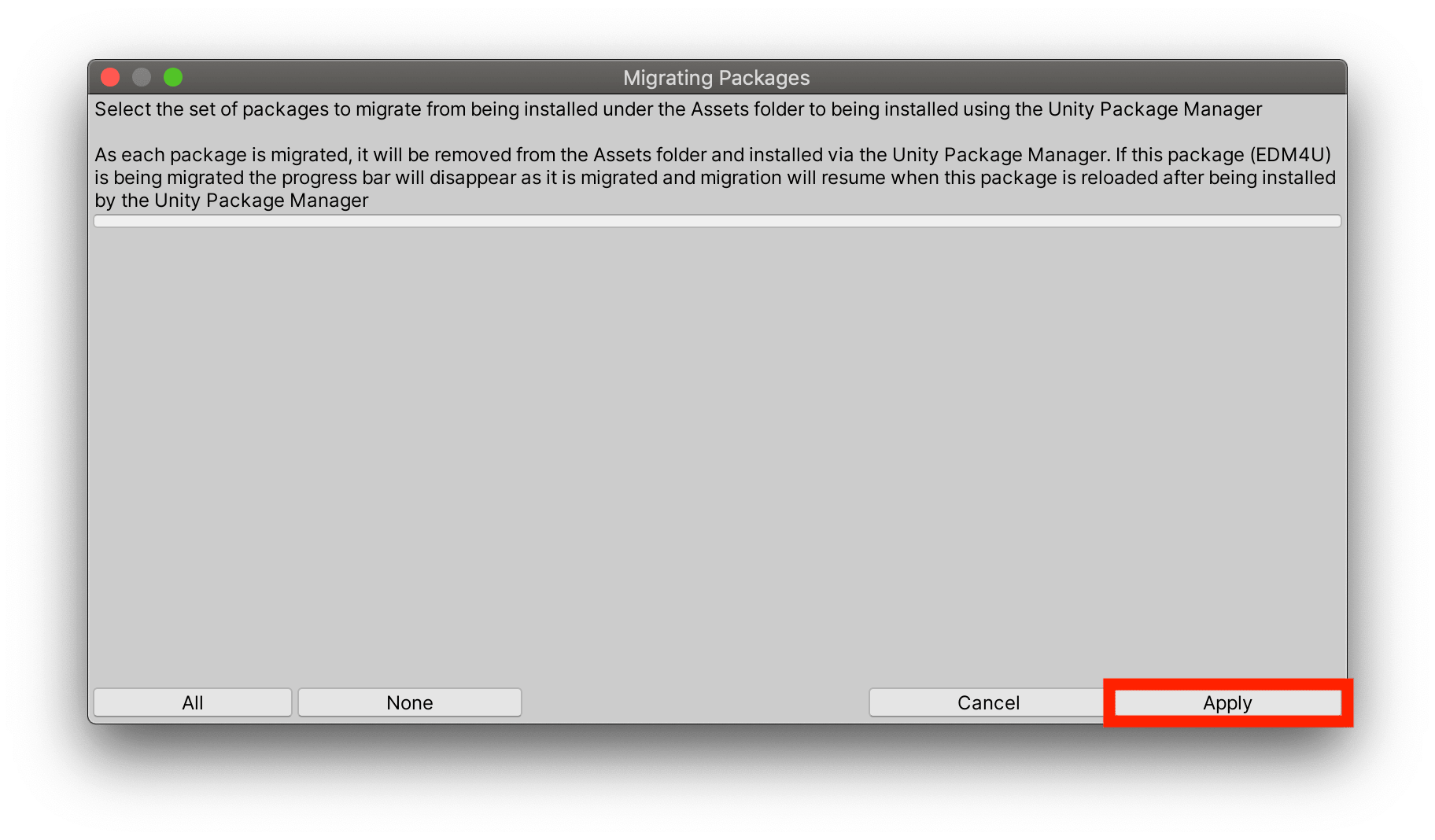
次はリストが空になっている気がするので Cancel でも問題ないと思いますが、とりあえず Apply をしておきました。

これで unitypackage のインポートは完了です。
Firebase に戻ると以下の画面になるので、コンソールに進みましょう。

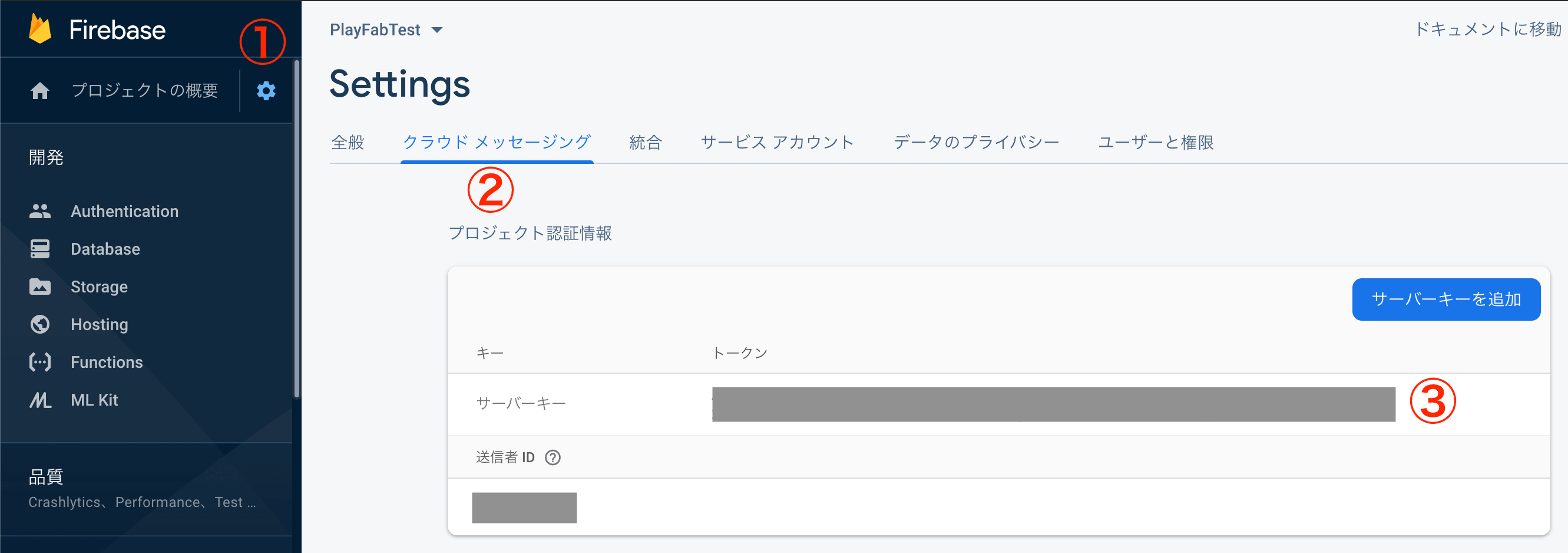
最後に、サーバーキーをコピーしておきます。
- 歯車マーク > プロジェクトを設定
- クラウドメッセージングのタブ
- サーバーキーをコピー

これで、Firebase の準備は完了しました。
PlayFab との連携
Firebase と PlayFab を連携します。
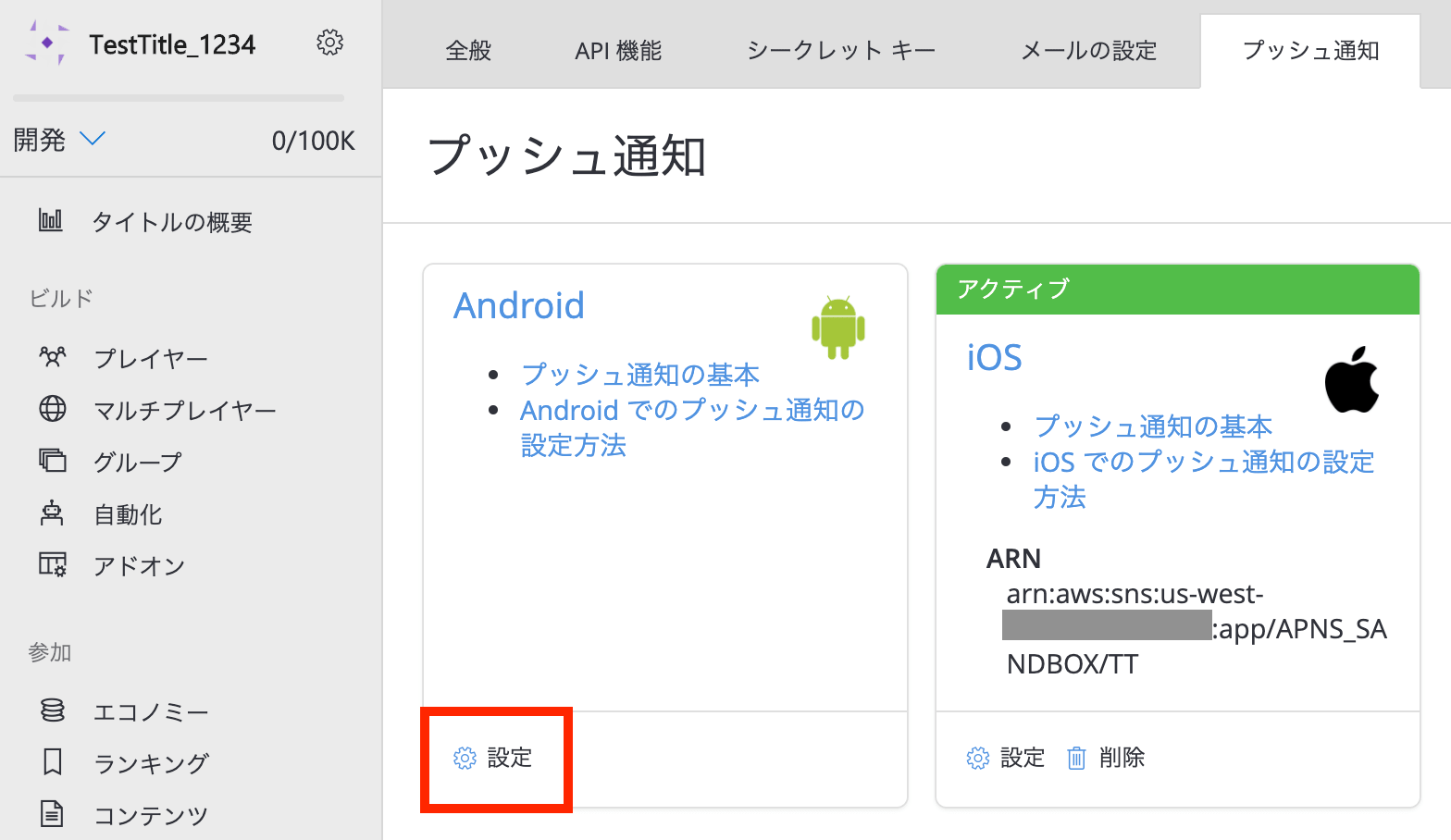
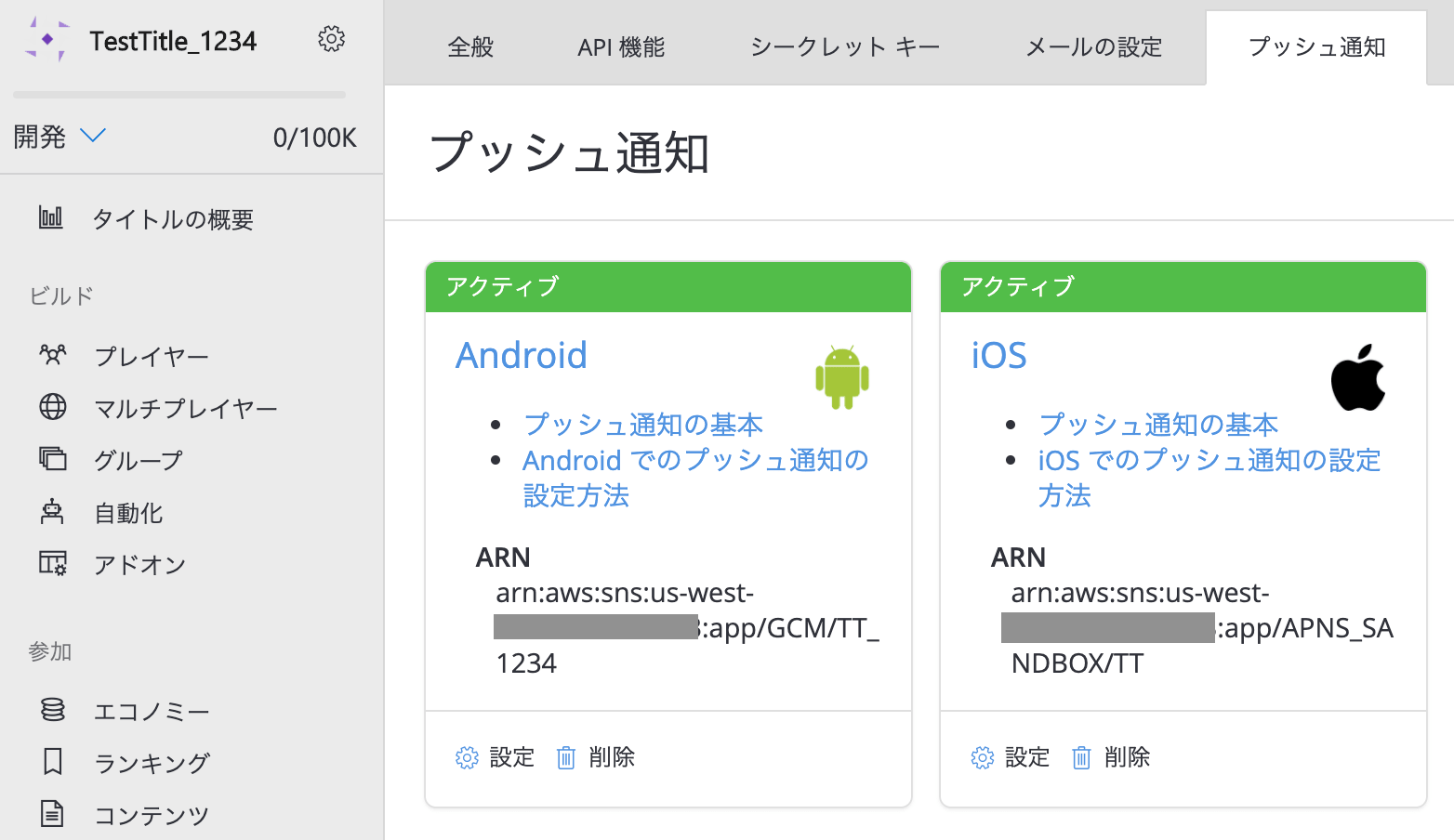
PlayFab 管理画面を開き、「タイトルの設定 > プッシュ通知」と進み、Android の設定を選択します。

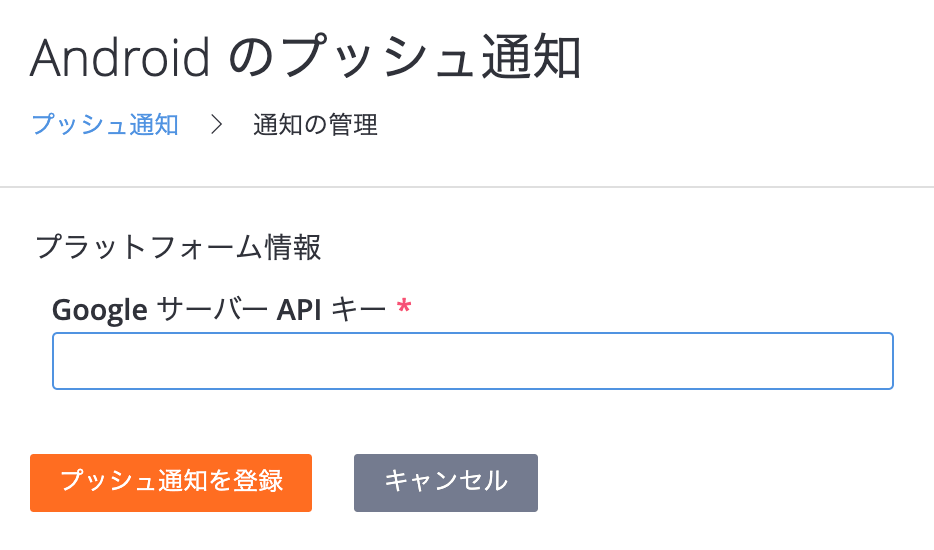
先ほどコピーした Firebase のサーバーキーをペーストし、「プッシュ通知を登録」を押しましょう。

Android がアクティブになっていたら成功です。

PlayFab 公式コミュニティによると、タイトルの名前が他のユーザーと重複する場合、必ずエラーとなるようです。
私は最初「TestTitle」という名前でしたが、エラーで登録できませんでした。
しかし、この名前を「TestTitle_1234」に変更することで、無事に登録することができました。(けっこう詰まった…)
エラーの文言がわかりにくいので、気をつけてください。
プッシュ通知テンプレートの登録
この手順については、プッシュ通知を実装する方法【iOS編】を参照してください。
クライアント側の実装
クライアント側は以下のように実装します。
public void OnGUI()
{
GUI.Label(new Rect(0, 0, Screen.width, 200), pushToken);
GUI.Label(new Rect(0, 200, Screen.width, Screen.height - 200), lastMsg);
}
public void Start()
{
Firebase.Messaging.FirebaseMessaging.TokenReceived += OnTokenReceived;
Firebase.Messaging.FirebaseMessaging.MessageReceived += OnMessageReceived;
PlayFabAuthService.OnLoginSuccess += PlayFabAuthService_OnLoginSuccess;
PlayFabAuthService.Instance.Authenticate(Authtypes.Silent);
}
private void PlayFabAuthService_OnLoginSuccess(LoginResult result)
{
Debug.Log("Login Success!!");
RegisterForPush();
}
private void RegisterForPush()
{
if (string.IsNullOrEmpty(pushToken))
return;
#if UNITY_ANDROID
var request = new AndroidDevicePushNotificationRegistrationRequest
{
DeviceToken = pushToken,
SendPushNotificationConfirmation = true,
ConfirmationMessage = "Push notifications registered successfully"
};
PlayFabClientAPI.AndroidDevicePushNotificationRegistration(request
, result => { Debug.Log("PlayFab: Push Registration Successful"); }
, error => { Debug.Log(error.GenerateErrorReport()); });
#endif
}
private void OnTokenReceived(object sender, Firebase.Messaging.TokenReceivedEventArgs token)
{
Debug.Log("PlayFab: Received Registration Token: " + token.Token);
pushToken = token.Token;
RegisterForPush();
}
private void OnMessageReceived(object sender, Firebase.Messaging.MessageReceivedEventArgs e)
{
Debug.Log("PlayFab: Received a new message from: " + e.Message.From);
lastMsg = "";
if (e.Message.Data != null)
{
lastMsg += "DATA: " + PlayFabSimpleJson.SerializeObject(e.Message.Data) + "\n";
Debug.Log("PlayFab: Received a message with data:");
foreach (var pair in e.Message.Data)
Debug.Log("PlayFab data element: " + pair.Key + "," + pair.Value);
}
if (e.Message.Notification != null)
{
Debug.Log("PlayFab: Received a notification:");
lastMsg += "TITLE: " + e.Message.Notification.Title + "\n";
lastMsg += "BODY: " + e.Message.Notification.Body + "\n";
}
}長々と書いていますが、ほとんどログ出力の処理なので、重要なのは以下の部分だけです。
- Firebase のイベントを紐付ける
- PlayFab アカウントに端末を登録する
Firebase のイベントを紐付ける
Firebase.Messaging.FirebaseMessaging.TokenReceived += OnTokenReceived;
Firebase.Messaging.FirebaseMessaging.MessageReceived += OnMessageReceived;トークンは、PlayFab に端末を登録するために必要なので、イベントを紐付けます。
メッセージ受信のイベントは、サーバーから受け取ったプッシュ通知を受け取るためのイベントです。
アプリを使用していない場合はプッシュ通知として受け取りますが、使用中は受け取りできません。
このイベントを紐付けておくと、アプリ使用中でもメッセージを受け取ることができます。
PlayFab アカウントに端末を登録する
var request = new AndroidDevicePushNotificationRegistrationRequest
{
DeviceToken = pushToken,
SendPushNotificationConfirmation = true,
ConfirmationMessage = "Push notifications registered successfully"
};
PlayFabClientAPI.AndroidDevicePushNotificationRegistration(request
, result => { Debug.Log("PlayFab: Push Registration Successful"); }
, error => { Debug.Log(error.GenerateErrorReport()); });Android Device Push Notification Registration という長いメソッドを使用して登録します。
SendPushNotificationConfirmation を true にしておくと、登録後に ComfirmationMessage で設定したメッセージを受信できます。
このメッセージは、アプリ使用中であれば、OnGUI() で用意しているラベルに表示される仕組みです。
テスト動作確認
ここでいったん、テスト動作を確認していきます。
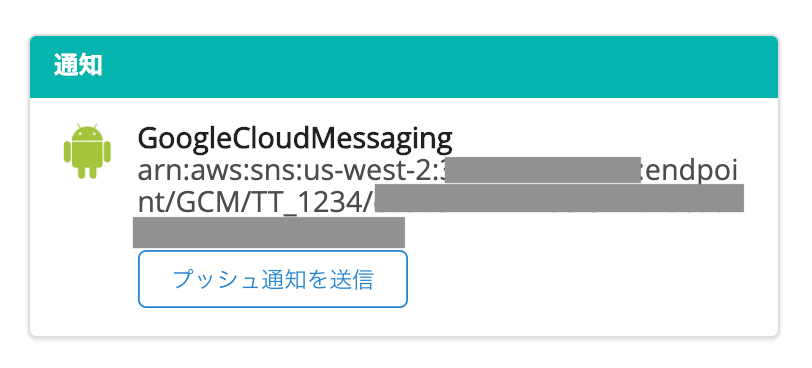
クライアントを実装した状態で Unity を実行すると、タイトルプレイヤーアカウントに以下が追加されます。

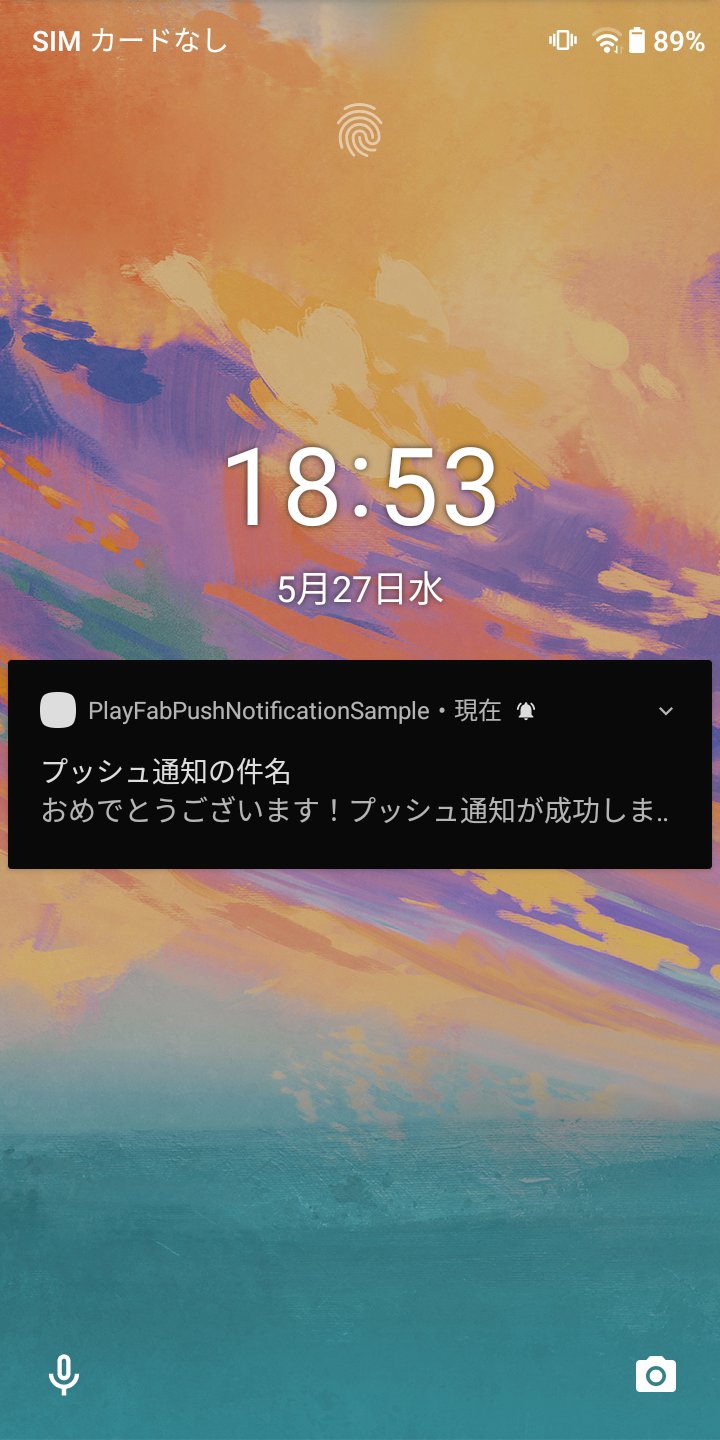
プッシュ通知を送信のボタンを押すことで、テンプレートの通知を送ることができます。
灰色のバッジアイコンがつくのも確認しました。


いい感じですね。
アプリ使用中であれば、アプリ画面にメッセージが表示されます。
運用シーンを想定した実装
ここからは、プッシュ通知を使う実際の運用を想定して実装していきます。
内容としては、プッシュ通知を実装する方法【iOS編】と同じになるので、そちらを参照してください。
セグメントのプレイヤーの条件が、Android に置き換わるくらいの違いですね。
これでひと通り実装が完了しました。
最後に
PlayFab で Android のプッシュ通知をする方法について解説しました。
iOS では Firebase を使わずに実装できる仕様なのが、少し謎ですね。
それなら iOS も Firebase からプッシュ通知を送ったほうが処理が統一できそうですが、まだ試してはいません。
この記事を参考に、ぜひプッシュ通知を実装してみてください。

PlayFab のことをもっと皆さんに知ってもらいたくて、合計500ページ以上にもなる書籍を5冊に分けて執筆しました。
私の知識をすべて詰め込んでいるので、ゲーム開発をさらに加速させたい方はぜひご覧ください。